Video content has now become a major component of the modern web users’ experience. It acts as a website’s dynamic content and is a major factor in how users interact and how Google ranks it. Using a video background on your YouTube website, you can easily engage and delight visitors. Through this means you are not only giving a dynamic and immersive aspect but also help to highlight your brand or product.
In a recent Research by Wyzowl, 88% of video marketers agreed that video marketing has a positive ROI for them. Also, Divi, an ongoing WordPress theme famous for its drag-and drop layout interface, makes it simple to feature YouTube video backgrounds into the website you are creating.
A YouTube video background helps in improving the SEO score of the website and also helps in building more user engagement with your website. Thus, it is a good practice to add video backgrounds to the homepages of the site.
Let’s go on and discuss how to add a YouTube video as a background.
Benefits Of Adding YouTube Video Background To Divi Theme Pages
The list of advantages of using YouTube video background on Divi landing pages is quite long. Here, I have listed a few of them:
- It gives a better experience to users which makes the site more reliable.
- Through using the YouTube video background option, you can increase the SEO of your website.
- It not only helps your site score well, but multimedia pages, such as videos and pictures, get priority from Google.
- By posting videos to YouTube, you can increase the visitors to the website.
- CTAs with YouTube videos in your background help you grow your revenue as well.
How to Add YouTube Video Background in Divi Theme
There are no plugins needed to add video background in the Divi theme pages by this technique. Divi has modular modules that allow you to add video backgrounds to pages.
Step 1: Create a New Page (or Open an Existing)

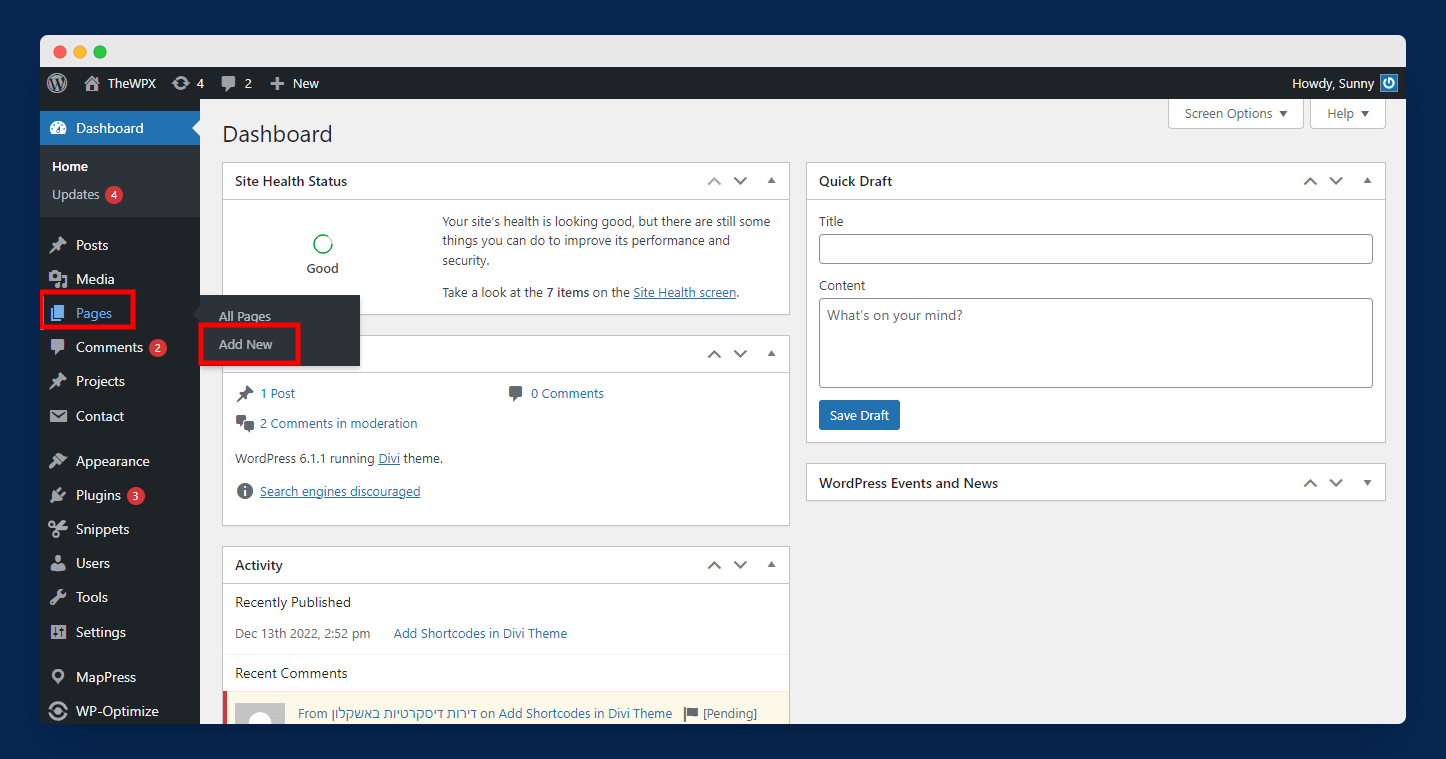
The first step is to create a new page or you can also open any existing page where you intend to insert a YouTube video background. In order to achieve this, get into your WordPress dashboard and go to “Pages > Add New” as shown in the above image.
Step 2: Enable Divi Builder

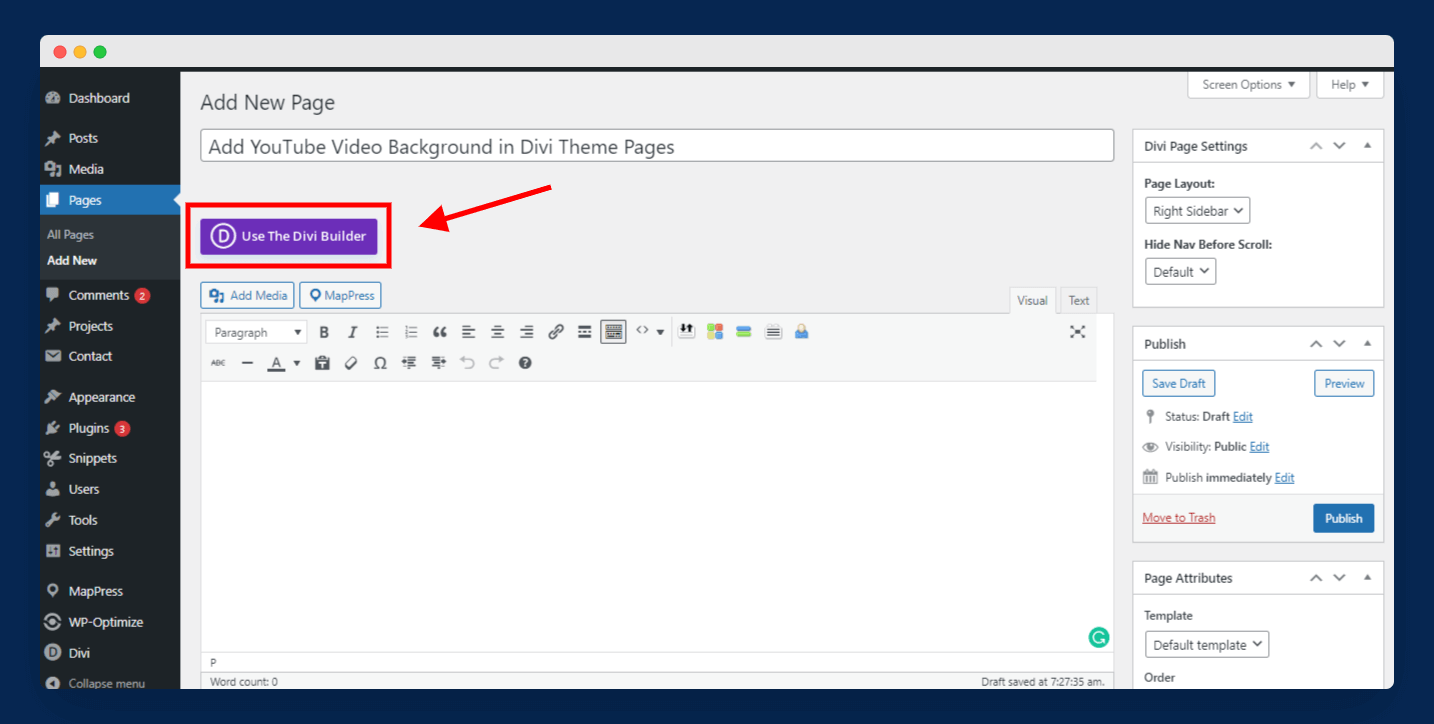
In this step, you have to switch on the Divi builder for the page. You cannot see the Divi builder on a new page due to its default nature. Therefore, you will need to activate it by clicking on the “Use The Divi Builder” option, as shown above in the classical editor image.
Once you activate the Dividing builder, it opens many ways to individualise the page, including the integration of professional video editing software to create a better multimedia content. This feature is particularly useful for those who wish to insert high quality video elements into their site to have a more stimulating and attractive interface for users.
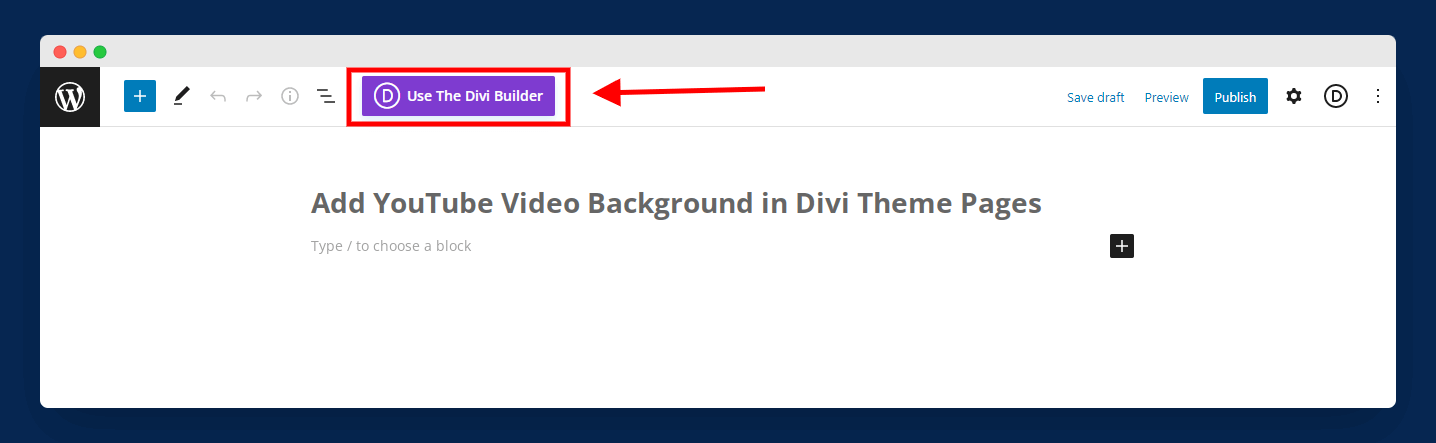
If you are using Gutenberg editor, here is how you will see the option to enable Divi builder:

Step 3: Build From Scratch
When you do this, it will just take a few seconds (depending on your internet speed), and you will be then redirected to the Divi Visual Builder.

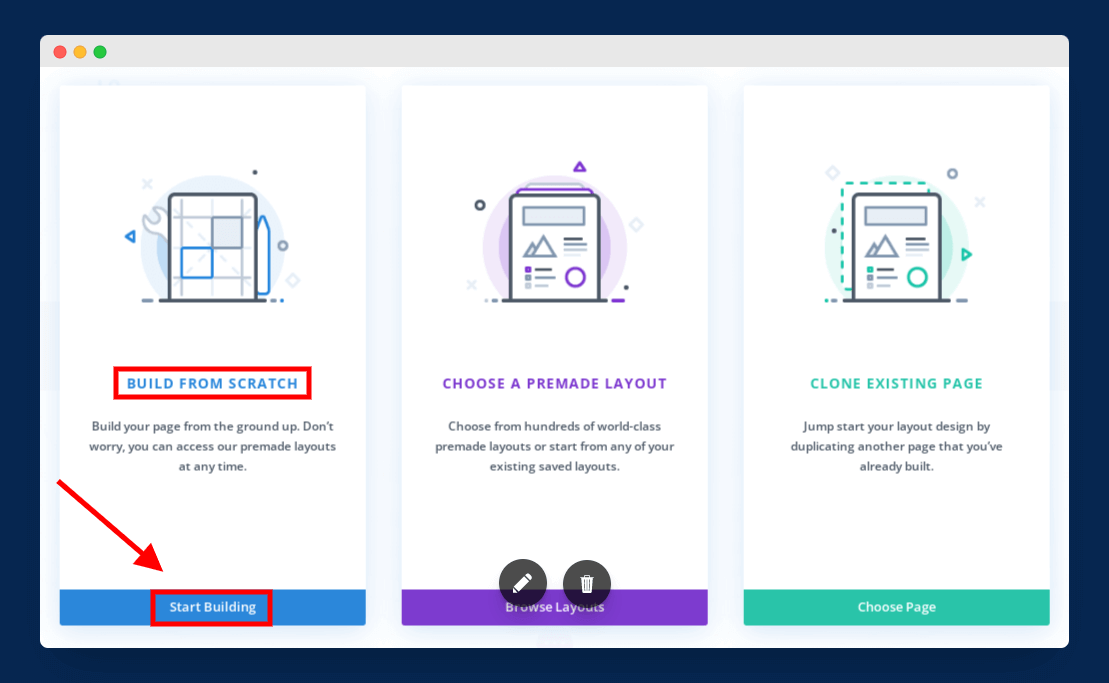
I recommend you to start from scratch instead of using any predefined template, particularly if you are a beginner. Therefore, the tool you need to use is “Build From Scratch”, as shown in the image above.
Step 4: Insert Code Module

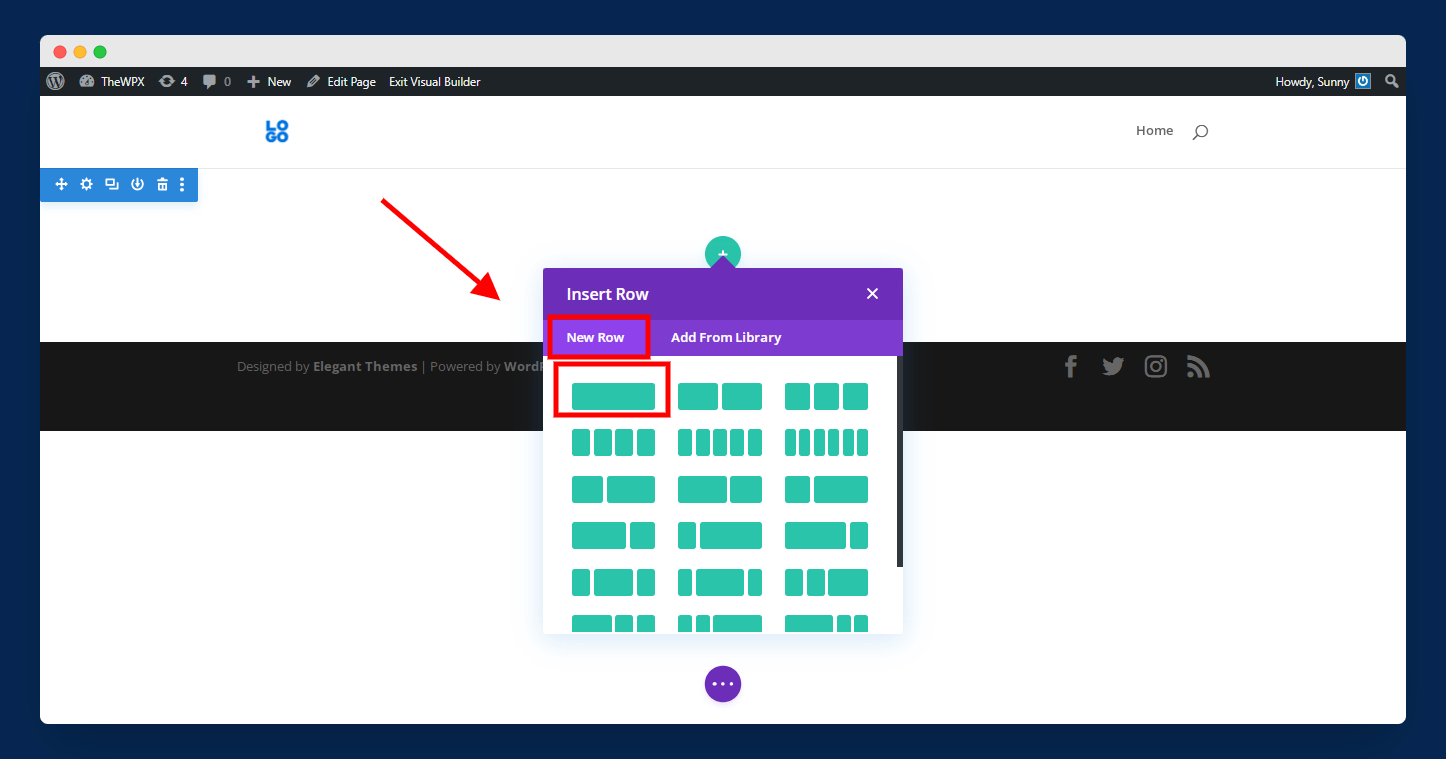
The next step will be to incorporate the code module. The first action you need to take to create a module is inserting the Row, as shown in the figure above. Here, you just click on the only row under the “New Row” tab.

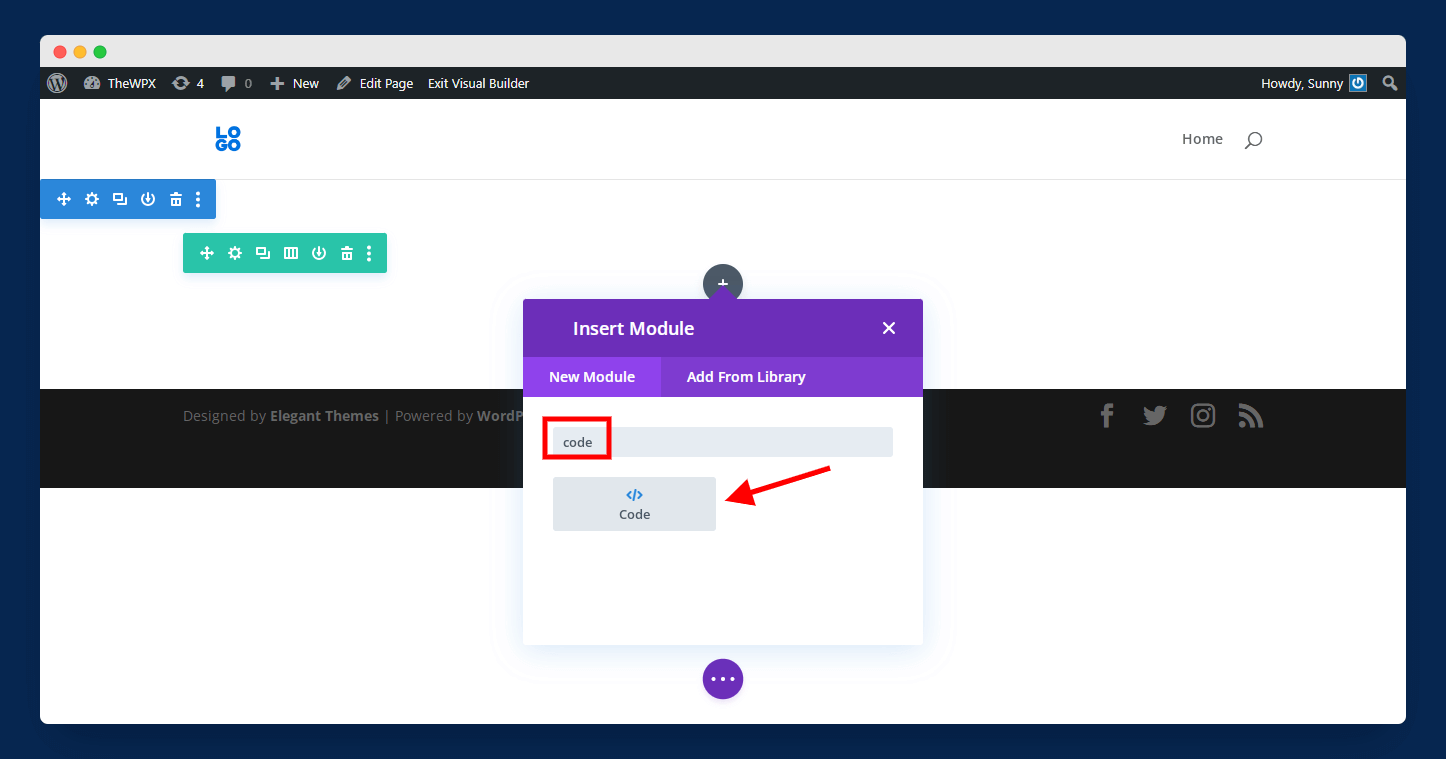
Now, you can insert a code module by searching for “Code” under “New Module” and clicking the module.
Step 5: Generate YouTube Video Code
You need to get the youtube embed code from the video you’ll put as your background.
Here’s how can you can do that:

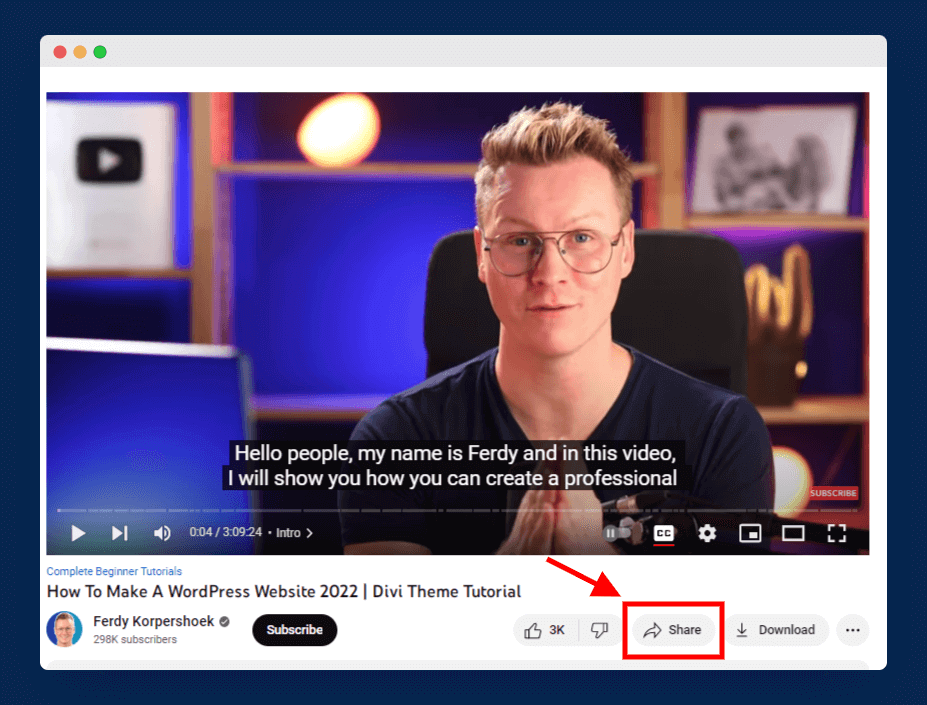
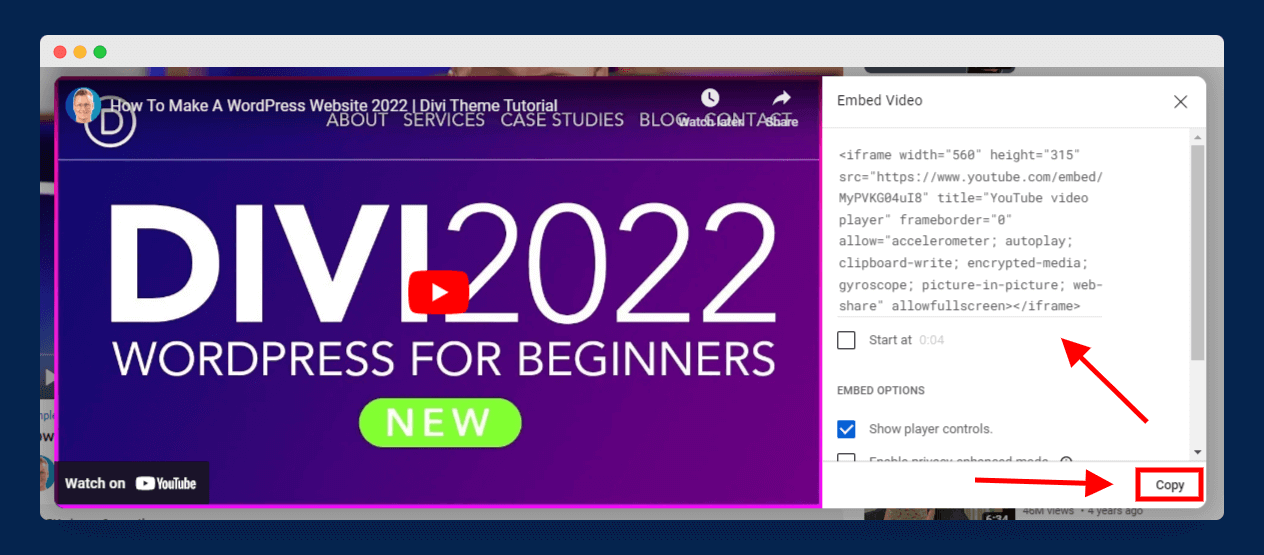
Open YouTube and type in the name of the video that you wish to add to the Divi website. Select the video and click on the “Share” button.

You can see a few ways how you can share the video. Here, you will notice the ”Embed” option, and you have to copy the HTML code as shown above.
Step 6: Add YouTube Video Code
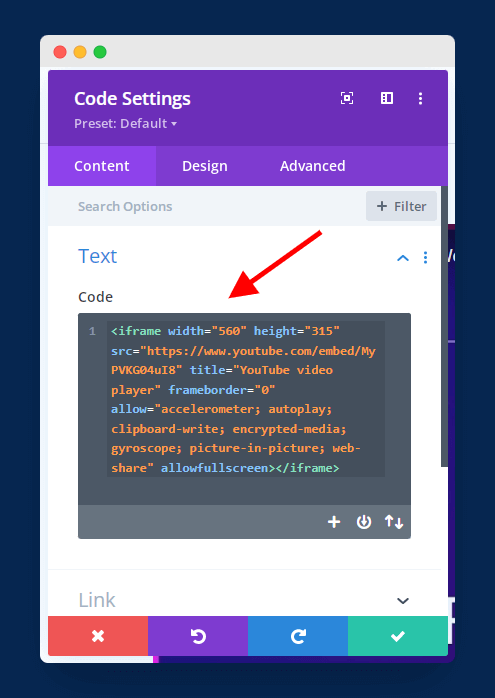
Once you get the YouTube video embed code, the next thing to do is to paste this code to the Code module that you have added to your page in step 4.

Take a look at the code section above and place your code underneath it. In addition, you can change the design of your YouTube video by resizing it, adding borders, filters, or some other modifications.
Now, to make the YouTube video as the page background, you need to perform a few steps as mentioned below:

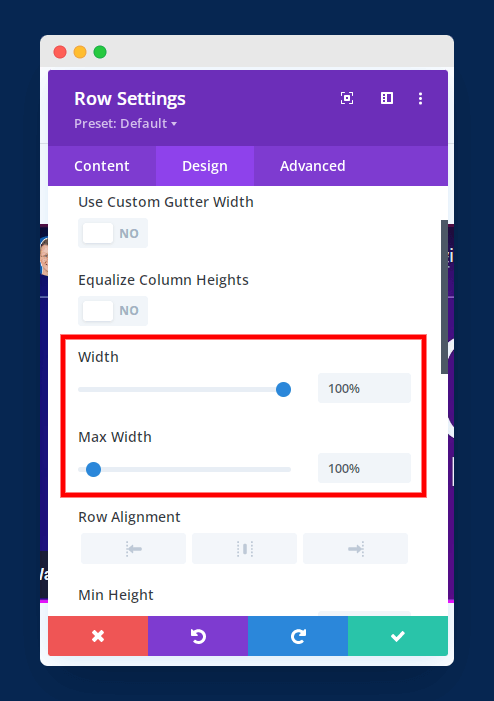
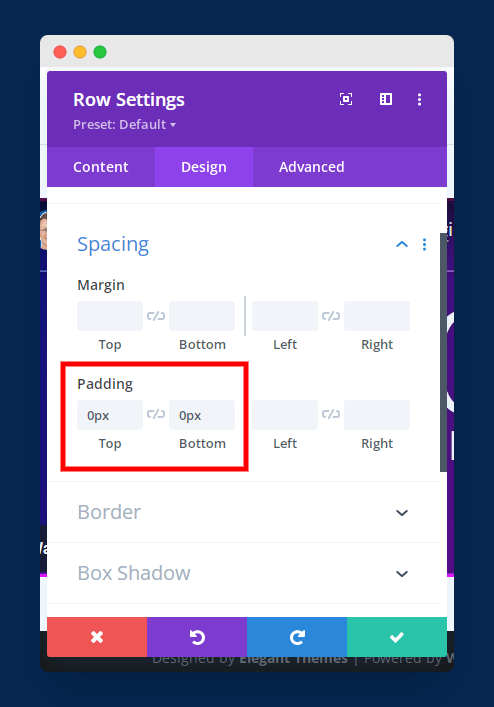
Firstly, go to “Design > Sizing” and edit the width and max width as shown in the image below. Then, go to “Design > Spacing” and set the padding to “0px”.

Step 7: Add Content
In the steps above you have added a YouTube video background to your webpage. Furthermore, you can add any content you want to the landing page.
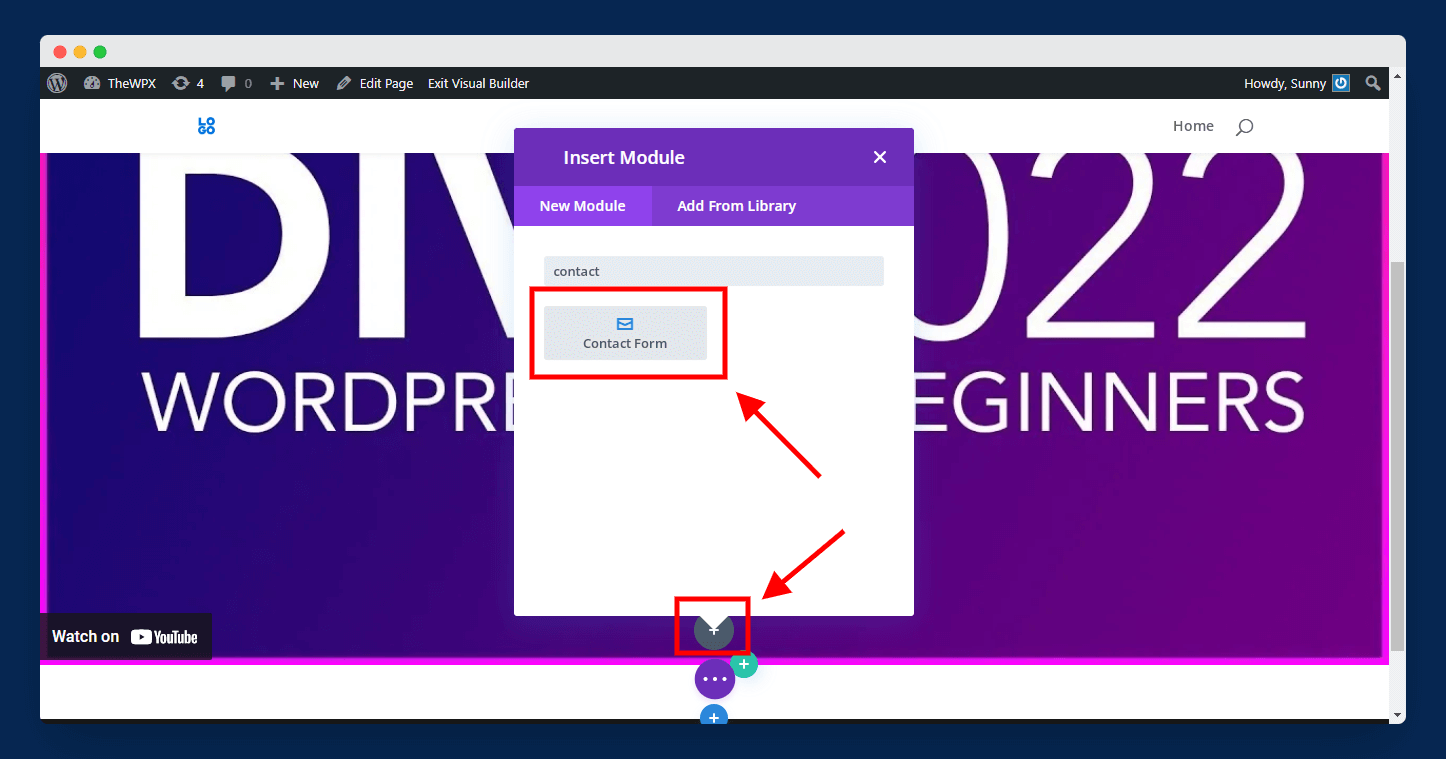
On this page I am adding the “Contact Form” to the same page where the video was added as the background.

To do this, you will just need to add a module named “Contact Form” like the one shown in the image above. But, to make the contact form visible, you need to change a few settings as mentioned below:

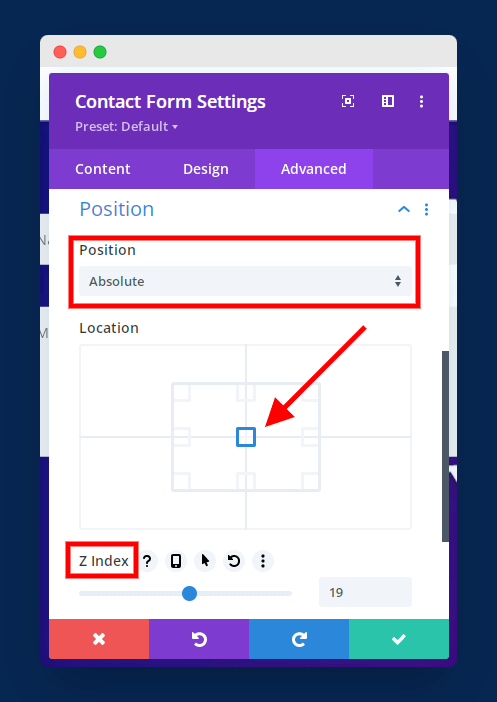
To begin with, you need to go to “Advanced > Position” and change it to Absolute. Next, place the cursor at the centre and alter the value of “Z Index” to “19px”.

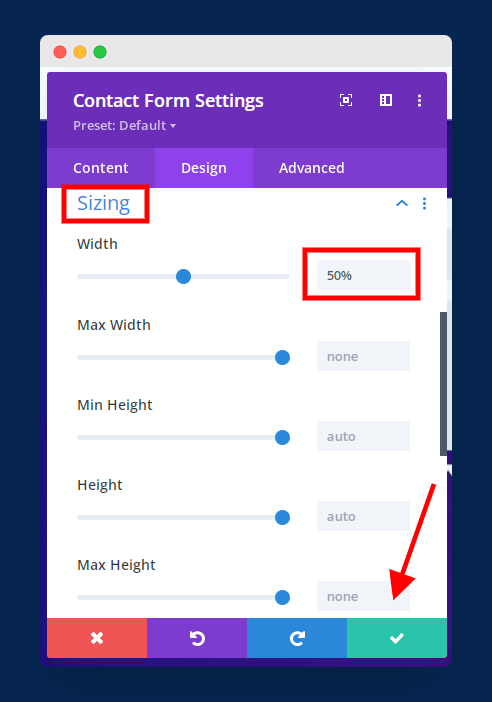
After that, you need to resize the width of the contact form by going to “Design > Sizing” and then change it to “50%”.
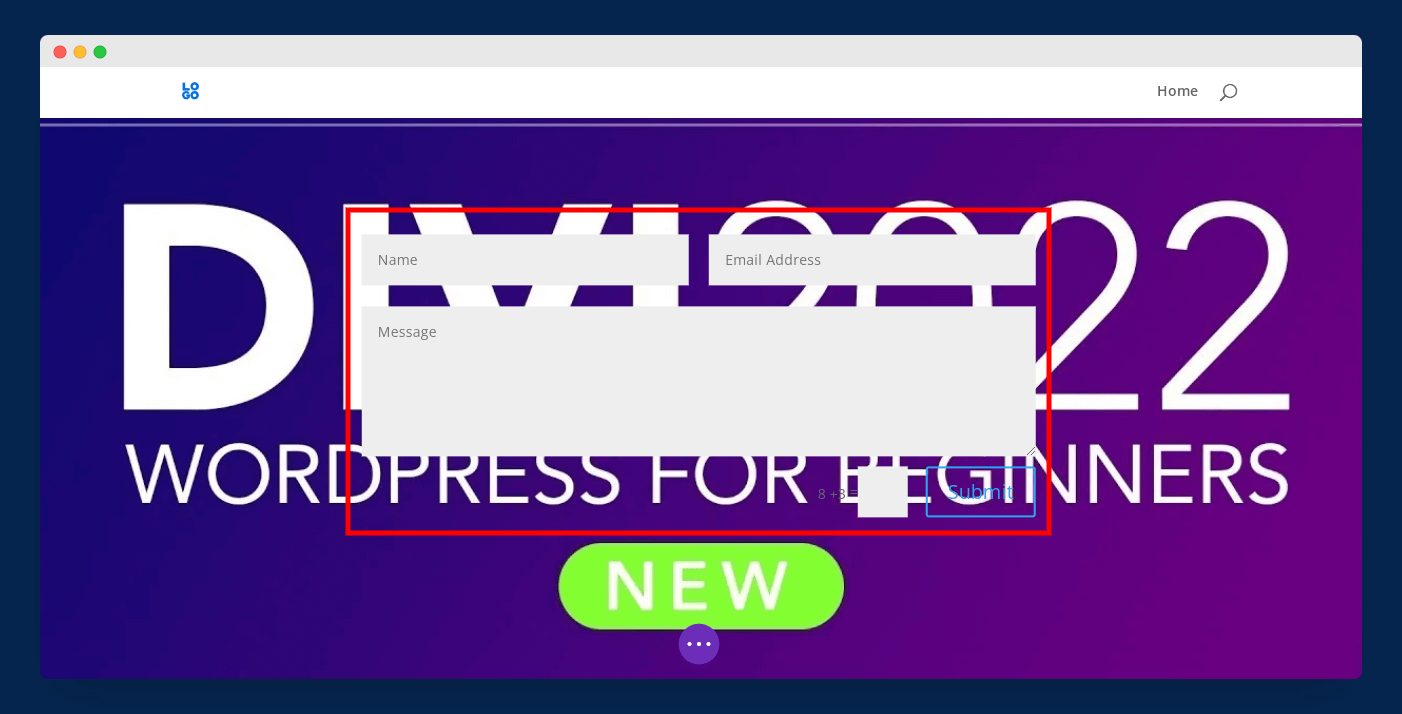
Step 8: Check The Preview

In this step you will view how the page looks when it is published live on the website. From the Visual Builder, you can see the live preview without closing the tab.

Now if you are sure about the page then, just click on the three dots and hit the “Publish” option.
Final Words
Well, that’s it, we’ve successfully added a YouTube video background to the Divi theme pages. By implementing the above simple measures, you will be able to embed just any YouTube video you want.
I hope this guide was helpful to you. If you have any concerns, you can leave your questions in the comments section below.