Are you looking to change or add a new logo to your Divi Theme? If yes, I am here to help you out in this situation. Changing the logo in the Divi theme is no rocket science; anyone can do it under the right guidelines that I will provide you.
A logo can be the centerpiece of your brand. It’s the face of your brand and business, and a great logo can be a huge advantage. Divi is a popular WordPress theme and has a lot of customization options. It also has several pre-made logo designs that can be added to your site, but you can also upload your own logo.
In this blog, we will look at how you can change the logo to your Divi theme and how to customize it.
So, without wasting time, let’s start with our guide.
Importance of a Logo For Business Websites
Logo plays an important role in the brand identity. It is the first point of contact a customer will have with your business website. The logo describes a business personality and its values. To attract more customers and increase brand loyalty, every business should add a logo to its website.
A logo is one of the most important elements of a business website. It is the first thing that a visitor will notice when they land on a page, and it can help to create a lasting impression. A well-designed logo can also help to build trust and credibility, and it can be a valuable asset in promoting a brand.
This is also a reason why most WordPress themes offer so many features and customizations for the logo, like different placement sizes, colors, and shapes.
How to Add/Change Logo in Divi Theme
As we have learned why a logo is crucial for every business, it’s time to learn how to add or change it on the website.
Changing the logo in the Divi theme is a very easy task. It only requires a few steps to change the logo.
Here are the detailed steps:

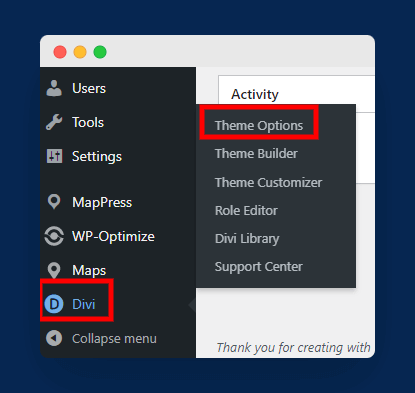
You need to access your WordPress dashboard and navigate to “Divi > Theme Options” to get started.

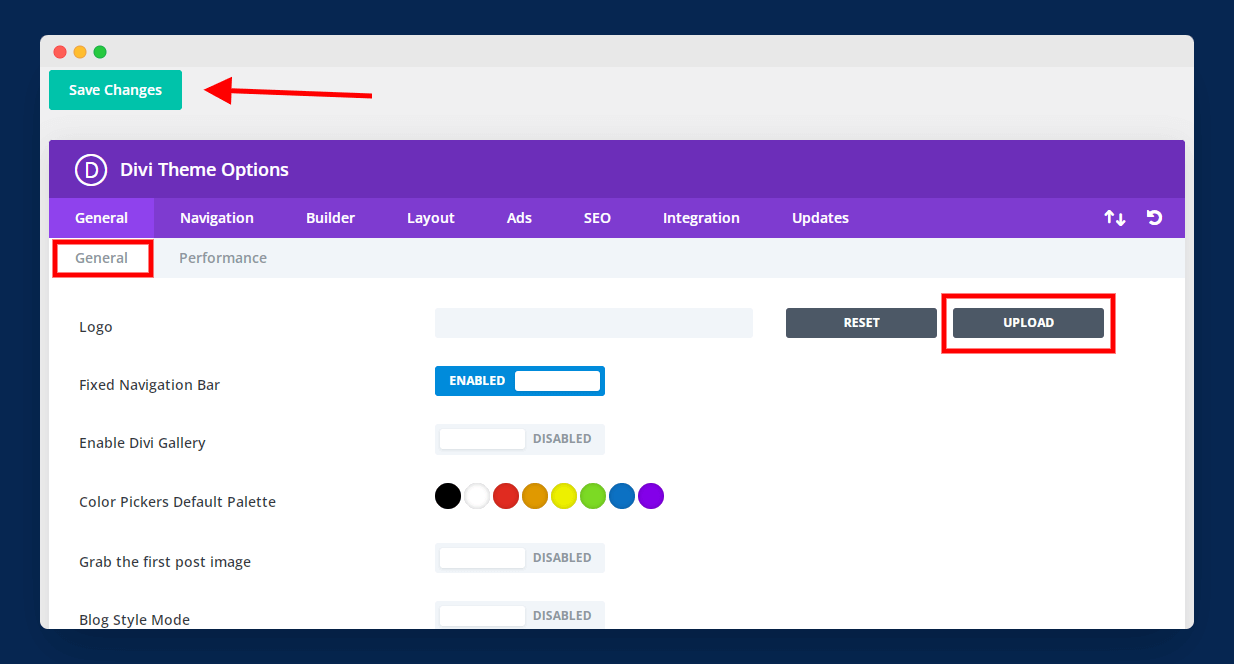
Now you need to navigate to “General Tab > Logo” and click on the “Upload” button so that you can upload a new logo that will replace your existing logo, as shown in the above screenshot.

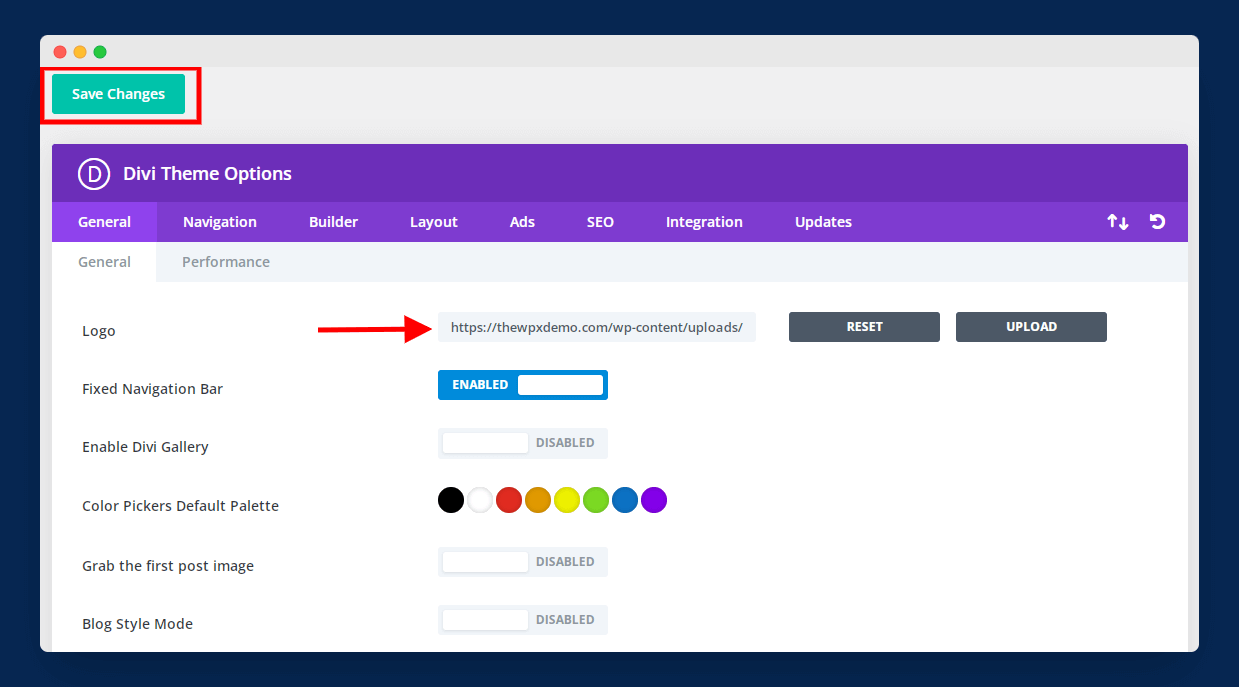
Once you have uploaded your logo, you will need to hit the “Save Changes” button to make it live on the website.

As soon as you have saved the changes, you will be able to go back to your website and take a look at how the logo looks on the homepage, as shown in the above image.
How to Change the Location of Logo in Divi Theme
You are not restricted to only displaying your logo on the left side of the header or navigation bar. Luckily, Divi theme offers various locations where you can place your business logo.
Divi offers five different locations for logo placement, including default, centered, centered inline logo, slide-in, and fullscreen. Here is how you can change the location of the logo to different places in the header:
To Place Logo on the Left

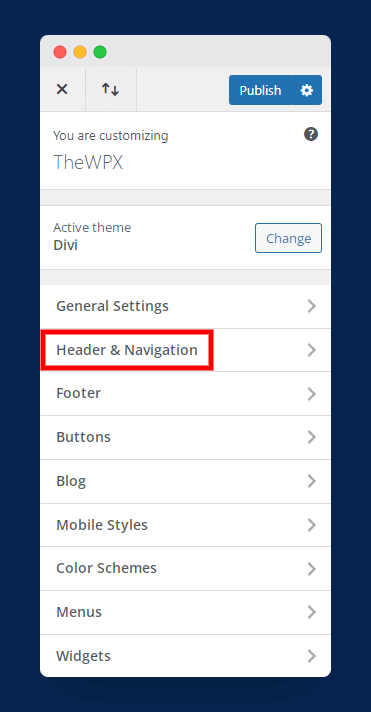
To set the logo at the left side of the header, you can use the “Default“ location. First, navigate to “Divi > Theme Customizer“ and “Header & Navigation“, as shown in the above image.

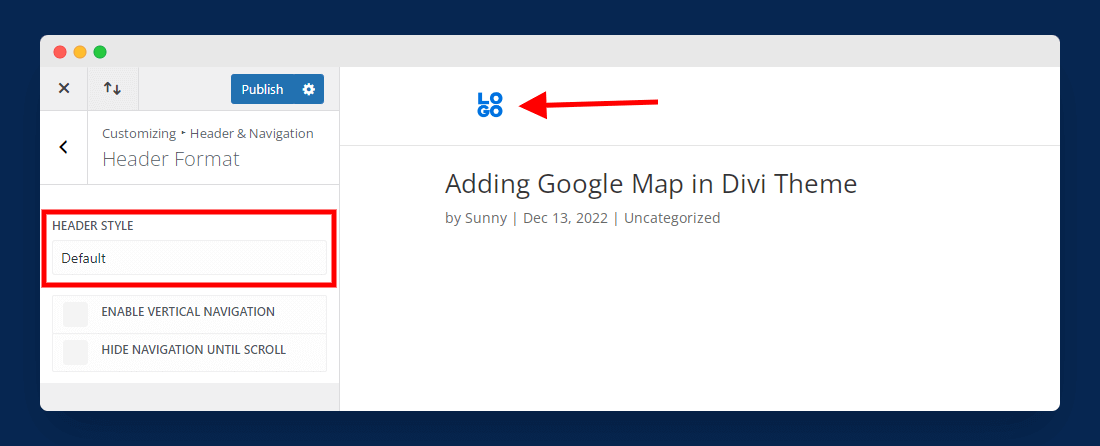
In the next step, you need to select “Header Format” and choose the “Default” header style, as shown in the image above.
To Place the Logo on the Top

You can also set your logo at the top of the header or navigation bar.
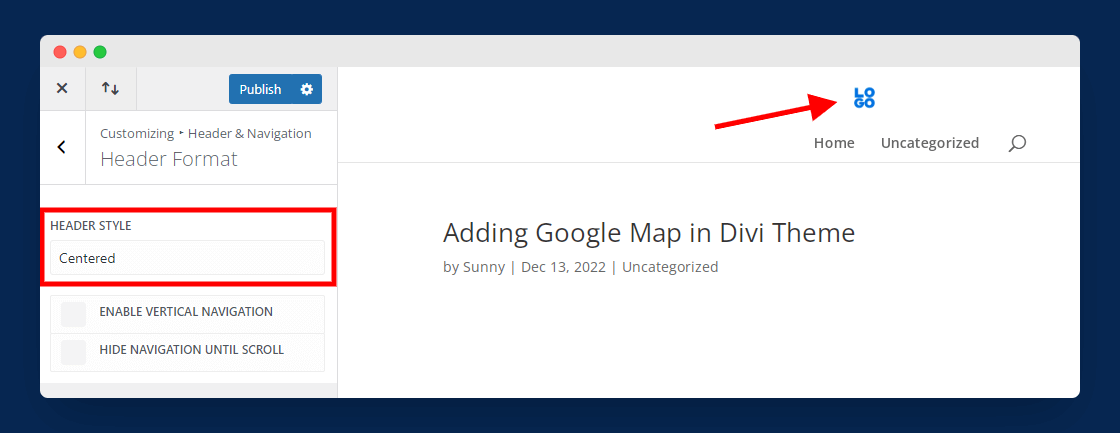
To do this, simply select the “Centered” header style from the options as shown in the above image.
To Place Logo in Center

Place your logo at the center or in between navigation menu items.
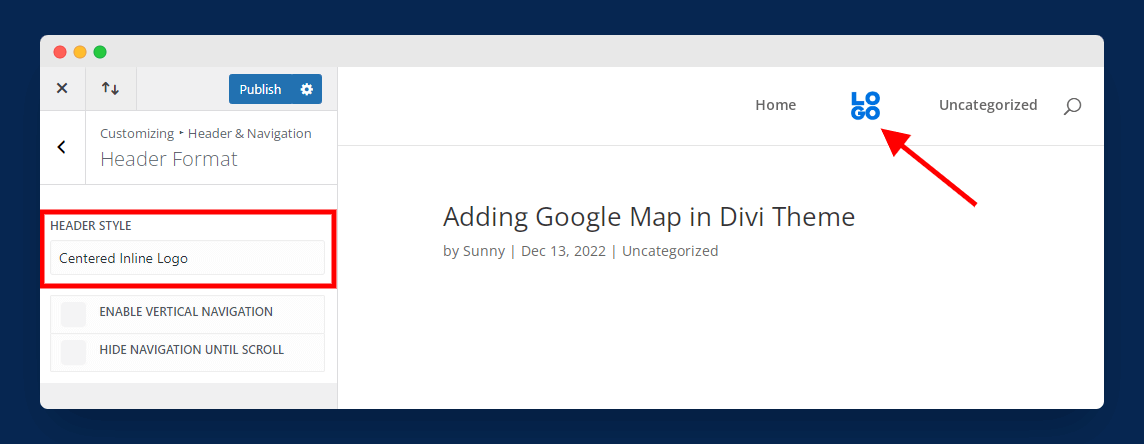
This time, you need to select the “Centered Inline Logo“ header style from the options, and your logo will be placed in between menu items.
How to Change Logo Size in Divi Theme

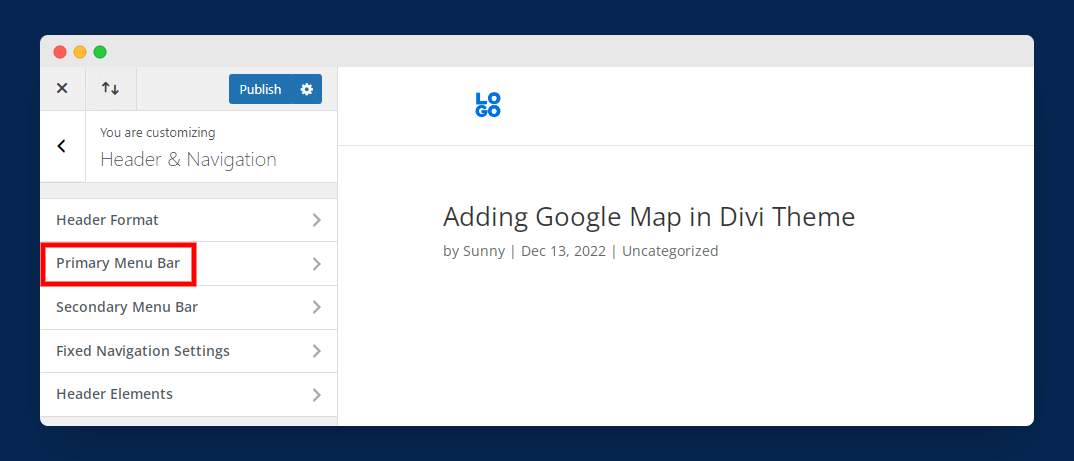
Want to change your logo size? Don’t worry; the Divi theme allows you to change logo size. To do this, go to “Divi > Theme Customizer > Header & Navigation“ and open the “Primary Menu Bar“ as shown in the above image.

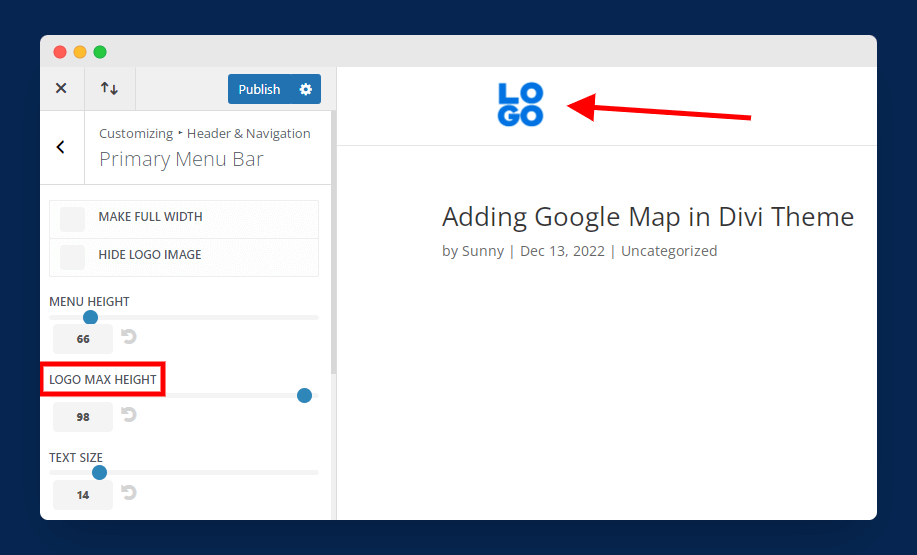
Now, you need to set the size of your logo in the “Logo Max Height“ as shown in the above image. You can also see the live preview of your logo on the right side screen.
Frequently Asked Questions (FAQ)
If you still have questions in your mind, then are some common and frequently asked questions by users:
Q1. How do I change the Header image in the Divi theme?
You can change the header image in the Divi theme by navigating to “Divi > Theme Options“ and just “Upload” your logo and save the changes.
Q2. How do I change the size of my Divi logo?
To change the size of the Divi logo, simply navigate to “Divi > Theme Customizer > Header & Navigation > Primary Menu Bar“ and simply enter the size in pixels.
Q3. How do I know my logo size?
You can know your logo size by simply going to “Divi > Theme Customizer > Header & Navigation > Primary Menu Bar“ and seeing the size in pixels.
Final Words
The logo is a memorable brand identity that helps you and your visitors easily identify your blog. The logo is often the first thing people see when they visit your blog, and it’s the last thing they see before leaving a comment or subscribing to your blog.
I hope this guide helped you change the logo in your Divi theme. Still, if you face any issues, you can comment below with your questions, and I will try to do my best to solve your queries. If this article helps you don’t forget to share it with your friends.