If you’re interested in adding your own custom CSS to your Divi theme pages, I can help you with that. Divi is a popular WordPress theme that offers various customization options, including the ability to style your pages using CSS.
With Divi, you have different methods to add custom CSS. You can add it globally to affect all modules on your site, or you can customize the CSS for individual modules. In this post, I will guide you on how to add custom CSS to your Divi theme pages.
Let’s get started, and I’ll show you how to enhance the appearance of your Divi pages using CSS!
What is CSS, and Why Add it to Divi Theme?
CSS is a language used to make web pages look nice. It helps in arranging the layout, style, and appearance of a webpage. You can use CSS with HTML to make your webpage elements look good. It can also be used to change the text and background of your webpage.
The main purpose of CSS is to separate the content of a webpage from its design and layout. You can link a style sheet to an HTML document, and when the webpage is loaded in a browser, the CSS will determine how it looks.
Divi is a tool that offers many options to customize the look of your website. However, sometimes people need more advanced customization that Divi doesn’t provide. In such cases, they can add custom CSS to their Divi theme pages.
How to Add Custom CSS to Divi Theme
There are multiple ways you can customize the CSS in the Divi theme. If you don’t have access to the Divi theme, I can provide you with an exclusive discount code that will give you up to 55% OFF on your purchase.
Now let’s get back to the post. All the methods we’re about to share are easy to use and don’t require any additional WordPress plugins.
Here are the methods with simple steps for you to follow:
Method 1: Inline CSS
Divi lets you include CSS code directly within the text of your posts or pages.
When you use inline CSS, you write the CSS code directly within the HTML structure of the page. This means you don’t have to navigate to any other section of the website; you can simply add your code directly into the content of the page.

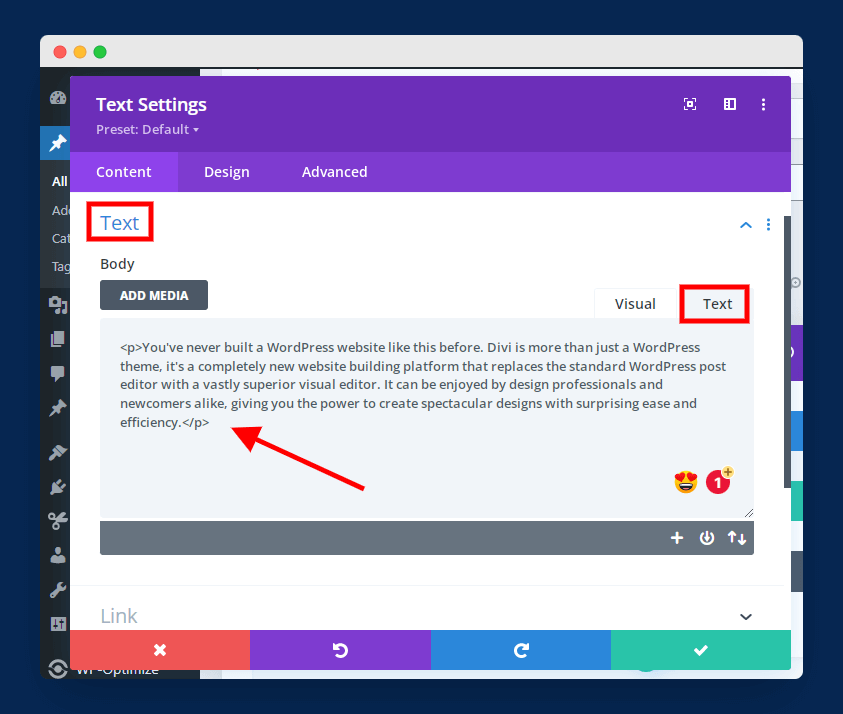
To add Inline CSS, you can go to the Text Module and switch to the Text tab. There, you will find the HTML structure of your page. It’s shown in the image above.

Adding inline CSS in Divi
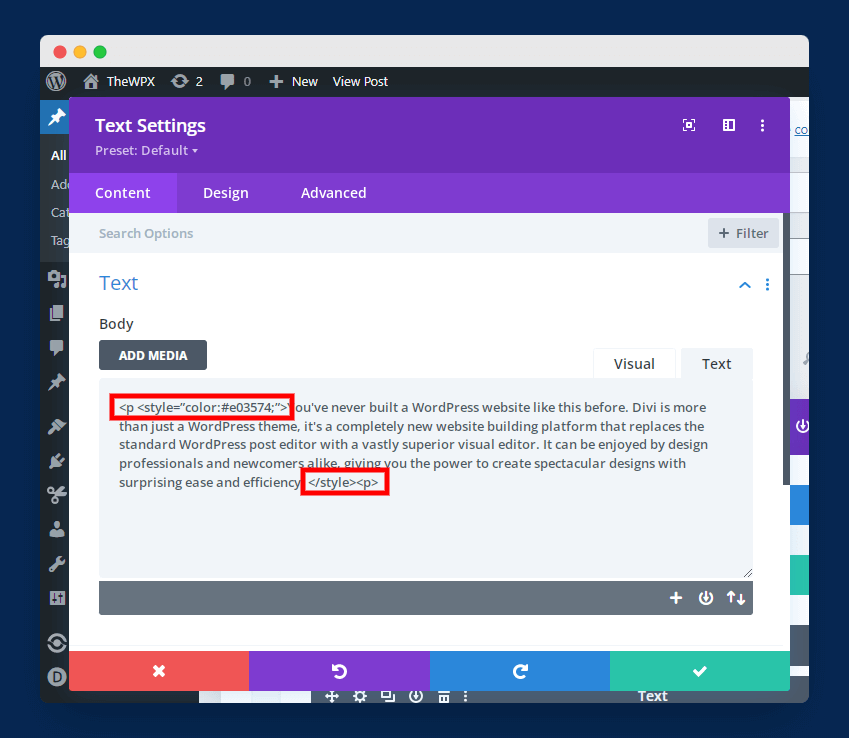
In the Text tab, you can add different CSS and HTML codes to style your page. For instance, if you want to change the color of text, you can use CSS with style like this: “<style="color:#e03574;">your text goes here.</span>“
You can refer to the image above to see what the inline CSS looks like. When using inline CSS, remember to place all the code within the
Method 2: Divi Theme Options
Another option for adding CSS is through Divi’s built-in theme options. This method is widely used and popular because it allows you to store all your CSS in one place, making it convenient. Additionally, any code added under theme options will apply to the entire website.
The advantage of using this method is that your code will not be overwritten when Divi updates its version. It also provides line numbers and different colors for different codes, making it easier to format the code.

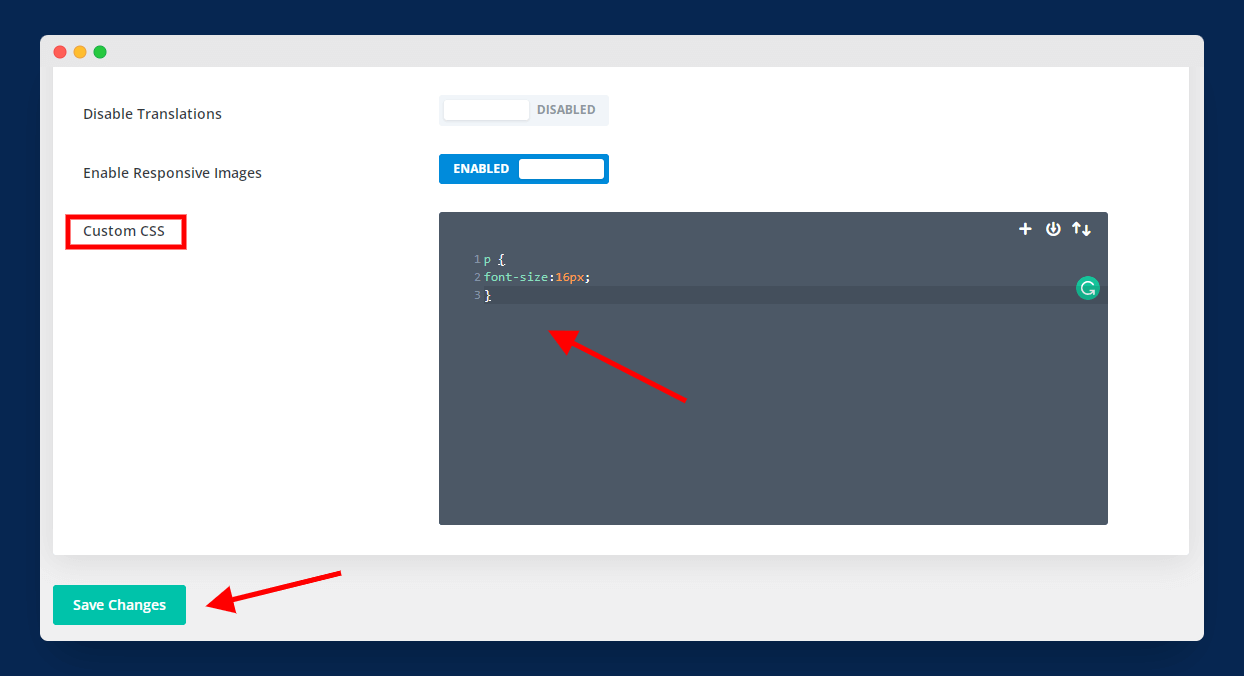
To use it, go to “Divi > Theme Options” and scroll down to the bottom of the page. You will see a box called “Custom CSS” where you can add your own code. This box is shown in the image above.
Method 3: Divi Code Module
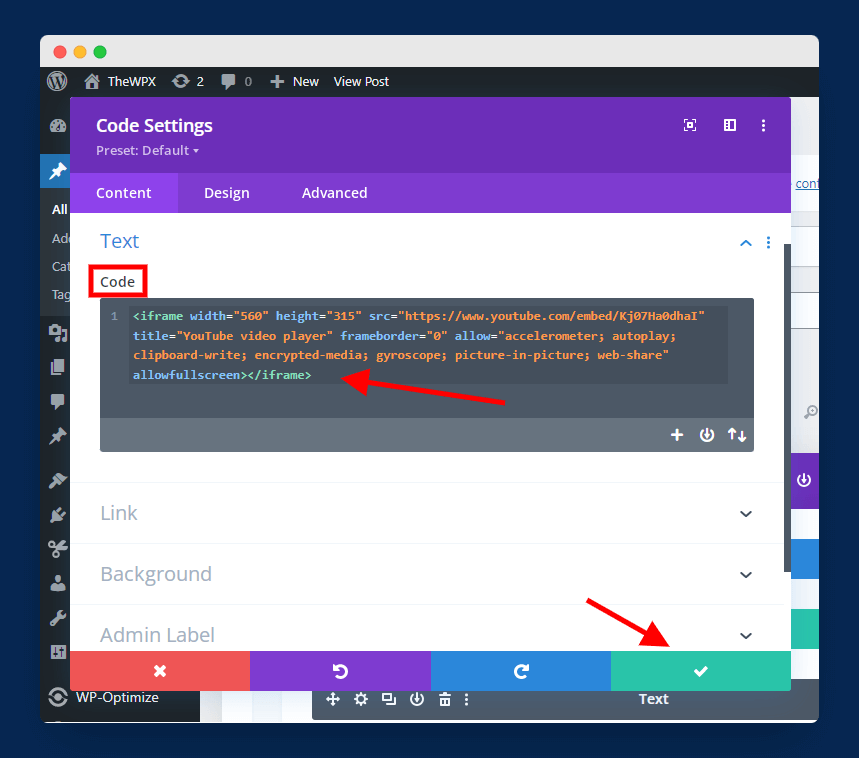
Divi offers various modules that you can add to your page. One of them is the Code module. It allows you to add CSS and also HTML and JavaScript to the page. The formatting of the code module is similar to Divi Theme Options, and also your CSS code should be wrapped under “”.
This method of adding CSS is perfect for codes like shortcodes, embed codes, iframes, and more. As an example, one of our posts on how to add a YouTube video background uses a code module.

To start using it, simply open any post or page and insert the Code module. Next, paste or write the code in the given box, as shown in the above image. Finally, save and publish the page.
Method 4: WordPress Theme Customizer
WordPress gives you the option to add your own custom CSS to the default theme customizer. This is a simple way for you to insert code that will have an impact on your entire website.
When you use this feature, you’ll see a field where you can enter your code, and the syntax of the code will be highlighted. This method is highly recommended if you want to make live changes to your site.

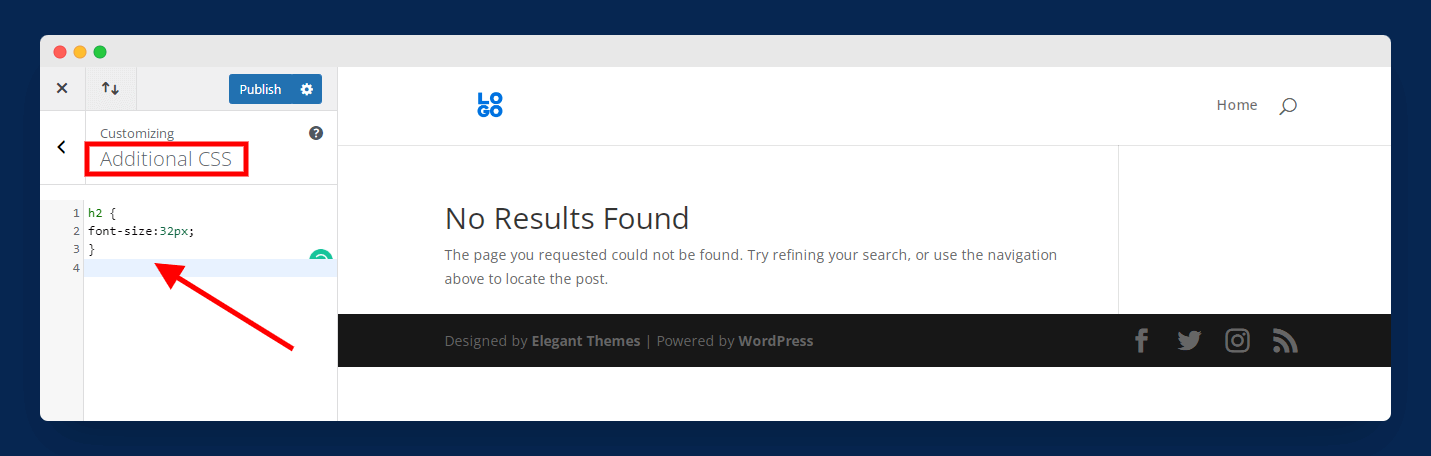
To add custom CSS using this method, you just need to follow a few simple steps. First, go to the “Appearance” section and click on “Customize“. Then, look for the option called “Additional CSS” and click on it. In this section, you can easily add your own CSS code.
Method 5: Divi Advance Tab

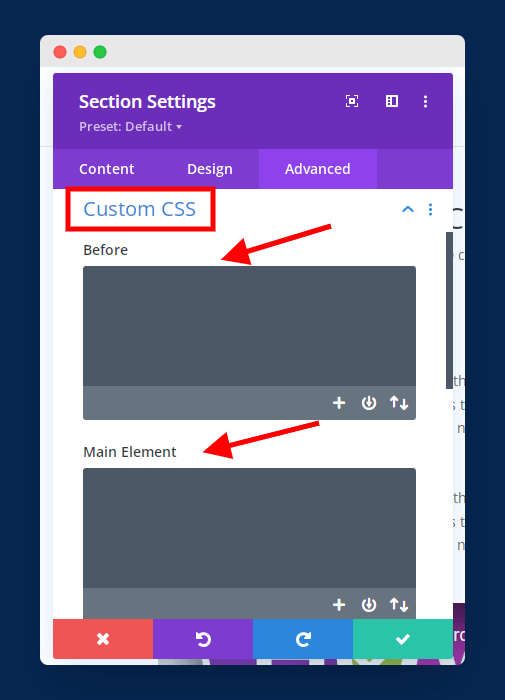
The Advanced tab in Divi’s settings allows you to add custom CSS code to your rows, columns, modules, and sections. In this tab, you will find different boxes where you can add CSS for the Before, Main Element, After, CSS ID, and Classes. To access this tab, go to “Advanced” and then “CSS”.
However, there are a couple of drawbacks to using this method. Firstly, the fields in the Advanced tab do not have any numbering or color formatting, which can make it a bit harder to navigate. Additionally, the Advanced tab only allows you to make a few CSS customizations. If you need to add more complex CSS code, there are other methods available that might be more suitable.
Method 6: Divi Page Settings
Every page in Divi has settings where you can find an option to add custom CSS. However, CSS added using this method only affects that specific page and does not apply to the entire site.

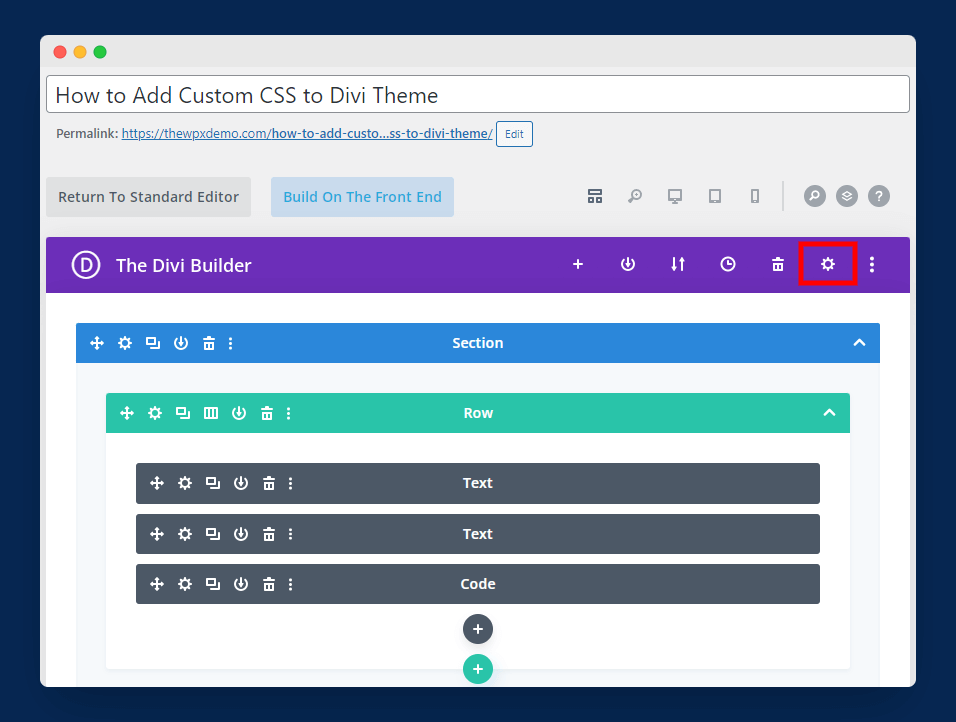
To begin using this method, open any page from your WordPress dashboard and click on the Settings icon, as shown in the image above.

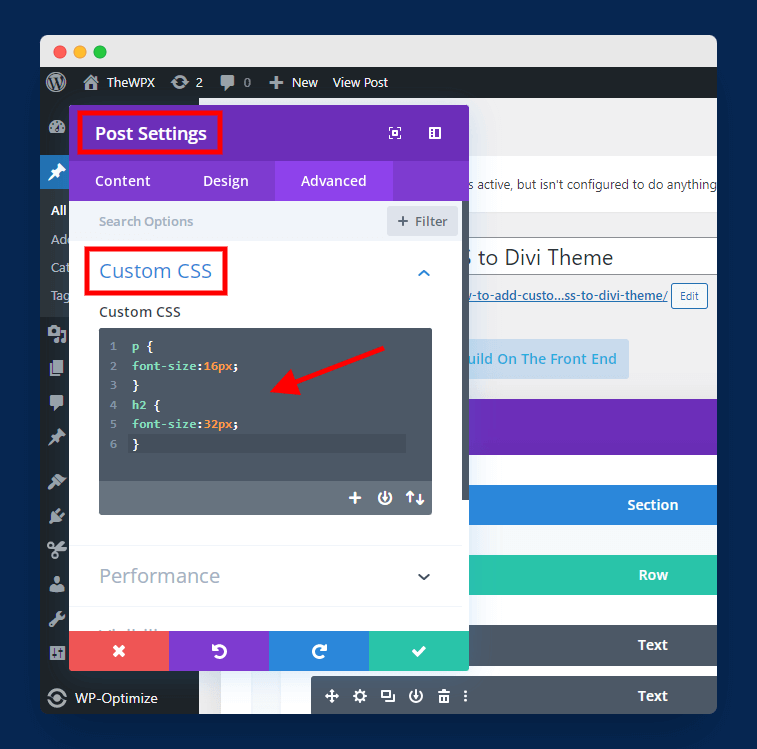
Once you click on the settings icon, a small window will appear. From there, you need to go to “Advanced” and then select “Custom CSS.” It should be displayed similar to the image above.
In this section, you can input your own CSS code. The great thing is that it provides numbering and color formatting options, making it easier for you to customize your CSS.
Method 7: Divi Theme Stylesheet
This is one of the most popular and commonly used ways to add custom CSS to Divi. Essentially, in this method, you will be adding CSS code to the stylesheet of the Divi theme.

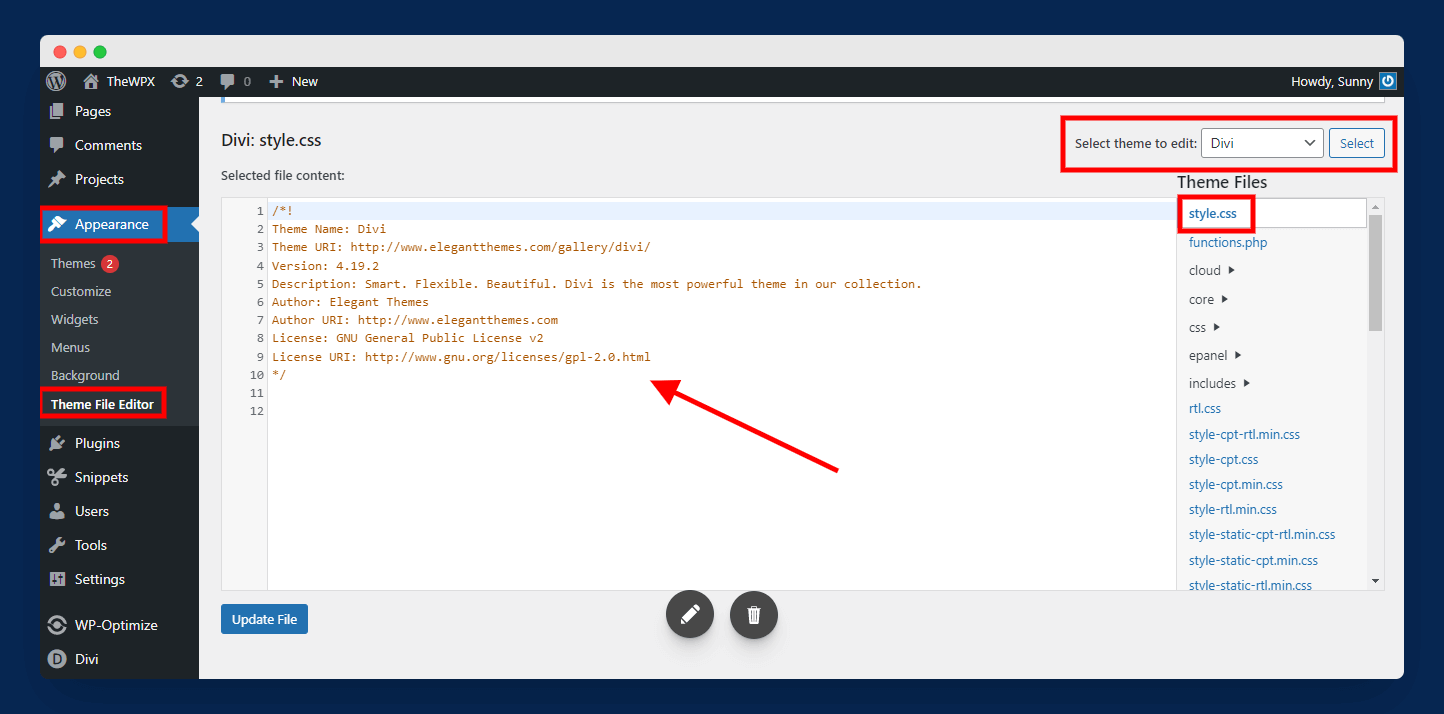
To find the style sheet, navigate to “Appearance> Theme File Editor,” select “Divi” as your theme, and select “style.css” as shown in the above image. Here, you can add your custom CSS code that will affect the entire site.
This method is only recommended if you want to add too advanced CSS – but if you are looking to add very basic CSS, then you can consider other methods mentioned above.
💡 Recommended Readings…
Frequently Asked Questions (FAQs):
If you still have any questions, here are some commonly asked questions by users:
Q1. Can I add my own code to Divi?
Yes, you can definitely add your own code to Divi. The Divi builder allows you to add CSS, JavaScript, and even PHP to your posts, pages, and the entire site.
Q2. How can I add my own CSS to Divi?
You can add your own CSS to Divi theme pages using different methods. I can guide you through each one:
- Inline CSS
- Divi Theme Options
- Divi Code Module
- WordPress Theme Customizer
- Divi Advance Tab
- Divi Page Settings
- Divi Theme Stylesheet
Q3. Where can I find the custom CSS code modules in the theme options?
To find the custom CSS box, go to “Divi > Theme Options.” Scroll down to the bottom of the page, and there you will find a box where you can enter your custom CSS.
Q4. Can I add custom CSS to Divi without using plugins?
Absolutely! You can add custom CSS to Divi without using any plugins. In fact, I can help you with that. In this guide, I have not used any WordPress plugin to add custom CSS to the Divi theme page.
Wrapping Up!
I hope you have learned how to add custom CSS to your Divi theme pages by reading this. Now you know how to write CSS code and add it to youri theme, you can personalize your website make it look exactly the way you want.
If you have any questions, feel free to leave a comment below. I am here to help and share my expertise with you! Thank you for reading and have a fantastic day ahead!

