Link color on your webpage can make a huge impact on how your visitors perceive your links and then act on this perception. Therefore, it should be an exceptionally essential component of your website UI. And if you are looking for a guide on how to change that, search no longer.
Changing the link color on an Elementor website is super simple, and you have come to the right place to discover how. Overall, Elementor is a difference-maker when it comes to building sites. The tool is an exciting tool that can help people drag and drop every design and page setup.
Any small or medium business can use this tool instead of hiring an expert. It also helps people who do not have coding experience to build high-quality websites.
If you are using Elementor, we are quite sure that this next tutorial will assist you in improving your website design immediately. Without further ado, let’s get started.
Why Change Link Color in Elementor?

The link color is an important feature of the website that can be easily overlooked by most users. However, it impacts the ease of navigation through the website and helps create visual parallels between different website elements. Moreover, the colors are often associated with various emotions; for instance, red can trigger quick response by signaling urgency, while green can invoke peacefulness.
In other words, the chosen link colors influence the way the user sees the website. Thus, the website owners and developers should not undermine the importance of choosing the adequate colors for their links.
To sum up Key Points:
- Link color influences visual parallel between various links.
- The selected colors are often perceived emotionally.
- Red often triggers reaction through indicating urgency.
- Green often indicates peace and is perceived through the lens of relaxation.
- A well-chosen link color defines the chosen themes for the entire website.
How to Change Link Color in Elementor
One of the advantages of Elementor I want to share in this tutorial is the global option of setting link colors; however, the disadvantage is that you cannot customize the color of a single link in the paragraph.

Follow some simple steps to change the link color.
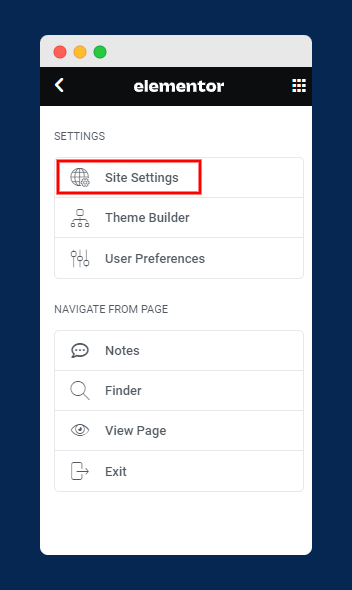
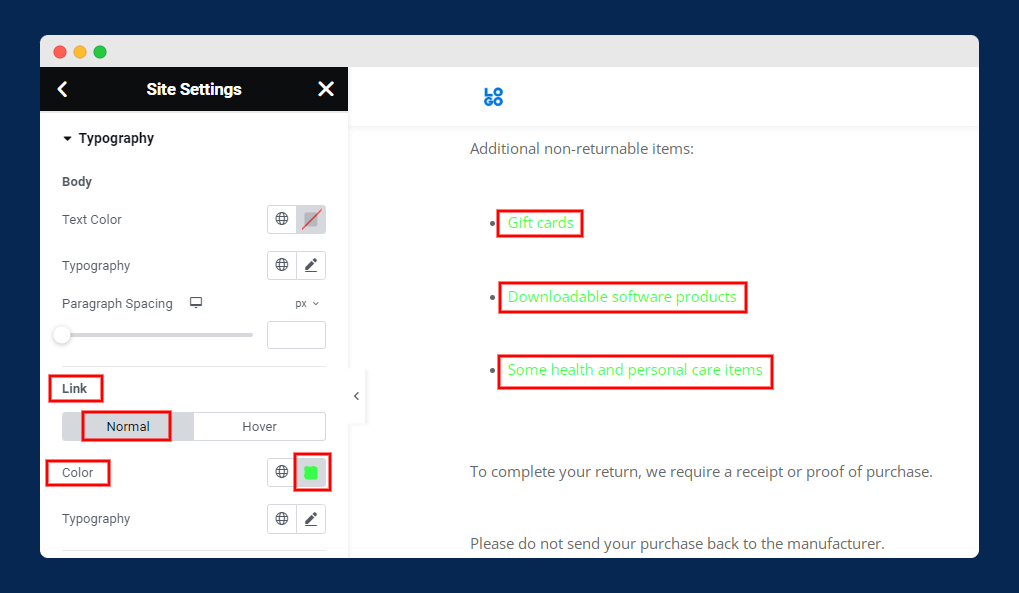
First, enter any page; then, all you need to do is open the Elementor editor. You will see the sidebar to the left; you need to click on the Hamburger icon that is located on the top left corner and open “Site Settings,” as shown in the image above.

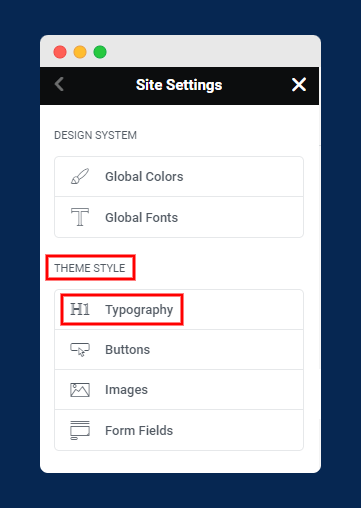
Then, just underneath site settings, click “Typography” located under “Theme Style”.

In this step, you must find it under the “Link” section. Further, you have two options: Regular and Hover. Choose ‘Regular’ to file: modify the link text color, and choose ‘Hover’ to file: change the link text color when you put a mouse pointer on it.
Moreover, you can add a custom color code if needed. Eventually, once you change the color of the link, click Save. Then, after the settings have been changed, you should click on the button Update to confirm the changes live on the website. This is much better to add such settings, so the website makes the item proportional; you will not go through all the content.
How to Change Individual Link Color in Elementor
From this, we learned how easy it is to change the link color with Elementor globally on the site. How easy is it to do, but is it possible to change the link color under a certain block? Achieving such changes using elementor to change the color of the link is impossible.

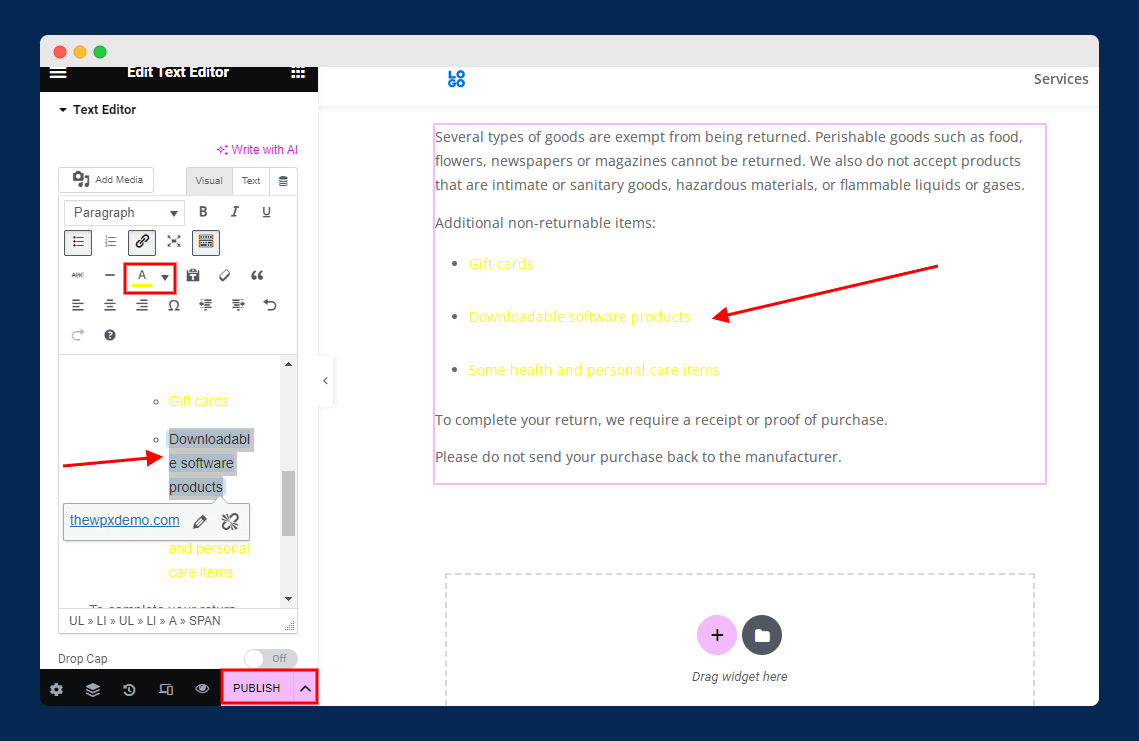
However, no need to worry, as I will guide you on how to easily do it. In the Elementor editor, under the block where your link is, select the link, click the “Text Color” and color your link with any specific color as shown in the above image.
💡 Recommended Readings…
Frequently Asked Questions (FAQs)
I have tried to cover all your concerning points in the above steps, yet if you have any questions, I have also compiled some common and frequent questions by users. Have a look:
Q. How do I change the color of a hyperlink in an Elementor?
To change the color of a hyperlink in Elementor, you need to open the Elementor page editor and select the element which contains the link.
Next, navigate to the Advanced Tab on the left sidebar and click on the Link Style Section. Here, in the color picker, you can choose a color for your link. Having selected your desired color, click Save and the link will now be updated with the new hue.
Q. How can we change the link color in any specific block in Elementor?
You can change the link colour in a specific block using an inbuilt option directly. Now all you have to do is to click on the link and pick any color from the Text color tool.
Q. Why is my link color not changing in Elementor?
There can be many different reasons for being unable to change the link color in Elementor. Maybe another one of your plugins is overriding the settings or it isn’t allowing you to save the changes.
Wrapping Up!
As we have seen, changing the color of a link in Elementor is not complicated. You only need a couple of simple steps; the rest is customized depending on how you want the link to appear on your website.
With this knowledge, you can create stunning links that will elevate your website’s design. Hopefully, this guide has shown you how to do it on your Elementor site.
If you have any questions about implementing these steps, please ask in the comments, and I’ll do my best to help more people fix their problems.