Are you trying to figure out how to hide the featured image in one particular WordPress post? A friend of mine faced the same challenge. He was struggling to get rid of the featured image from his WordPress post. If you’re stuck with the same problem, then you’re in luck because I’m here with a new post to help you out.
Sometimes, you might not want to delete the featured image completely in WordPress; you just want to keep it from showing up. If that’s what you’re grappling with, then follow this simple guide I’ve put together. I’ll show you how to temporarily hide the featured image from any specific WordPress post you choose.
But before hiding the featured image, here are a few things you need to know:
I highly recommend not removing the featured image URL and simply hiding it using plugins. This is because a featured image acts as a thumbnail added to every blog post and is used in various ways to show a preview of your website when it is shared on social media channels, including Facebook, Twitter, etc.
So, it’s better just to hide the featured image on a specific post rather than to remove it completely from those pages.
How to Hide Featured Images in WordPress?
In WordPress, if you want to hide the featured image on your website, there are several easy ways you can do this. You could use a plugin made for WordPress, add some custom CSS code to certain pages, or even use options provided by your theme if available.
I would suggest first checking if your theme offers an option to do this easily.
Take the Astra theme, for example, which you can find in the WordPress repository. It’s a very popular and efficient theme that includes an option to remove featured images from specific posts in WordPress.

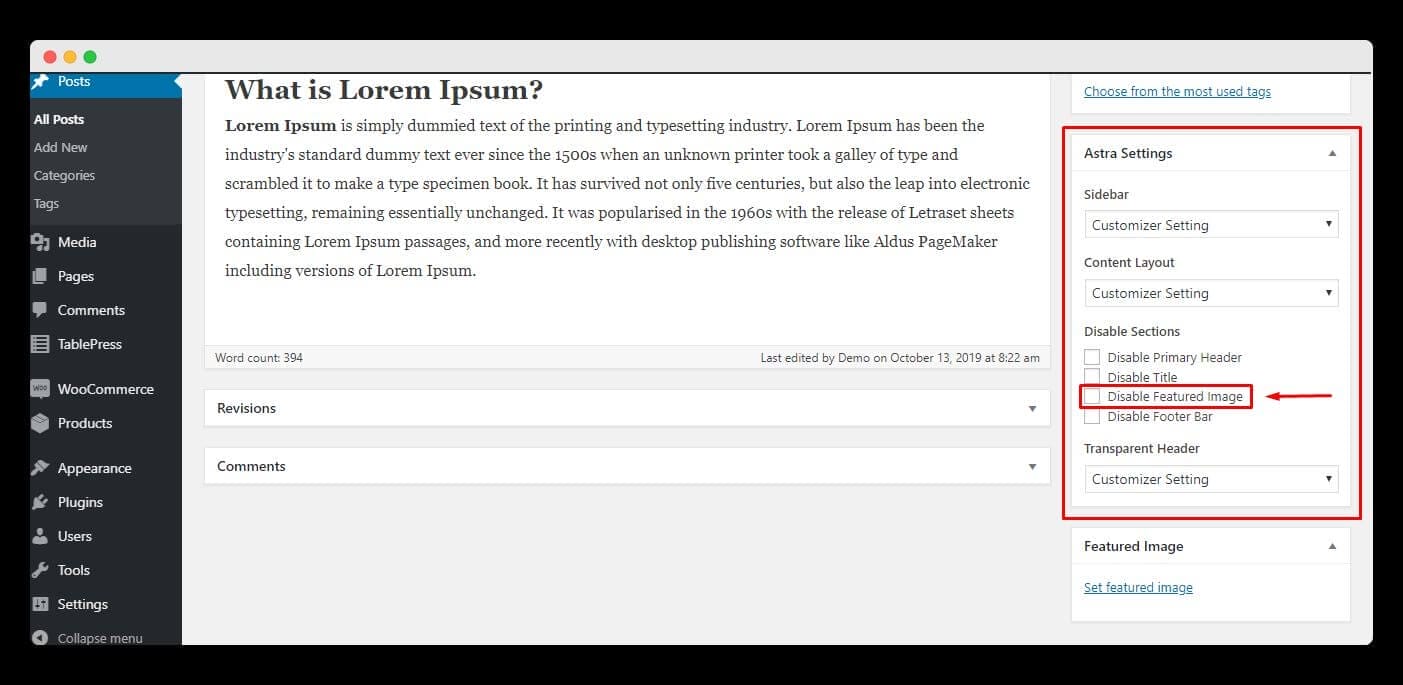
If you’re using this theme on your website, then the steps are too simple for hiding the featured image from a specific post. You just have to log in to your admin console > click on “edit post” > find the “Astra Settings” option > check on “Disable Featured Image” as shown in the image above.
If you’re having trouble removing the featured image from your website or post, please let us know at [email protected]. Our team will assist in removing or hiding the featured image from your post for a small fee. 🙂
However, I recommend trying the methods I’ve shared below, as they usually work well for most websites. But if they don’t, don’t hesitate to contact us.
Hide Featured Image Using WordPress Plugin
If your theme doesn’t have a built-in option to hide the featured image for a specific blog post, you can use free plugins to hide or remove it from WordPress posts. Some of these free plugins include:
You can easily remove or hide the featured image in WordPress using these plugins. Simply install the plugin, open the post where you want to hide the featured image and select the “Hide Featured Image” option.
This will hide the featured image on your WordPress website.
If you’re unsure how to do this, here’s a step-by-step guide using the “Conditionally display featured image on singular posts and pages” plugin.
To begin, search for the plugin in your WordPress repository or download it by clicking here. Once you’ve found the plugin, click on the “Install Now” button and then “Activate“.

It will install and activate the plugin for you.
Once the plugin is activated, open the post in “Editor Mode” or “Gutenberg Mode” (whichever you prefer), and then scroll down to the “Featured Image” section.

After the featured image, you will see another option to hide the featured image on all single pages (as shown in the image above). You will need to check this option and then update your post. It will handle everything for you.
Hide Featured Image Using Custom CSS
If none of the above methods work for you, you can try hiding the featured image using custom CSS. I don’t usually recommend this option unless you are well-versed in HTML and CSS, especially if you are unfamiliar with how WordPress operates.
The one thing I dislike about this method is that it takes significantly more time to find the element using the “Inspect” method in your browser and then writing custom code each time to hide the featured image, not to mention saving the settings in the “Additional CSS” options in the customization menu.
If you have a limited number of posts for which you want to hide the featured image, then you can give it a try.
Step-by-step process to find a featured image and hide it: The first thing you need to do is open the post where you want to hide the featured image. For instance, I’m using the GeneratePress theme on my website and wanted to hide the featured image of a post titled “Image SEO.”

Once you click on the “Inspect” option, a dialog box will open with the “HTML entities” of the website. Here, you’ll see the featured image class named “featured-image page-header-image-single” and the unique ID of the post “post-785“.
Now, we need to write custom CSS code using these identifiers. To do this, write the code that I’ve shared below and save it in the “Additional CSS” section, which you can easily find inside the customizer.
Here is the code:
#post-785 .featured-image{ display:none; }This code hides the featured image of a specific WordPress blog post. You can use it multiple times to remove the featured image from desired posts.

If you want to hide the featured image of all posts, you can use the following CSS code. Make sure to replace ‘class-name’ with the actual class name specific to your theme and save it in “Additional CSS.”
.featured-image {
display: none;
}How Can I Use Multiple Featured Images in WordPress
Yes, you can use multiple featured images in WordPress easily – but for this, we need another plugin named “Dynamic Featured Image“.

This plugin will make your life easier by letting you add featured images to your posts, pages, and custom types without any hassle. You can simply choose how many images you want to feature using their straightforward interface, and you won’t need to write even a single line of code.
But one thing you should keep in mind is that this plugin hasn’t been updated to work with the newest versions of WordPress. That means you might face some compatibility issues when using it. I have a good understanding of these tools, so rest assured that I’m sharing this based on my expertise.
Frequently Asked Questions (FAQs)
What are the Available Methods to Hide Featured Images in WordPress?
Depending on your needs and preferences, there are three methods to hide the featured image in specific WordPress posts. These methods are:
- Hide Featured Image Using Theme Options,
- Hide Featured Image Using Custom CSS,
- Hide Featured Image Using a Plugin.
Can We Add More than One Featured Image in WordPress?
Sure, you can do this easily. Install the “Dynamic Featured Image” plugin from the WordPress repository. After installation, choose the desired number of featured images for your website.
That’s it!
Wrapping Up
In this guide, I have explained different methods to hide the featured image without deleting it. While it is possible to remove the featured image, I do not recommend it because it is used by various meta tags.
Removing the featured image can be challenging, especially with new WordPress themes that lack proper guidelines or if you are unfamiliar with basic HTML codes. However, if you are using a theme or page builder like Divi, it is relatively easy.
If you are facing difficulties, I highly recommend hiring experts from Fiverr. Alternatively, you can contact us at [email protected] with your WordPress credentials, and our team will remove the image for a small fee.
I hope you found this article helpful. If you did, please share it with your friends and family. 🙂