Duplicating pages in the Divi theme is not a big task. What you have to do is, you need to create a new page and clone the design of the existing page in it; Divi builder also provides you with the option for it. There is also another method, but you need to install an additional plugin for it.
In this article, I have shared both the ways to duplicate the page in the Divi theme with the step by step instructions. Follow the below steps carefully to be done with it.
Ways to Duplicate Pages in Divi Theme?
To duplicate a page in Divi, you’ll get two different options. Here we’ve listed both of them.
- Duplicating Page Using Divi Builder
- Duplicating Page Using WordPress Plugin
So, let’s get started…
💡 Keynotes;
For those who don’t have the Divi theme and wish to get its subscription, you can get an additional 10% off using our divi discount code.
How to Duplicate a Page in Divi Theme Using Divi Page Builder?
Firstly, you need to log in to your website using the correct login ID and password. Then you need to hover over the ‘Pages’ option and click on the ‘Add New‘ button. The new page will then appear.
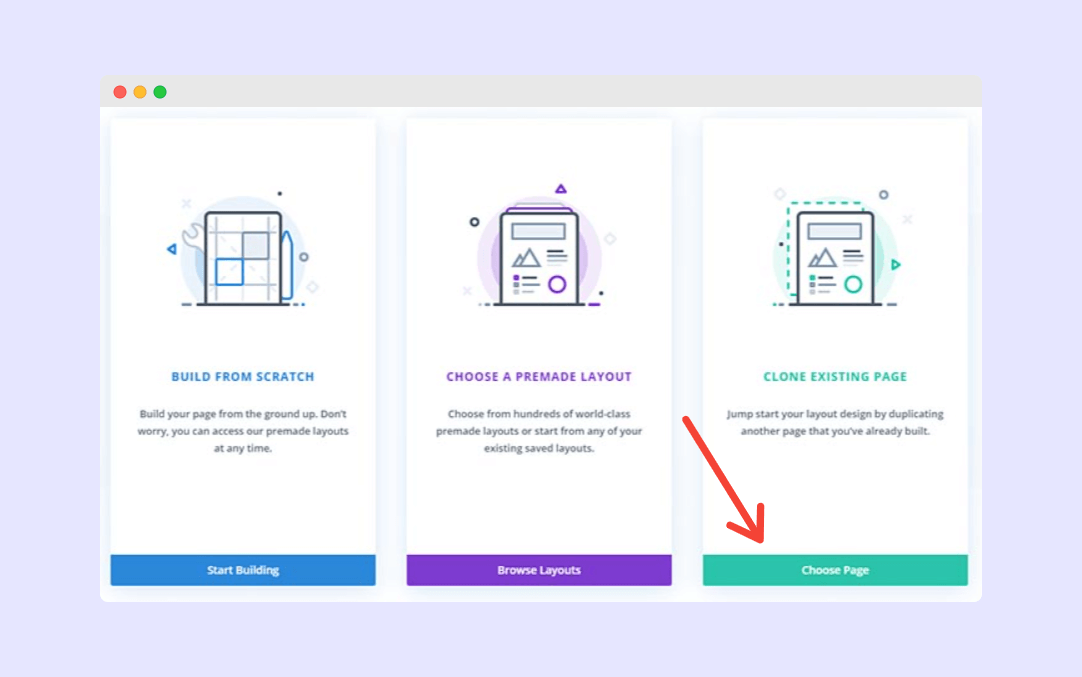
As soon as you have given a proper name to the pages, you will be brought to a popup that gives you three different options for creating the pages, as follows:
- Build from Scratch
- Choose a Premade Layout
- Clone Existing Page

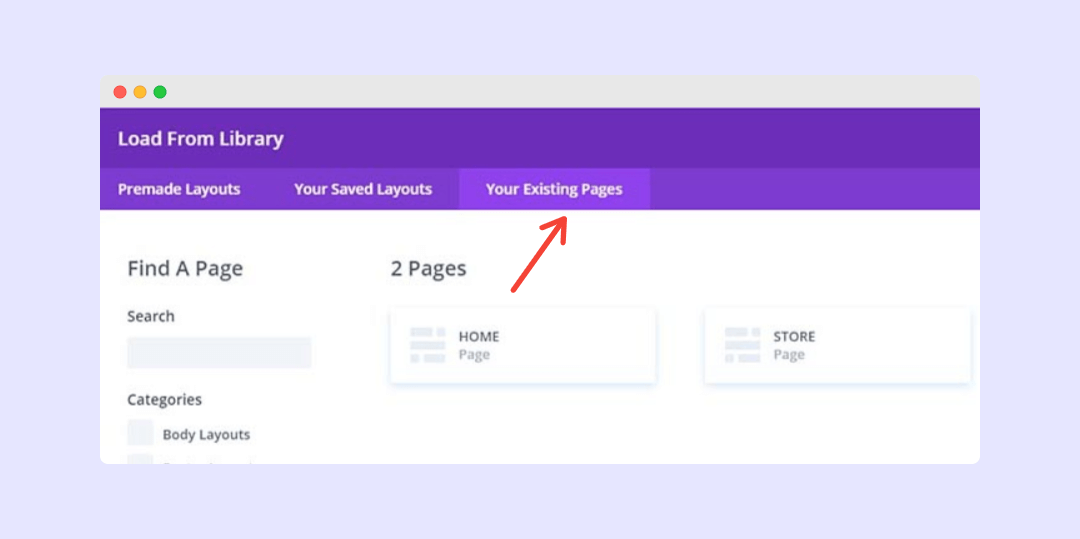
As soon as you click on the “Choose Page” button under the section called ‘Clone Existing Page‘, a new popup will appear with several options to choose from, including the following:
- Premade Layouts
- Your Saved Layouts
- Your Existing Pages

Once you click on the “Your Existing Pages” option, you will be able to see all of the existing pages you have designed so far. All you need to do is click on the page you wish to clone, and you are all set.
Now that the cloned design has been created, you can make the required changes. After making the changes, click on the “Save Draft” button or the “Publish” button in order to save it.
This is how you can duplicate a page in Divi using the Divi Page Builder, and I hope you found this tutorial helpful.
How to Duplicate a Page in Divi Theme by Installing Additional Plugin?
In order to duplicate a page in the Divi theme by installing the additional plugin, follow the instructions below.
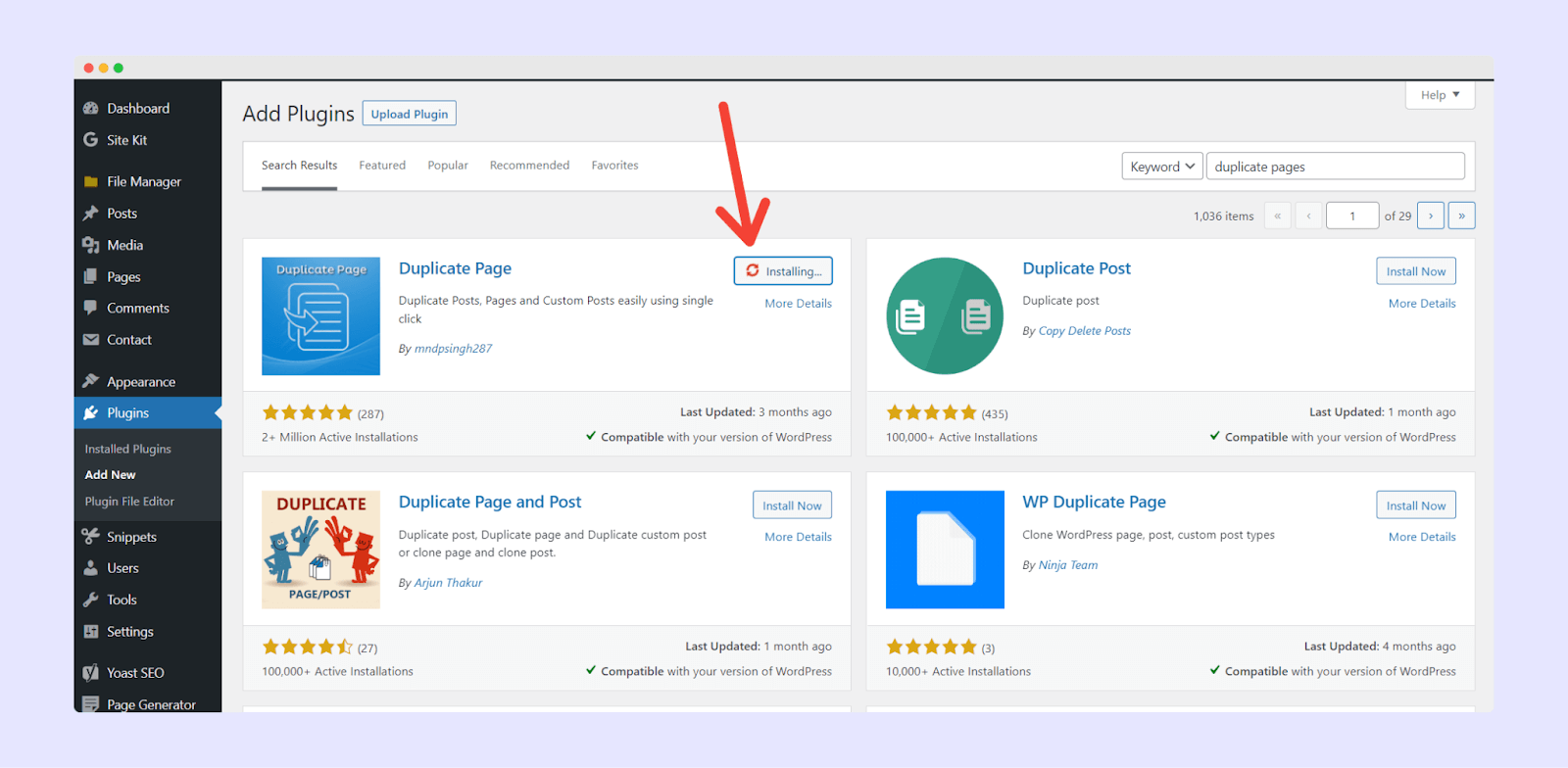
First of all, you will need to log into your WordPress website. Scroll down and hover over the ‘Plugins‘ option, then click on ‘Add New‘ and locate the Duplicate Page By mndpsingh287 plugin that you are looking for.

As soon as you have the plugin downloaded, you need to click on the Install and Activate button (if you’re not sure how to install a WordPress plugin, you can refer to this article).

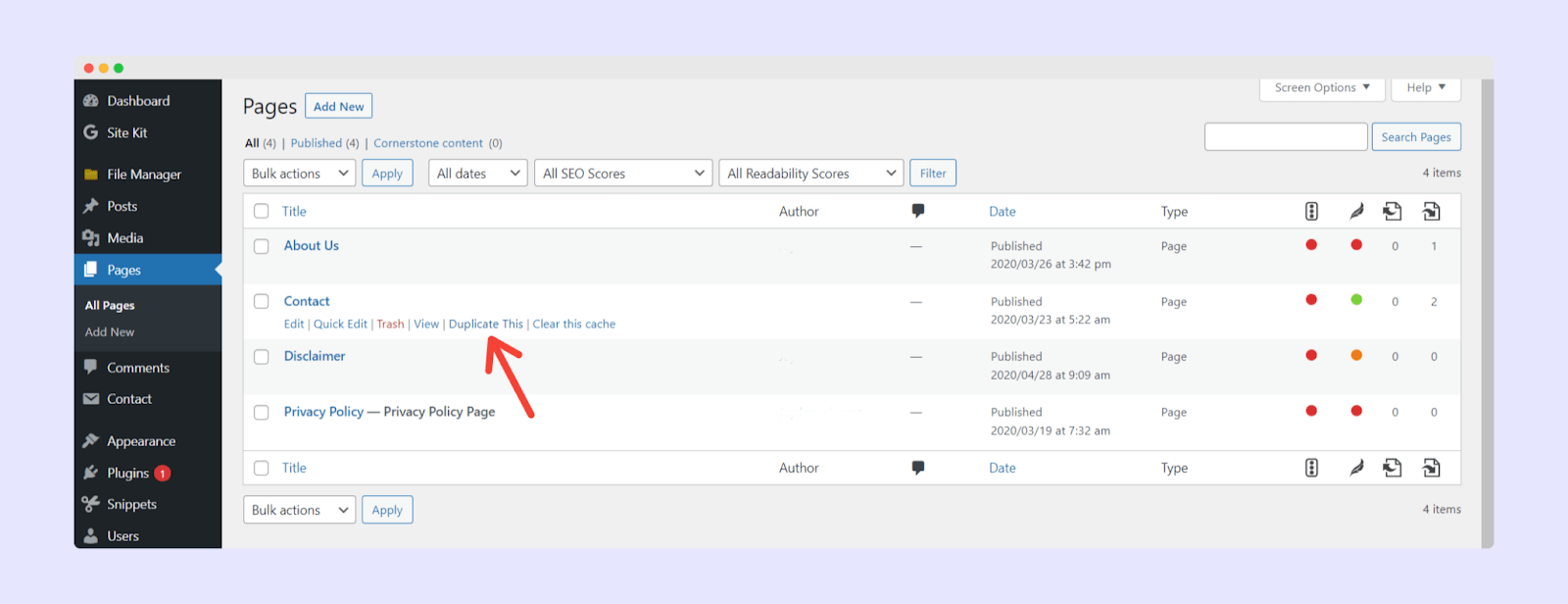
Now, you can go to the “Pages” menu on the left side of the page, hover over the page you wish to duplicate, and you can click the “Duplicate This” option; the page will be cloned and saved as a draft.
Upon saving the draft, you will be able to edit it once it is opened.
This is how you can duplicate a page in the Divi theme by installing an additional plugin.
Final Words
This is how you can duplicate a page in the Divi theme in two different ways. Both ways are perfect and every to follow. I always recommend you use the first way of duplicating the pages in the Divi theme using the Divi page builder because it’s an inbuilt feature.
You can use another way of duplicating pages in the Divi theme by installing a plugin only when you need to clone lots of pages because, in this way, you can quickly clone the pages in just one click.
I hope this article about how to duplicate pages in the Divi theme is helpful to you.