Trying to speed up a slow WooCommerce WordPress site is the smartest thing you can do for your business.
Do you know why?
Faster speed means better user experience, a rise in sales, higher SEO ranking, a rise in ROI, and a satisfied customer base. Overall, speeding up your site will increase your success and profit.
As per a survey, a one-second delay in page load time may lead to a 7% loss in conversions, 11% fewer page views, and a 16% decrease in customer dissatisfaction. If you want a bigger picture for understanding, consider the biggest e-commerce store, Amazon. One second of delay in loading the Amazon site will result in a loss of $1.6 billion in a year.
Modern shoppers demand high-quality pictures, videos, personalization, live chat, 24×7 customer service, user reviews, and other additional tools in the least time possible. So you gotta be fulfilling their demands before they think about switching to your competitor.
So if you want to speed up your slow WooCommerce WordPress Website and are wondering where to start, we are here with a detailed guide.
So stick with us till the end!
✍️ Author’s Note;
If you have already run a site speed testing and are aware of the reasons that are slowing down your site, skip to the title named “11 Ways to Speed Up Slow WooCommerce WordPress Website”.
How to Know the Current Speed of Your WooCommerce Website?
Before you go through the reasons and solutions, you first need to have the exact measurement of your site speed. This will tell you the current situation of your site speed, along with the issues that you need to work on.
It’s better to first measure your website speed before wasting time on unnecessary steps. If you fail to test the responsiveness properly, you will end up with false data. The fastest and best way is to use a trustworthy speed testing tool.
Here are our top recommendations:
GTmetrix

Currently, the best speed testing tool for WooCommerce websites is GTmetrix. The in-depth results this tool provides with a user-friendly interface are perfect for targeting the exact issues that are currently happening on your WooCommerce website. All you have to do is paste your site link and then tap on analyze to run the test.
This will give you various data such as Site loading time, Page size, Total HTTP requests, YSlow Score, the total PageSpeed Score, and Recommendations to dig deeper into the problems and possible solutions.
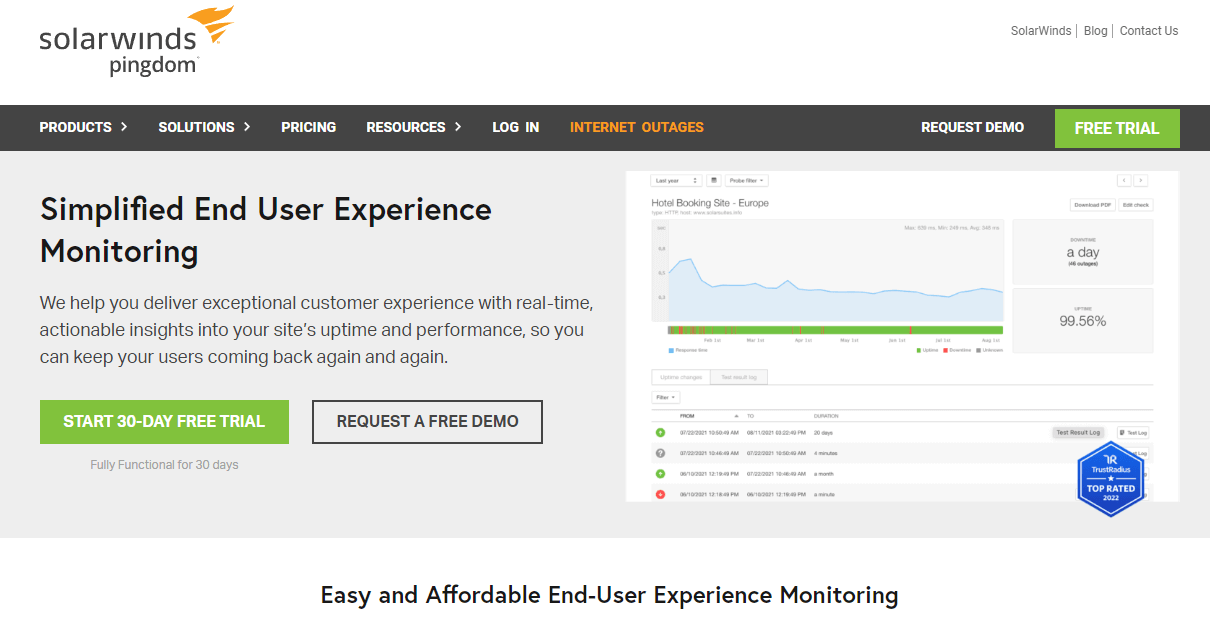
Pingdom

Pingdom is similar to GTmetrix, but it requires advanced knowledge to understand the deeper data analysis it does with the help of Waterfall analysis. Definitely, Pingdom is an efficient tool for improving site speed – but beginners might need to work a bit harder to get the best possible benefits.
You have to insert your web address, and you even have the option to test the site on specific locations. Enter the testing location and then press the “Start Test” button. And once the test is completed, you will receive the loading time, total page size, site speed score, pending HTTP requests, and recommendations for improvement.
Google PageSpeed Insights

Google is undoubtedly effective, and Google PageSpeed Insights tests your website’s overall optimization and loading time for FCP (First Contentful Paint) as well as DCL (DOM Content loaded). Google has already explained the website speed metrics that you can read to know more about.
However, Google PageSpeed Insights will only guide you with major steps that you can take to improve your site speed in case you get a low number.
Why Having a Fast WooCommerce Website is Essential for Your Growth?
If we have to get straight to the point, nobody likes a slow-loading website. Think of the last time you encountered a slow-loading website. What did you do? You must’ve waited for 5 seconds maximum, closed the website, and gone to the next option, right?
Not just you, every person does that, and every person is your potential customer. Time is of the essence in today’s world, and a slow-loading website is robbing you of the profit that you could have gained. So, here are some other major reasons why you need to have a fast WooCommerce website.
Helps convert visitors into customers

Statistics reveal that 83% of people expect websites to load in 3 seconds or less. A 1-second reduction in load time decreases bounce rates by nearly 12%. When a website loads fast, it gives a great first impression to the visitors. The sites that load faster have lower bounce rates.
Moreover, for e-commerce websites, site speed is one factor that helps to build trust. Almost 70% of consumers say page speed impacts their willingness to buy from an online retailer. When a website is fast, people naturally tend to think it is more reliable. When reliability and trust are built, ultimately, it helps you to convert potential visitors into customers.
Fast websites provide an amazing User Experience
1 in 3 consumers says they’ll leave a brand they love after just one bad experience. So it becomes all the more important for website owners to provide an amazing user experience right from the start.
Providing users with a faster website experience helps the users stay on your website for a longer time. It gives you a competitive edge over your competitors. So a faster website increases the opportunity to bring revenue.
Makes your site rank at the top of Google search results
Page loading speed is an important factor that affects your website’s SEO. Google loves websites that load quickly and give an amazing user experience. Because page loading speed is a ranking factor for Google, your site won’t get much organic traffic if it’s slow.
Sites that appear on the first page of Google search results take an average of 1.96 seconds to load. This means the better your speed, the better your Google ranking. Because page loading speed is a ranking factor for Google, your site won’t get much organic traffic if it’s slow.
Thus from these reasons, we can say with surety that Page loading speed directly affects the visibility of your website.
Reason Why Your WooCommerce WordPress Website is Slow
We are now getting to the part of the article where we are going to analyze the factors that are contributing to the slowness of your WooCommerce WordPress website. And there could be many reasons why your WooCommerce website runs slowly. After reading the introduction, you are already aware of the dangers that can result from a slow WooCommerce website.
This is something that no one would want to experience, so here are some reasons why your WooCommerce site is slow and what you can do to fix it:
Using a Cheap Hosting
In e-commerce, you need to manage large data sets, upload high-quality images, videos, live reviews, provide good customer service, provide fast responses, and so on. And your hosting is the foundation for all these things.
If you think you are saving money on your hosting services, you are losing plenty more money than you can imagine. So, it’s always recommended to choose the best hosting for your website, and we’ve written an extensive article on the best hosting for your website, which you can read here.
Lack of a content delivery network
Using a CDN server to deliver static data of WooCommerce sites is one of the fastest methods to increase the speed of your WooCommerce site. CDN servers can be found all over the world, and they store the static data that is needed to make WooCommerce work better.
If you are not using a good CDN for your WooCommerce website, then there is a chance that it may slow down.
Too Many DNS Requests
The e-commerce industry requires a great deal of media, and when those media are embedded from external sites like Youtube, Twitter, etc., then the number of DNS increases, resulting in a slower website speed.
And if you’re looking to optimize the speed of your website, it’s strongly advised to reduce the usage of such files from external sources.
Those are some of the basic reasons behind a slow site but don’t worry; there are tons of steps you can take to fix it. And below, we’re going to share exactly the same.
10 Ways to Speed Up Slow WooCommerce WordPress Website
As you know your current site speed situation and, of course, the reasons for these issues (if you have run a website speed test with the tools mentioned above), now it is time to begin fixing the issues that are causing your site to run slowly.
Here are 10 techniques that you can use on your WooCommerce website to boost the speed and conversion rate of your website:
Choosing a Fast Theme
In WordPress, there are dozens of themes to choose from, and it’s always challenging to find the right one based on your needs. Some themes have a beautiful design, but their coding ruins your site’s performance. This means that you have to find a theme that is balanced between perfect optimization and a clean user interface.
Here are some of the best themes that are recommended for WooCommerce sites:
1. GeneratePress

Among the most popular themes for WordPress, GeneratePress is our recommendation due to its premium look and fast loading time. It takes just 1.4 seconds to load a WooCommerce website with a small file size of only 280 KB (Obviously on shared hosting).
Unlike other WordPress themes, this theme is lightweight, highly customizable, and doesn’t get in the way of SEO. And with the premium add-on option that is available, you can add enough items for customization.
2. Astra

There is nothing better than Astra to make your life easier if you are a beginner or someone with a low budget looking for the best theme optimized for speed and SEO.
It’s trusted by more than 700k users with a loading speed of 1.522 seconds and a size of 296 KB. Also, it goes well with all the editors, has premium add-on options, provides a bunch of templates, and has no render-blocking issue.
✍️ Author’s Note:
In this guide, we’re not going to cover the file size of the theme. Instead, we are going to talk about the overall speed and size of the webpage we tested after installing this theme on a WooCommerce website.
In addition, as our hosting environment was a shared one, this is why loading this theme took a little longer than usual.
3. StudioPress

StudioPress is another great theme for WooCommerce websites with marvelous loading speed. This theme comes with tons of options and a child theme, which makes your work much cleaner and easier.
✍️ Author’s Note;
It must be noted that these themes are just an example, as you’ll be able to find hundreds of other responsive and fast themes on the WordPress repository and premium theme marketplace, including some of the most popular themes from Elegant Themes or even Themeisle.
And if you’re looking to grab one, then we do recommend grabbing one between GeneratePress, Astra, and Divi. These theme offers great customizations and offers several benefits that surely aid your website’s speed. In case you’re looking for divi, then don’t forget to use our exclusive divi discount code.
Optimize Your Settings For Better Speed
Some basic WooCommerce settings can bring amazing results. So start by changing the URL of your WooCommerce login page. By default, it’s in the pattern of domain.com/wp-admin/.
You may think this URL is easy to access, but even unknown attackers know it. Therefore, you should change the default URL for your admin panel. It will drastically improve your website’s speed – because we’ve seen a lot of hackers making brute-force attacks on admin panels, which consume a lot of resources.
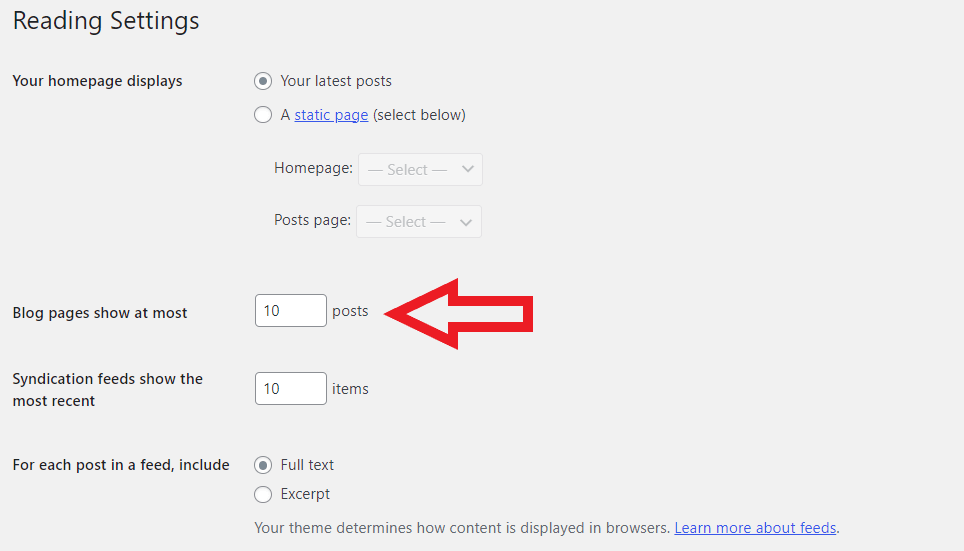
After changing this, the second thing is to limit the number of posts on your blog.

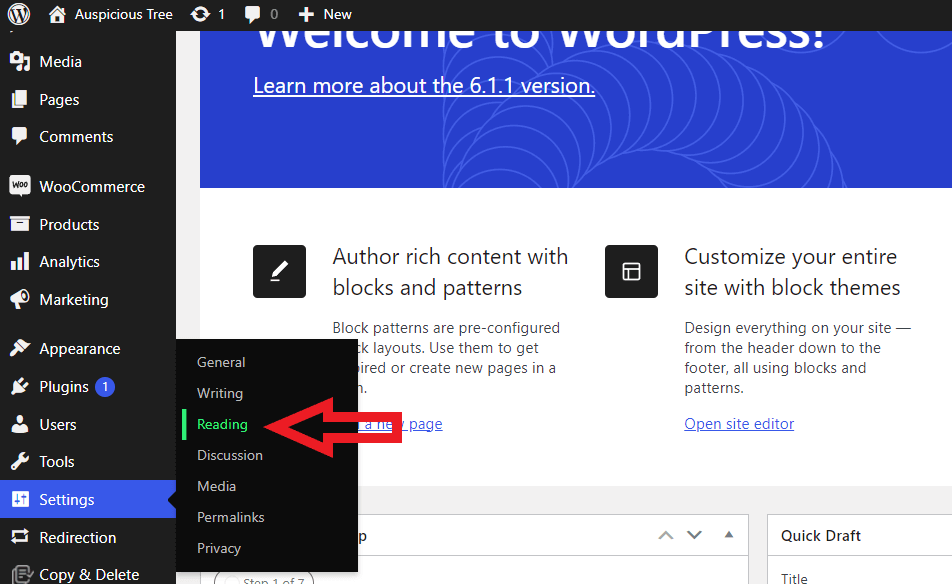
The first thing you need to do is go to the WordPress Dashboard, open the “Settings” menu and then click on “Reading“.

Here, you can limit the blog pages to below 10. While this may seem trivial, performance savings add up if you run a high-traffic blog.
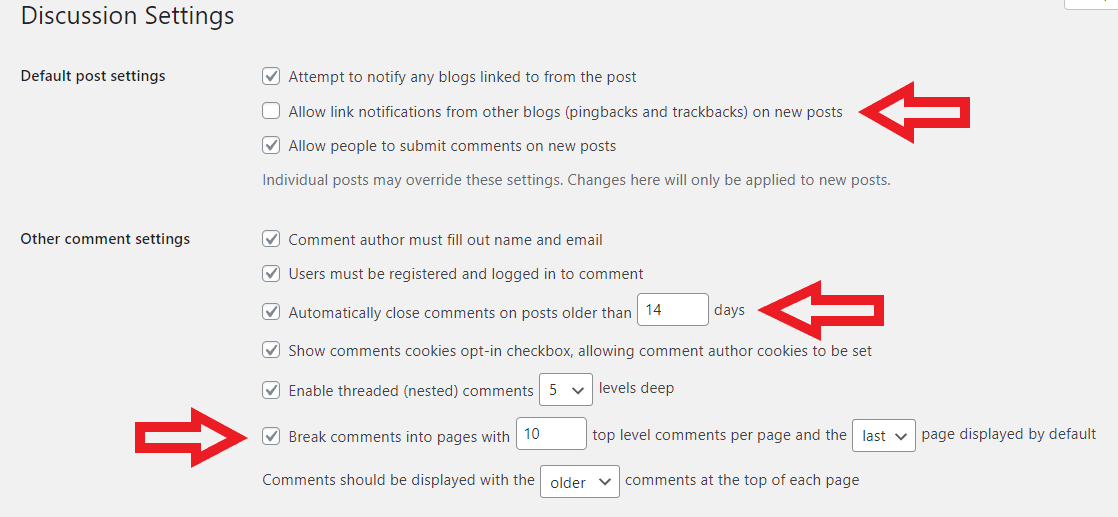
Lastly, In the Discussion section, You can limit the number of comments shown on your website and disable pingbacks on your website. They usually generate worthless spam. And as you know, the fewer queries your site generates, the better.

A lot of people are there just to drop the link of their website in the hope of generating a backlink, but this just creates spam on your website resulting in slower loading time. So limiting the number of comments to 10 to 20 and closing comments older than 14 days will help improve your site speed.
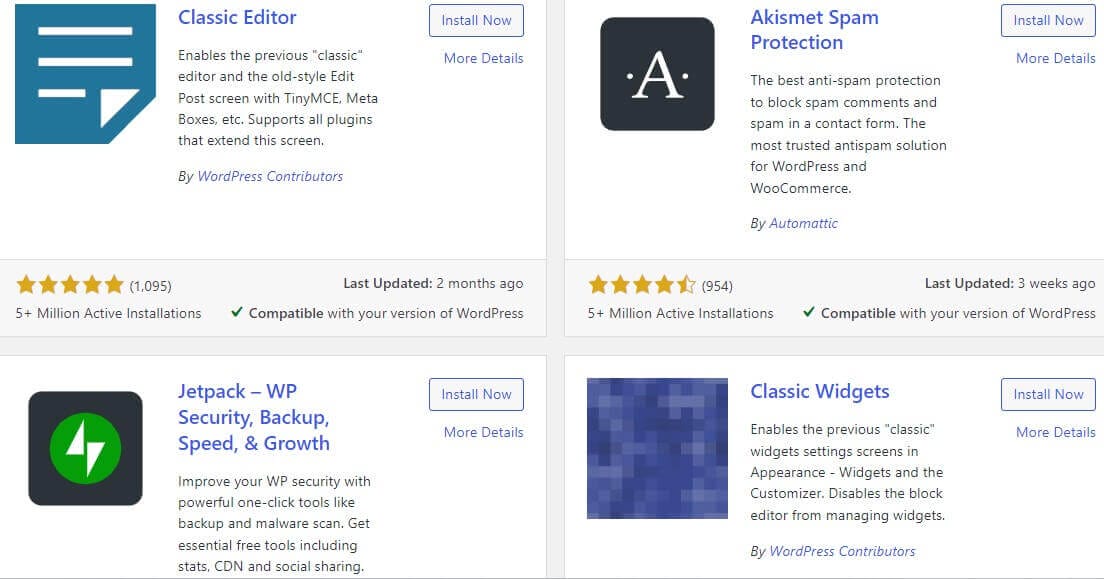
Avoid Installing Unnecessary Plugins

We know the excitement of adding a lot of features to your website in the hope of creating a better space, but you will end up messing up if your priorities aren’t straight. And as you know, WordPress has more than 54000+ plugins, and this number is after excluding the premium plugins.
Some popular performance plugins do not go well with all the hosting providers. Some of them even create conflict with each other. So think twice before installing any plugins on your WooCommerce website.
Expand Your WordPress Memory
WooCommerce websites need sufficient space to run. All the high-quality images, videos, texts, etc., take up a huge space; by default, WordPress has a 32 MB limit for PHP. If you exhaust this limit, then WordPress will try to expand to 40 MB of memory space for one site. If you are running multiple websites, the most you can expand is 64 MB by default.
When you use all the default memory space, you may get an error message as “Allowed memory size XYZ (total memory size used) bytes exhausted”
This is why it is best not to wait for the error to pop up and ensure your memory is large enough. For WooCommerce websites, the best option is to go with 256 MB sizes or higher. If you’re unsure how to do it, check out this guide. Additionally, you have to make sure that you are creating regular backups. This will prevent you from losing any data in unconditional circumstances.
Compress Uploading Images
WooCommerce websites need tons of quality images, but this is enough to add huge bulkiness to your website and for slowing down your website speed. It can even bring website crawling issues. So always make sure you optimize and compress your images before uploading them.
Even though Videos have a heavy size, it is not mandatory and often uploaded when customers demand them. When you optimize all the images each day before uploading, you can save a lot of space on your website. Here are the steps that you have to follow:
- Choose the correct format of the image.
- Upload images that are responsive on all devices.
- Use a CDN to offload your image delivery.
- Use the right compressing tool, like Squoosh.app, imagify.io, and TinyPNG.
- Use plugins to automatically optimize your images, like ShortPixel, Optimole, Imagify, etc.
The best image optimization tool we recommend is imagekit.io.

It is the best tool that can quickly optimize images, videos, etc. This tool lowers the size of their images even without actually affecting their visual quality. This is one of the real-time image optimization and transformation tools you can find on the internet.
Clean Your Database
The database of your website contains the collection of all necessary site data. If you are using WooCommerce, then this has two types of data collected in it which are:
- Site Content – All the content that you upload on your site, like product page, tags, theme, etc.
- Transaction data – All the transaction data like customers’ order details, product inventory, etc.
When a reader visits your site and requests content, they are requesting static data, which is always the same until you decide to edit it. On the other hand, while the users are doing anything transactional, it requires dynamic changes, which can frequently result in site crashes and late responses.

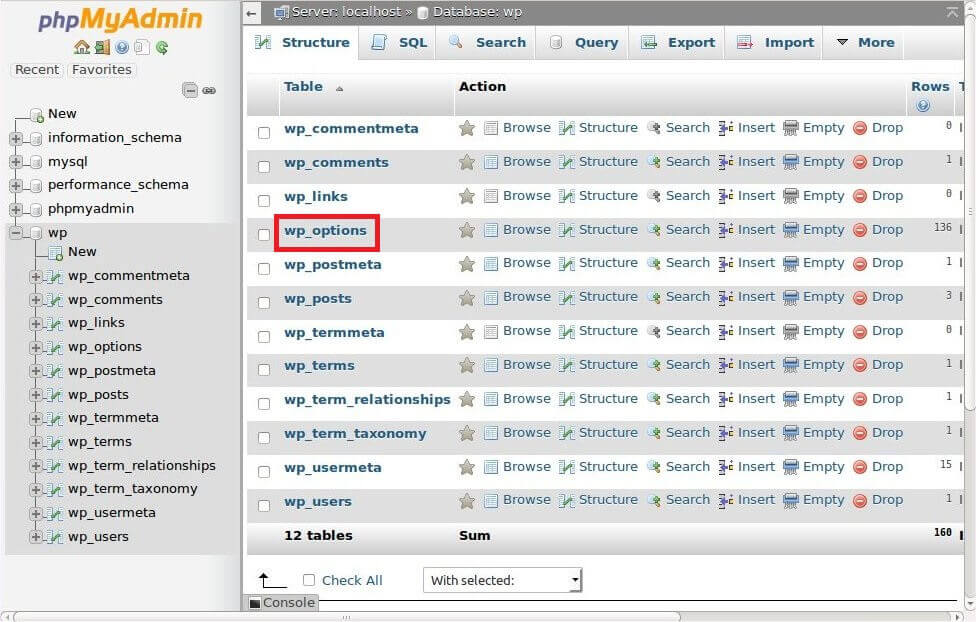
There is a tendency for the “wp_options” table to become bloated and negatively affect the performance of the database. Thus, Your database tables need to be cleaned up to remove this unnecessary data. For this, you can use plugins like “WP-Optimize” to clean up expired transients and unnecessary tables.
Using this plugin on the live website for the first time will cause your website to lose some useful files – so we suggest that you clone your website and use it there so that you can see if it causes any issues and if it does not, you should use it on the live website.
Use CDN for Sharing Static Resources
Several servers are placed all over the world to share static resources like images, CSS, Scripts, etc., called Content Delivery Networks or CDN, and the places where these are located are known as PoPs (Point of Presence).

No matter how fast your server is, you can’t be geographically close to your readers. This is when you can utilize CDN. It automatically connects to the nearby CDN to deliver static resources. However, if you are using a powerful CDN, you can even share dynamic files like audio, video, live, etc.
For example, if you are from the US and your audience is from India, then the CDN server near India will serve the Indian users. So it is important that you choose an efficient CDN for your WooCommerce website. This enhances your user’s experience. Some popular CDNs for WooCommerce are:
- Cloudflare
- Stack Path
- Sucuri CDN
And in case you’re looking for CDNs to optimize the images of your website in real-time, then we do recommend checking BunnyCDN and ImageKit for the same. This will significantly boost the speed of your website and boost the SEO of images on your website.
While optimizing your website and enabling CDN, it is also an important thing to defer the parsing of JavaScript files.
Optimize Your WooCommerce For Mobile
Nearly 53% of the users visit the website using their mobile device, and in some countries like India and Nigeria, this goes high up to 70%. And even 58% of mobile users buy products from apps or sites that are fast responding.
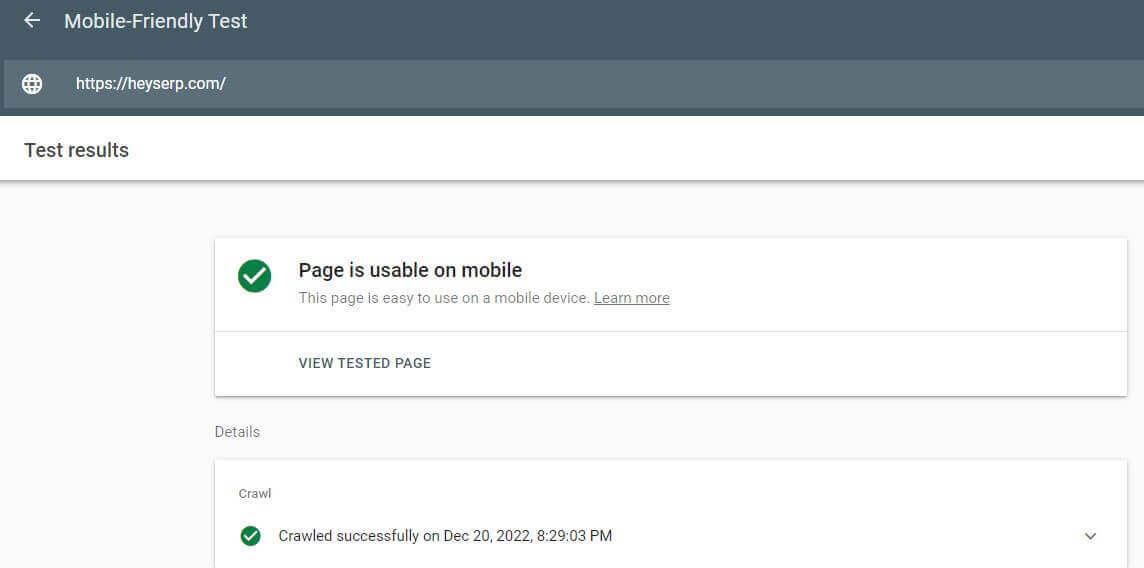
You can start by testing your WooCommerce site on Google’s Mobile Friendly test.

We checked our website HeySERP, and you can see the results in the above image. Google’s Mobile Friendly test provides us with a detailed report on our site and the areas we need to work on.

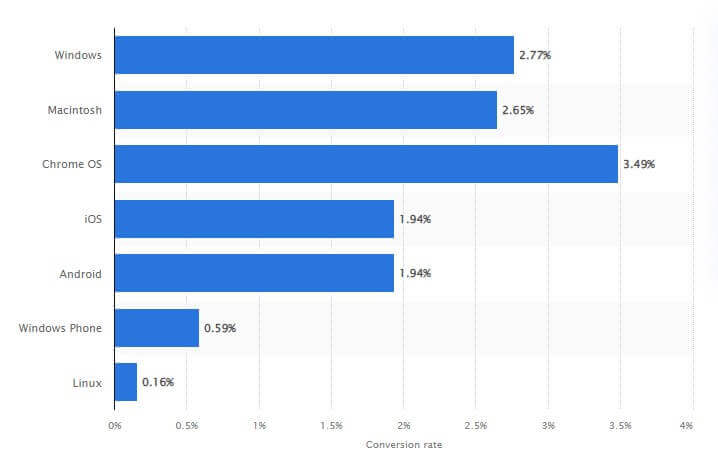
Based on the third quarter of 2020 data, this statistic shows the conversion rate of global online shoppers. An average of 1.94 percent of worldwide e-commerce website visits via Android devices were converted into purchases. This shows how important it is to optimize our websites for mobiles.
First and foremost, while optimizing your site for mobile, use a responsive and fast theme. These responsive themes adjust the dimensions on different devices to fit in perfectly. However, mobile users are quick to go away, so don’t add too much content to scroll.
Always add search options where the user can search and have a better UI. Mobile users should see things straight rather than struggling. A good UI will balance the visuals and make it easy for the users to shop.
Here are some more small changes you can make:
- Eliminate the login/signup step to save the user’s time.
- Remove dropdown menus and variation swatches.
- If you have a new site, enable the guest checkout option.
- Improve your checkout page UI.
- Add multiple famous payment options like Amazon Pay, Paytm, PayPal, Upi, Stripe, etc.
Check Your CDN Settings
There may be some CDNs on the market that have perfect settings by default, but it is always a good idea to check the settings and disable CDN caching of the WordPress backend if necessary.

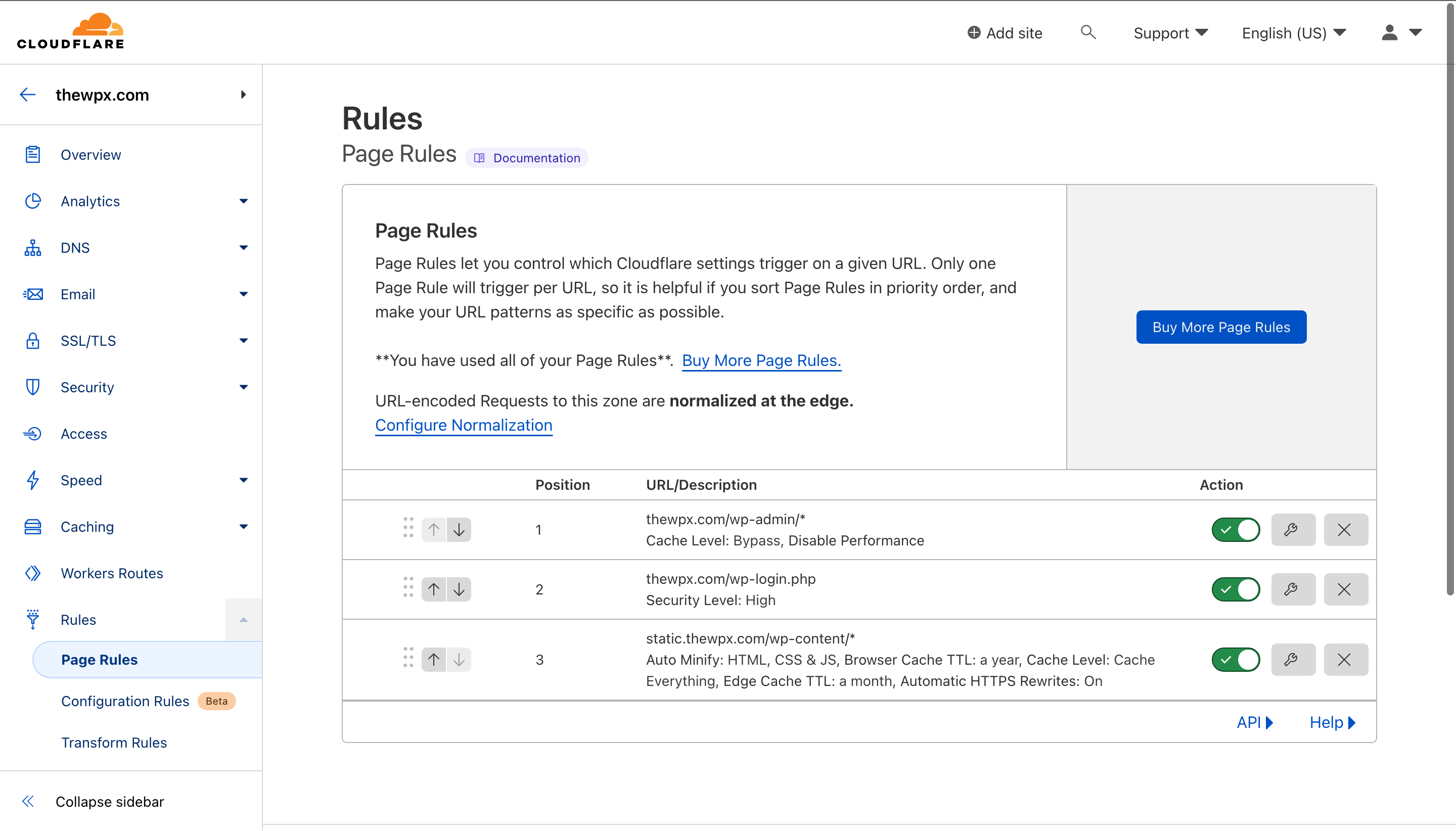
To disable caching on the backend, you need to create a page rule. Here we’re sharing a step-by-step guide on doing so.
- First of all, you need to open your CDN dashboard (for example, CloudFlare) and have to visit the “Page Rules” section.
- Once you’re inside the page rules section, you need to add a new rule and have to insert the WordPress backend URL (example.com/wp-admin/*) followed by the * at the end.
- Now, you need to select the “Cache” settings from the drop-down menu and click on the “Bypass Everything” option. Similarly, you also need to “Disable Performance” from the “Security” settings.
- Once done, click the “Save” button to make your changes.
Be Updated
There’s no doubt that keeping things up-to-date, including WordPress Themes, Plugins, WooCommerce extensions, etc., is important because you don’t want bugs to spoil your site and hackers to steal your data if you use outdated versions.
You might think that this is the smallest thing in the world, but many people procrastinate and don’t update. If you’re not comfortable with manually updating plugins on your website, then you can either set up automatic cron for updating plugins and themes on your website or use services like MainWP and ManageWP to do so.
Besides updating your website, you should also make sure you replace ineffective plugins with more effective plugins. This alone will remove many bugs from your website and make it run faster.
Frequently Asked Questions (FAQs)
While researching for this guide, we came across many problems that readers are facing with their WooCommerce websites, and we’ve picked out a few based on what was popping up in front of us the most during the research process for this guide.
So here are those;
Q. Is CDN compatible with AMP?
As mentioned before, CDNs work seamlessly with AMP. Therefore, if you are considering using both CDNs and AMP for the purpose of improving web performance, we suggest you try them out.
Q. Which is the best site speed-checking tool?
There are a number of tools that can be used to check the site’s speed, but our favorite tool, GTmetrix, offers deep and detailed recommendations based on personal interests and knowledge.
Q. Which Hosting is best for improving site speed when I have basic LINUX knowledge?
For those who have a basic understanding of LINUX, Cloudways or WP Engine hosting is the best option for speeding up your site. And if you’re looking for a cloudways promo code, then use our exclusive “TheGuideX” code to receive $30 free credits.
Wrapping Up!
There is nothing more precious than time; when you run a WooCommerce website, time is money. The more you save the time of your users, the more you will earn as an e-commerce store.
As you know, people don’t like to wait, and with the intense competition, it’s always important to stay on top of things. This way, you will maintain your position in the market and have a higher chance of climbing up in a short period.
Having said that, we would like to remind you that applying all methods of speeding up your site before you measure and know the areas that need to be optimized is ineffective. So always start by knowing your current condition and then identify your problems.
After that, you can fix the required areas. However, we still recommend you read all the methods to at least know the things involved in the whole process. This will give you a picture of the structure that is holding your site.
You are free to contact us for any queries.


Thank you so much for sharing this valuable information on how to speed up a slow WooCommerce WordPress website. It’s always frustrating when a website is slow, and it’s great to have tips on how to improve its performance.
Your help is much appreciated!