Are you looking to optimize images on your WordPress website? If yes, then you landed in the right place!
Images are one of the most important elements on a page, but they also contribute to page weight. If you want your website to be well-optimized and fast, then you need to optimize your images.
Optimizing images not only makes your website fast but also helps you in boosting user experience and SEO. This guide will walk you through different techniques and plugins that you can use to optimize your WordPress images.
Let’s get started!
What is Image Optimization?
Image optimization is the process of reducing the file size of an image without compromising its quality. This is important for two reasons: first, to reduce the amount of bandwidth that is used when loading the image, and second, to improve the load time of the page.
And there are a number of ways to optimize an image, including reducing its dimensions, compressing its file size, and using a content delivery network (CDN).
In other words, optimizing images is a balancing act of reducing image file size without sacrificing quality. This way, you can have beautiful images on your website without slowing down your page speeds.
Importance of Optimizing Images
Optimizing images is very important if you want to improve your blog’s performance, mainly because images are the heaviest files on your website.
Here is why optimizing images is essential:
- Optimizing images makes your website load faster.
- By compressing and optimizing images, you can boost user experience.
- Search engines like Google give priority to websites that load fast. Hence, you can improve your site’s SEO if you have optimized images.
- This practice also saves a lot of space in your web hosting.
Methods to Optimize Images for WordPress
There are many methods to optimize images in WordPress. Here are the top ways to make your images optimized:
1. Compress WordPress Images

One of the excellent ways to optimize images is to compress your images. There are a few different ways to compress images, but one of the easiest is to use a WordPress plugin like Smush. It will automatically compress your images as you upload them to your website.
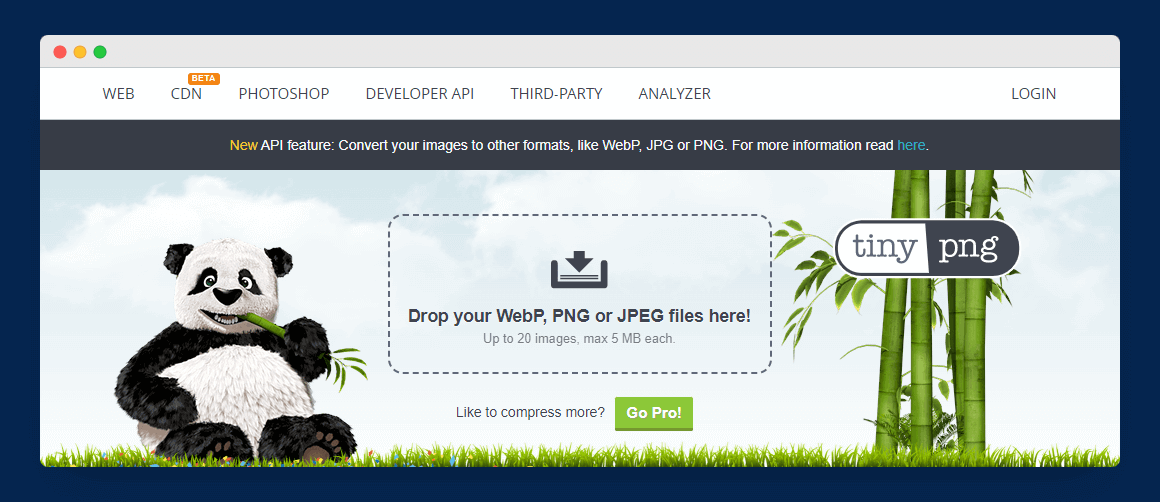
Another way to compress images is by using online editing tools like TinyPNG. TinyPNG is a free online tool that lets you compress images without losing quality. It supports JPEG, PNG, and also WebP image formats.
Whichever method you choose, compressing your images can help speed up your website and improve your overall website performance.
2. Resizing Images
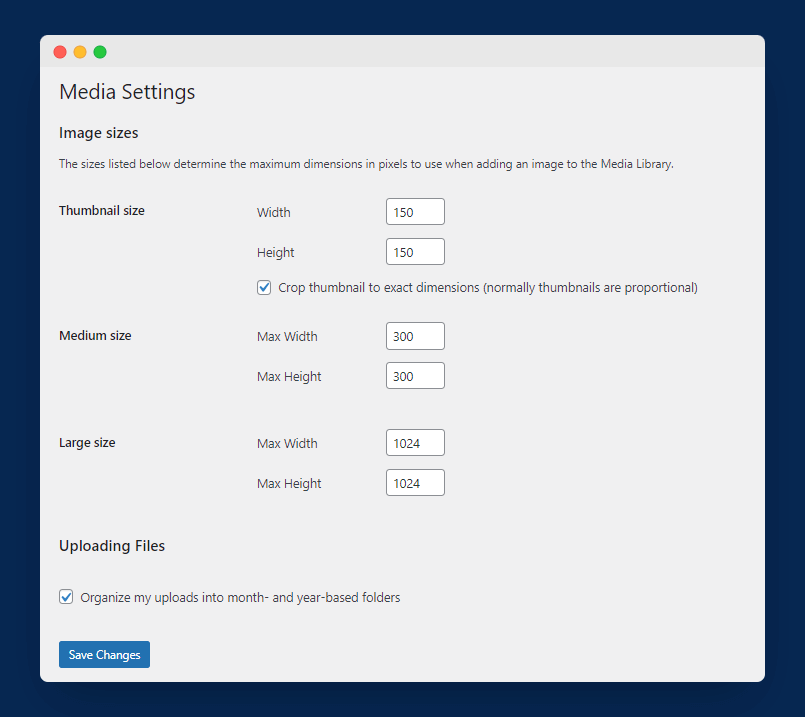
Another excellent method to optimize images is to resize your WordPress images. By default, WordPress creates four different sizes of all your website images as follows:
- Thumbnail: 150x150px
- Medium: 300x300px
- Large: 1024x1024px
- Full Size: original uploaded image size
You can also change these default image sizes as per your needs from WordPress media. Simply go to Settings > Media and set your preferred image size as shown in the image below.

You can also use an online tool to resize images. There are several tools available, and they’re typically straightforward to use. Simply upload the image you want to resize, select the new dimensions, and download the resized image.
Some of these images are iLoveIMG, Image Resizer, and ResizePizel.
3. Using CDN
A content delivery network (CDN) can significantly improve the performance of your website by serving images from a server that is closer to the user’s location. This reduces the latency and improves the speed of image loading.
There are many different CDN providers to choose from, and each has its own advantages and pricing structure. To get started, you can simply choose a provider and then configure your website to serve images from their CDN.
Once your website is configured to use a CDN, all of your images will be automatically served from the CDN’s servers. This can significantly improve the performance of your website, especially if you have users from all over the world.
There are many good CDNs available online, but I recommend Cloudflare, BunnyCDN, and KeyCDN.
4. Clean WordPress Media Library
Another great way to optimize images is to clean your WordPress media library. The WordPress media library is a great way to keep all your images and other media files organized. However, over time it can become cluttered and messy, so I recommend cleaning your media library.
You can delete unused images from the media library because having too many unused images can slow down your overall website. Also, these images take up a lot of space in your hosting.
✍️ Author’s Note;
Before you start cleaning your media library, I highly recommend backing up your WordPress blog first or doing everything after cloning your website if your website receives lots of traffic. It is important so that you can quickly restore your site to its normal state if anything goes wrong.
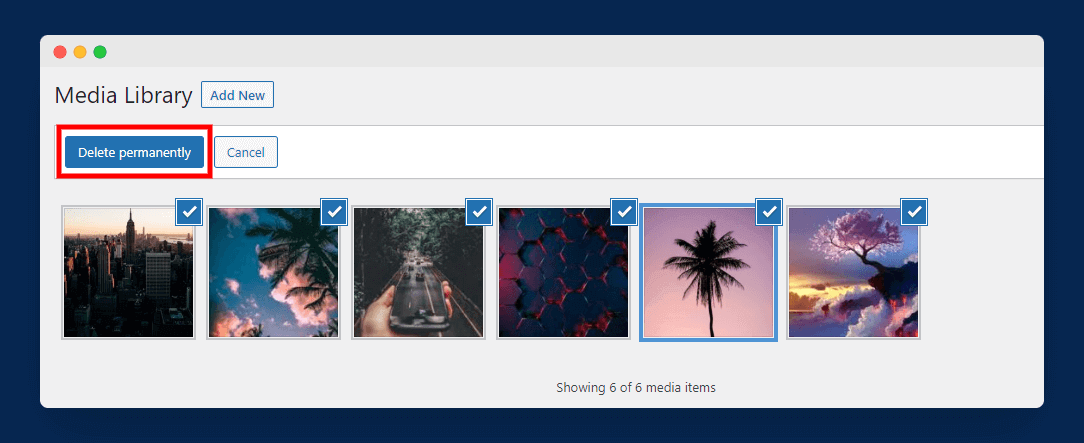
The first method is to clean the media library manually. Here is how to do it:
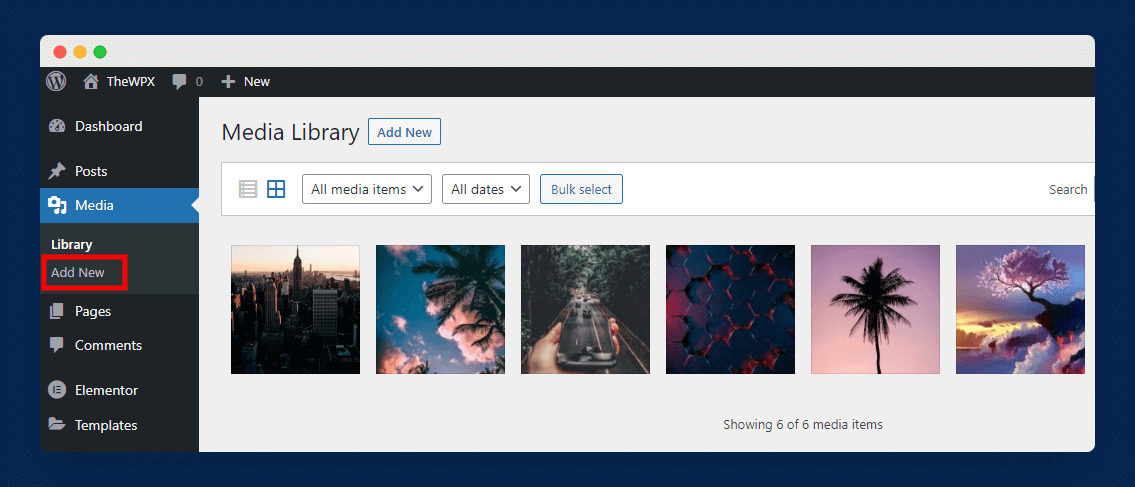
Open WordPress and navigate to Media > Library. Now, you can see all your images and other documents.

Next, you can select and delete images one by one or can also use the ‘bulk select’ option to delete images in bulk, as shown in the image below.

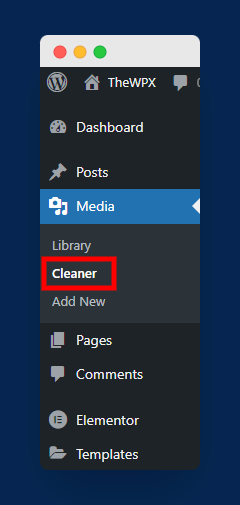
The second method is to use a media cleaner WordPress plugin. I recommend using the Media Cleaner plugin. Simply install and activate this plugin and navigate to Media > Cleaner, as shown in the image below.

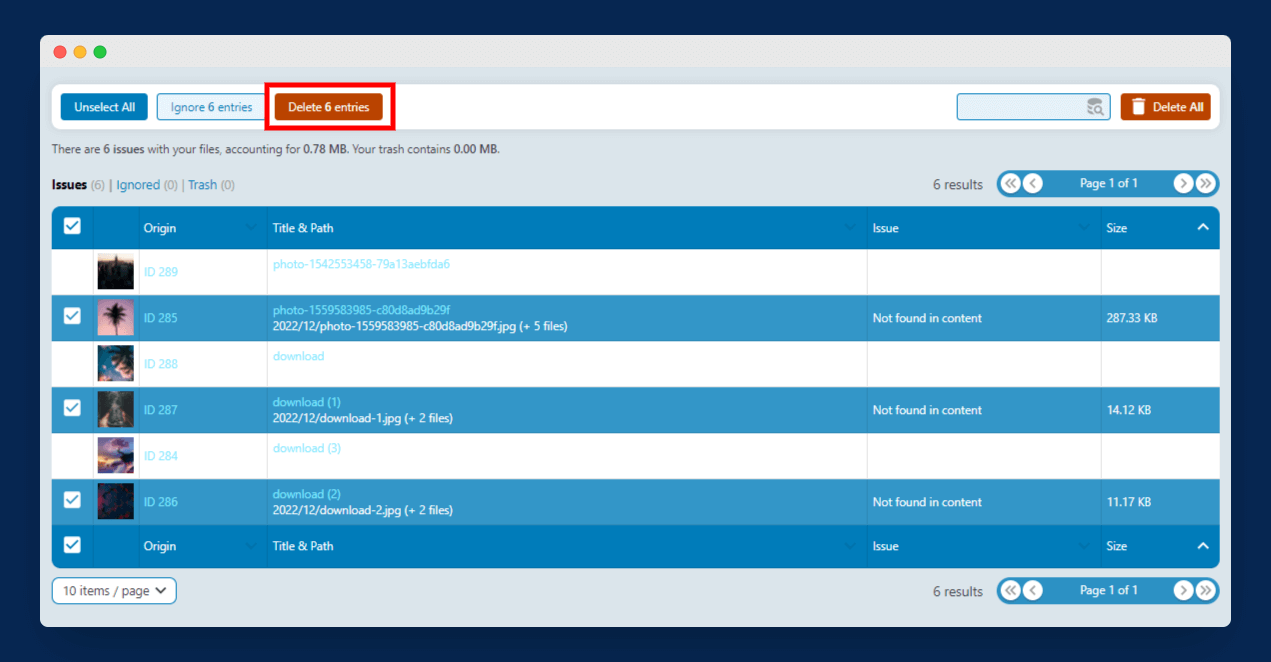
Now, click on the Scan button to scan all unused images in the media library automatically. After the scan completes, you will find all the unused images under the Issues section, as shown in the below image.

The final step is to select images that you wish to delete and select Delete.
5. Use GTmetrix to Find Unoptimized Images
GTmetrix is an excellent website performance testing tool that shows your site’s overall performance score and provides various optimization opportunities. One of these opportunities is image optimization.

To use this tool, enter your website URL in the given field and select ‘Test your site’. After a few minutes, you will see a detailed performance report of your site. Here, you will get various suggestions to boost the site’s performance.
6. Defer Offscreen Images
When loading a web page, deferring offscreen images can help improve performance. By deferring offscreen images, the browser can continue to load other resources while the images are being downloaded.
This can help improve the overall loading time of a web page. In addition, deferring offscreen images can also help reduce data usage.
Here’s a guide to defer parsing of JavaScript on your WordPress website; click here to read it.
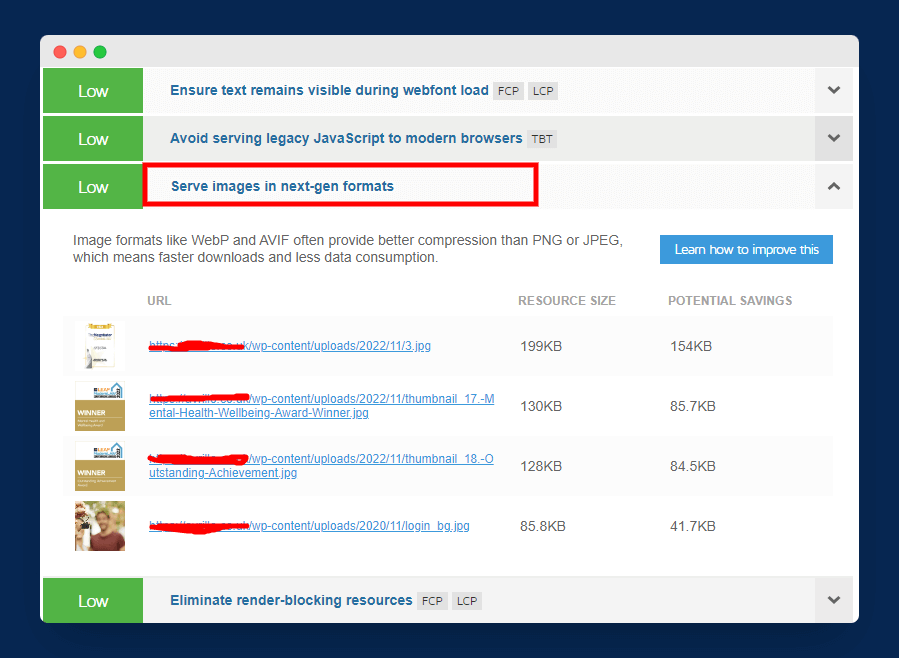
7. Use Next-Gen Image Formats
As discussed earlier, images are an important part of any website or blog. They can help to break up the text, add visual interest, and illustrate a point. However, images can also be a major source of file size bloat, especially if they are not optimized.
There are a number of ways to optimize images, but one of the best is to use next-gen image formats. These formats, like WebP and JPEG-XR, offer better compression than traditional JPEGs and PNGs, meaning that your images will take up less space without sacrificing quality.
Here you can read more about improving overall website SEO by optimizing images; click here to read it.
All browsers do not yet support next-gen image formats. However, if you’re targeting modern browsers, using next-gen image formats can greatly optimize your images and speed up your website.
Plugins for Optimizing Images in WordPress
Another way to optimize images is to use WordPress plugins. Here are some of the top image optimization plugins:
1. Smush

Smush is a widely used image optimization tool by WordPress users. It has over 1 million active installations, which shows how much this plugin can help you optimize your images in WordPress.
By using Smush, you can also achieve a good Google PageSpeed score that also helps in your site’s Google rankings.
Here are several top features Smush plugin:
- The very first feature of Smush is that it uses lossless compression techniques to compress your images which means you will get optimized images without any drop in quality.
- It offers Lazy loading that allows you to defer offscreen images, which also helps in boosting page speed loading time.
- There is no limitation on how many images you can optimize at once. This plugin allows you to optimize unlimited images with just one click.
- With Smush, you can easily detect images that are slowing down our website.
- Moreover, Smush also enables you to convert general image formats to next-gen image format WebP.
Besides the above features, Smush has many other useful features for image optimization. Smush is available for free to use on WordPress. However, you can upgrade to Smush Pro by paying $6 per month.
2. Imagify Image Optimizer

Imagify is yet another WordPress image optimization plugin that users can use for free. It is one of the advanced plugins that helps you compress heavy and un-optimized size images in your WordPress blog.
It offers so many features that can be used to reduce the weight of images you would like to add to your website. By using Imagify, you can ensure fast website loading speed, better user experience, and lastly improves SEO.
Here are several top features Imagify plugin:
- It enables you to take a step forward in the image optimization process as you can convert all your media images to next-gen WebP format.
- Imagify makes it easy for you to optimize images from all standard image formats like JPG, PNG, GIF, and PDF Formats.
- You can also specify the custom sizes of images that are making your site slow.
- You can connect Imagify API in your custom development or apps to try different image optimization practices.
- Imagify has the most secure and encrypted connections so that your images stay confidential.
3. Optimus

Optimus is a widely used WordPress image optimization plugin offered by KeyCDN. It automatically reduces the size of your site images without losing quality.
This plugin aims to reduce up to 70% of the image size, which positively affects the Core Web Vitals score, which is one of the top ranking factors.
Here are several top features Optimus plugin:
- Optimus has no limitations, meaning you can optimize as many images as you want.
- After uploading every image in the WordPress library, it automatically goes for further optimization by the Optimus server.
- Optimus serves progressive JPEG instead of regular JPEG to make your site faster.
- This plugin is fully supported by WooCommerce and Multisite.
- With the help of Bulk optimization, you can optimize unlimited already existing images.
4. EWWW Image Optimizer

With more than 1 million active installations and 5-star user ratings, EWWW Image Optimizer is an excellent plugin for compressing and optimizing WordPress images.
Whether it’s about new images or existing media files, EWWW Image Optimizer can help you optimize all.
Here is several top features EWWW Image Optimizer plugin:
- No matter the number of images and size, this plugin allows unlimited image optimization with unlimited file size.
- EWWW Image Optimizer supports all image formats like JPG, PNG, GIF, and even PDF.
- It aims to provide up to 80% compression without losing quality.
- By using this plugin, all your images and documents are safe.
- EWWW Image Optimizer creates a copy version of optimized images and keeps the backup of your original images for 30 days.
5. ShortPixel Image Optimizer

ShortPixel Image Optimizer is a free WordPress plugin that helps you boost user experience and website rankings over Google. Not only WordPress media images, but it can also optimize PDF documents, slider images, and third-party galleries.
No matter which web hosting you are using, this plugin works very well with shared, dedicated, cloud, or VPS hosting.
Here are several features ShortPixel Image Optimizer plugin:
- It offers a glossy JPEG compression method, a quality lossy image optimization technique.
- ShortPixel Image Optimizer supports all types of media formats like JPEG, JPEG 2000, JPEG XR, PNG, GIF, and even PDF documents.
- This plugin converts JPEG, PNG, and GIF to next-gen formats like WebP and AVIF.
- You can compress and optimize both thumbnails and featured images.
- It works perfectly on both HTTP and HTTPS version websites.
Frequently Asked Questions (FAQs)
If you still have questions in your mind, then are some common and frequently asked questions by users:
Q1. Does optimizing image sizes help load your site faster?
Yes! Images are the major component of any website.
A site with large-sized images will have a slow page load time. So any effort put into optimizing the image sizes will definitely significantly improve the loading time.
Q2. Does WordPress optimize images automatically?
Yes, it does.
WordPress 4.5 and above compresses all uploaded images and helps significantly reduce the file size of your images. So if you are managing your images yourself in WordPress, you can ensure that your images are optimized.
However, if you need more optimized images, you can use various methods mentioned in the above guide.
Q3. How do I optimize images in WordPress without plugins?
If you want to optimize images without plugins, then you can use various third-party tools, TinyPNG, Compress JPEG, and many others. These tools help you optimize images without hassles.
Final Words
It’s no secret that using images in your content is important in creating a visually appealing WordPress website. After all, photos and videos are the types of content people love to share the most. But if you’re not careful, your WordPress website can become bogged down with images, making it difficult for other users to browse your content.
I hope our blog post has helped you optimize your WordPress images so that you can maintain a fast and responsive website. If you have any questions or concerns regarding optimizing your WordPress images, please don’t hesitate to comment below.
Thank you for reading; we are always excited when one of our posts is able to provide useful information on a topic like this!