Are you looking to add shortcodes in Divi theme pages? If yes, you are on the right place. This blog will guide you on how you can insert different shortcodes in your Divi theme pages.
Shortcodes are an easy way to add additional content to a website. They can be used to add contact forms, Google Maps, Facebook comments, Advertisements, and more. Shortcodes are easy to use on a website.
This blog will explain how easy it is to add these shortcodes to Divi theme pages, especially for beginners.
So, let’s begin…
What is A Shortcode?
A shortcode is a small piece of code that you can add to your website pages. A shortcode can be used to add different things on the website page, like displaying a contact form or a video. For example, if you wanted to add a YouTube video to your post, you could use a shortcode to display the video.
Shortcodes are also a great way for you to add unique features to your website without having to do any coding. Using a shortcode is as simple as adding a new tag to the page or posting content. Though it is important to note that the tags for shortcodes are not visible on the page or post, but the shortcode will be processed to display whatever content the shortcode is built to display.
Benefits of Using Shortcodes in Divi Theme
Shortcodes are a very useful tool in WordPress. They allow you to do a lot of stuff, such as adding buttons, displaying menus, and others. Shortcodes are very useful for adding content in a nice and simple way.
Here are some of the great benefits of shortcodes in the Divi theme:
- Shortcodes are very flexible, which means you can add different types of elements to your Divi pages.
- As compared to code snippets, shortcodes are easy to insert anywhere on the page because they are small compared to code snippets.
- Shortcodes enable you to add extra functionality anywhere on your website without having to touch the backend code.
- Shortcodes are also fully modifiable, which means you can modify any attribute and content.
How to Add Shortcodes in Divi Theme
Now, you have learned what shortcode is and why it’s important for websites, it’s time to learn how you can simply add shortcodes in Divi theme pages.
You will learn this through two different methods mentioned below:
- Using Divi Text Module
- Using Divi Code Module
Method 1: Add Shortcodes in Divi Theme Using Text Module
The first method we can use to insert shortcodes in Divi theme pages is to use the “Divi Text Module”. It is because it is basically an HTML module, as you can see all the HTML code when you switch from the Visual to Text tab.
Here are easy-to-follow steps:

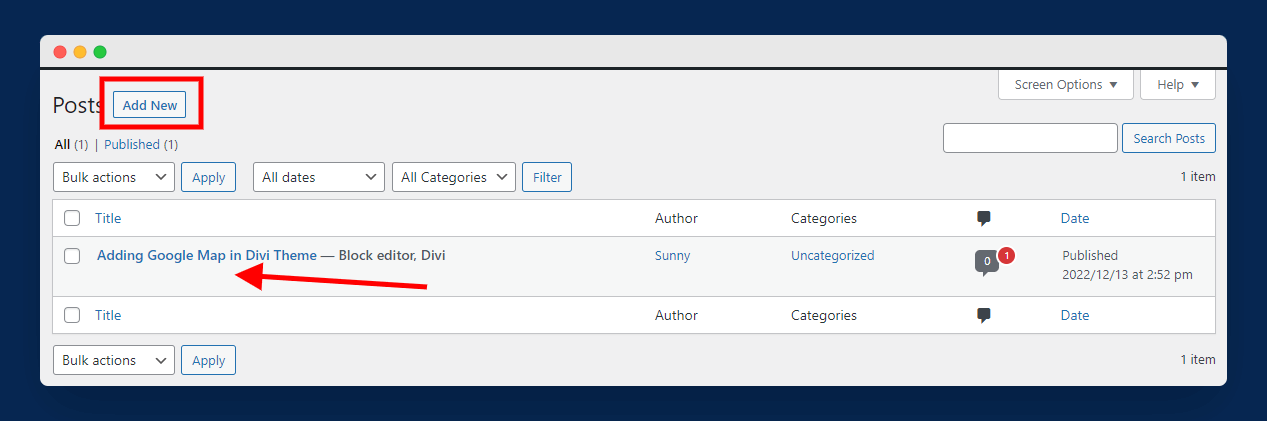
Visit your WordPress dashboard and open any post or page where you wish to add the shortcode and display content.

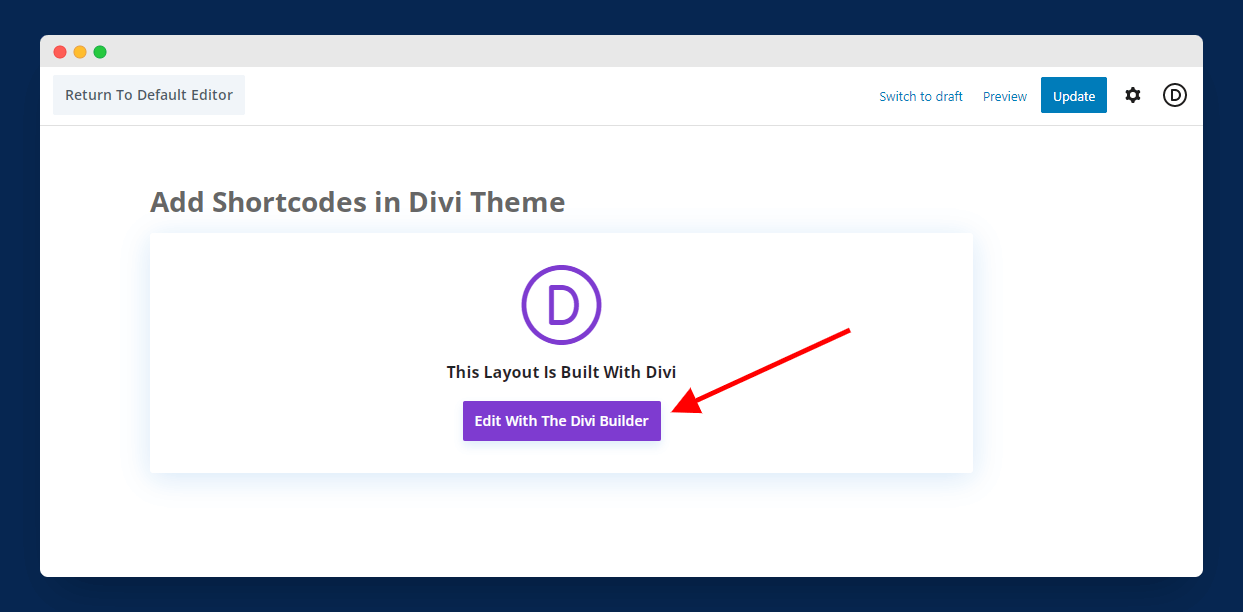
Instead of editing a new post or page, you can also create a new post or page. After that, simply click on “Edit With The Divi Builder” to launch Divi builder, as shown in the above image.

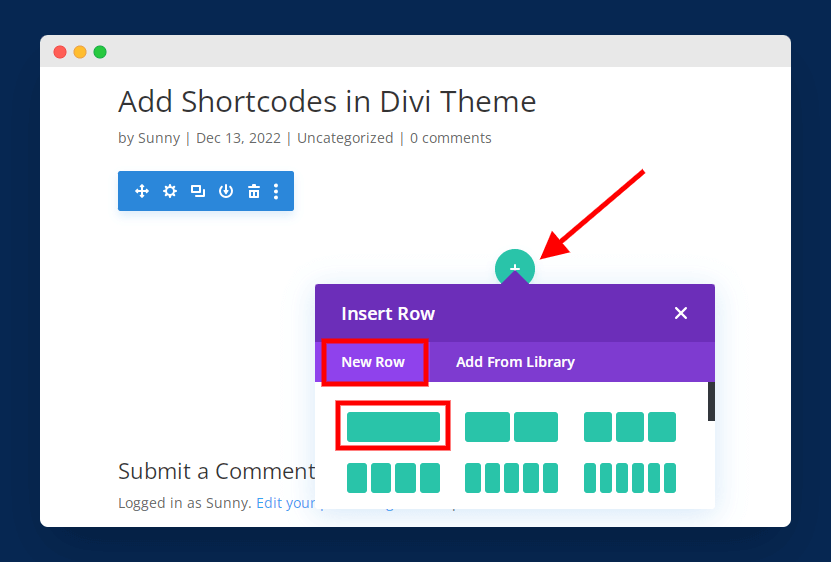
Now, click on the “+” icon and insert a row, as shown in the above image. Here, I am using a single row as an example.

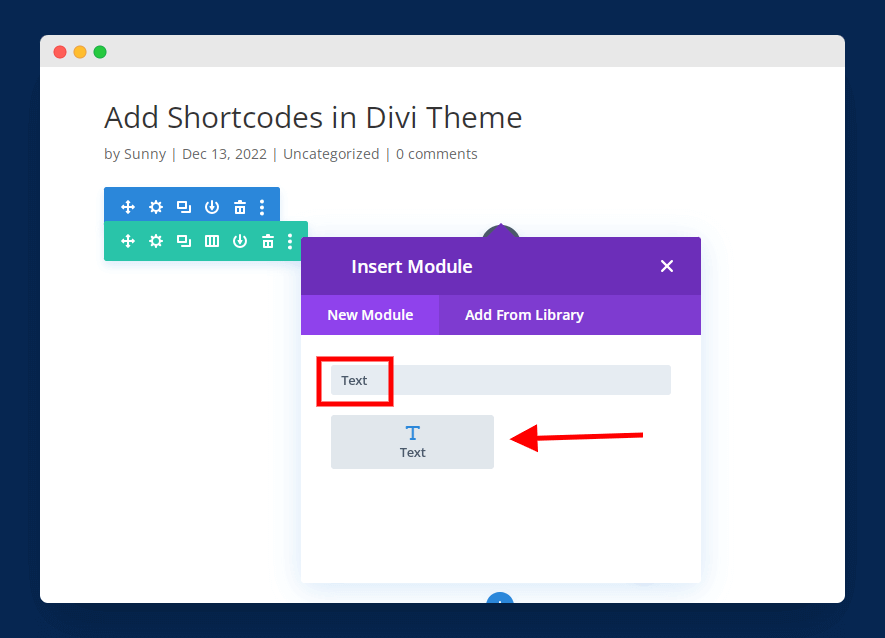
Next, you need to select the module from the available options. Here, you need to select “Text Module” similar to the above image.

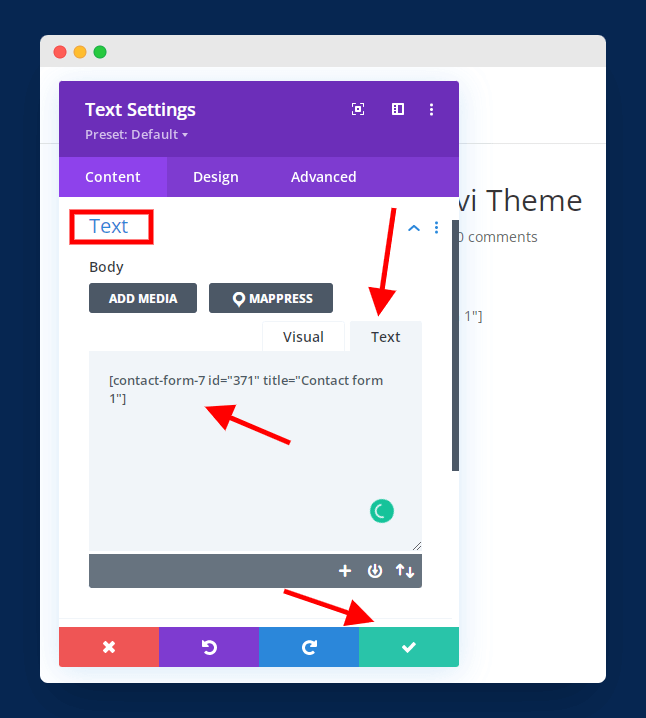
In this step, you must note a thing that you should not enter or paste your shortcode under the “Visual” tab. To add a shortcode, you must switch to the “Text” tab and then enter the shortcode, as shown in the above image.

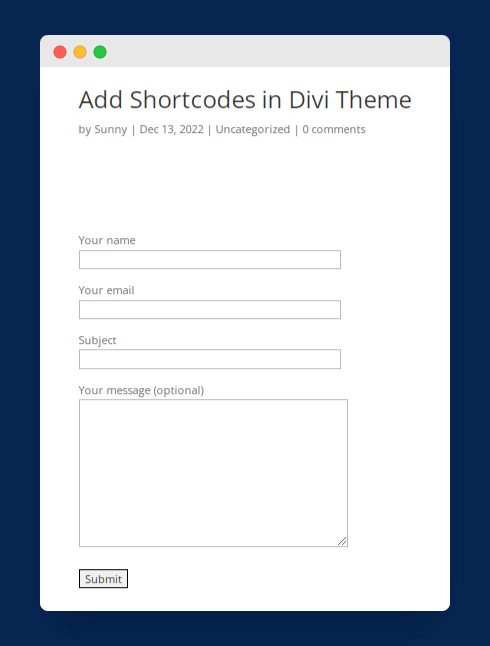
In the above step, I entered the contact form shortcode. After saving the page, you can see the shortcode content as shown in the above image.
In our case, it is displaying a contact form.
Method 2: Add Shortcodes in Divi Theme Using Code Module
Another great way to add shortcodes in Divi theme pages is to use the “Divi Code Module.” It is a Divi module that allows users to insert any type of HTML code snippet into any post or page.
Here is how you can use the Divi code module to add shortcodes in pages:

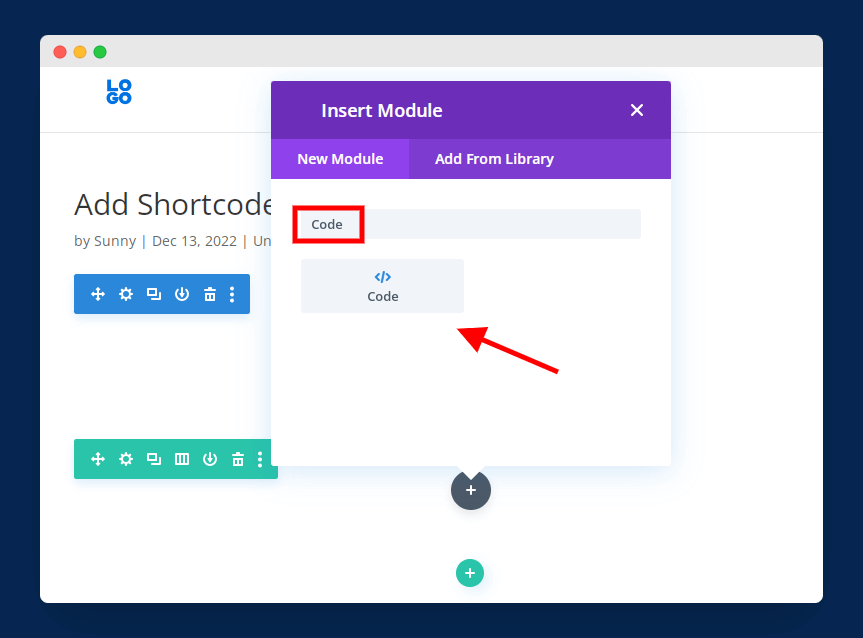
Simply open or create a new post or page and launch the Divi builder as we did in the first method. This time, instead of Text, you need to select the Code module, as shown in the above image.

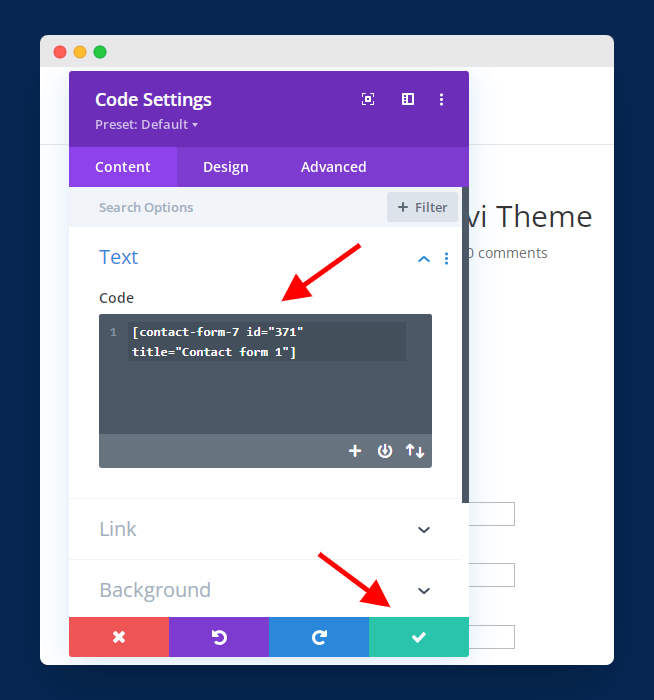
Now, simply paste your shortcode in the given box, as shown in the above image. After pasting the code, you need to click on the green tick mark.

After completing all the steps, you can see your shortcode content live on the website.
Frequently Asked Questions (FAQs)
If you still have questions in your mind, then here are some common and frequently asked questions by users:
Q1. Do shortcodes work with Divi?
Yes, definitely. Shortcodes work with all Divi theme pages. Divi allows you to add shortcodes almost anywhere on your website.
Q2. How do I create a custom shortcode?
To create a custom shortcode, there are many WordPress plugins you can use. One of them is Shortcodes for Divi which allows you to create unlimited custom shortcodes.
Q3. How do I add a custom shortcode to WordPress?
To add a custom shortcode to WordPress, you simply need to copy the shortcode and paste it on a post, page, or widget where you want to display your shortcode content.
Final Words
Shortcodes can be very beneficial for your website, especially when you want to add multiple contents under your page, like ads, videos, banners, and many more. In this blog, we have explained how you can add shortcodes to your Divi theme pages.
I hope this guide helped you in resolving your problem regarding Divi theme page shortcodes. If yes, please share this article on social media.
💡 Recommended Readings…
- How to Password Protect Pages & Posts in Divi Theme
- How to Add YouTube Video Background in Divi Theme
- How to Add & Change Logo in Divi Theme
- How to Remove Sidebar in Divi Theme for WordPress
- How to Change H1, H2, H3, H4, H5 & H6 Headings in Divi Theme
- Divi Discount Code – Get $25 OFF on Elegant Themes

