Want to know how to change the text color on your WordPress site? Keep reading, as this is a common query for many, especially if you’re new to WordPress.
Whether it’s just a word, a sentence, or the entire text on your site, changing the color is simple. This can totally switch up your website’s look to what you prefer. Maybe you’re after a specific shade that isn’t in the default color options of WordPress.
There could be several reasons why you’d want to tweak the text color on your blog. Perhaps, you’re looking to highlight certain parts of your content or headings.
I’m here to guide you through each step to modify the font color in WordPress. Let’s get started…
How to Change Font Color in WordPress
While there are many ways to change the font color of your WordPress website, I’m going to discuss four different ways you can do it. These can be applied to your text, heading, or any other element of your website.
The methods are as follows:
- Changing font color using Gutenberg editor.
- Changing font color using the classic editor.
- Changing font color using theme customizer.
- Changing font color using CSS coding.
So, let’s start our guide to changing font color in WordPress posts or pages or the whole site.
1. Changing Font Color Using the Gutenberg Editor
The first method is for those users who are using the new Gutenberg editor and want to change the font color of specific posts or pages.
Using this method, you can change any words, paragraphs, headings, or subheadings in your posts or pages.
To get started, first, open an existing post or page, or you can also create a new one by navigating to Posts > Add New.

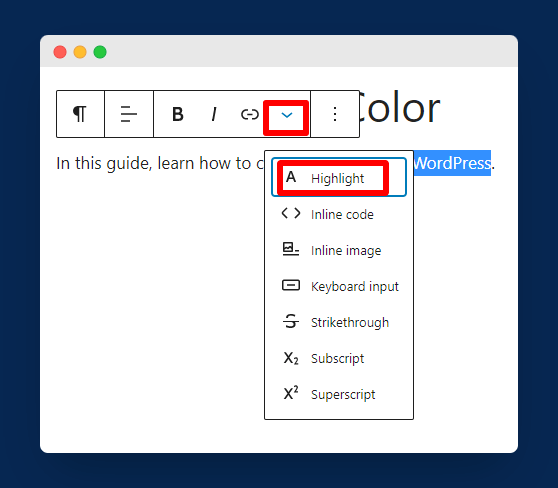
Once the editor opens, click on any word or sentence that you want to color and click on the down arrow on the toolbar as shown in the above image. Here, you need to select the Highlight option.

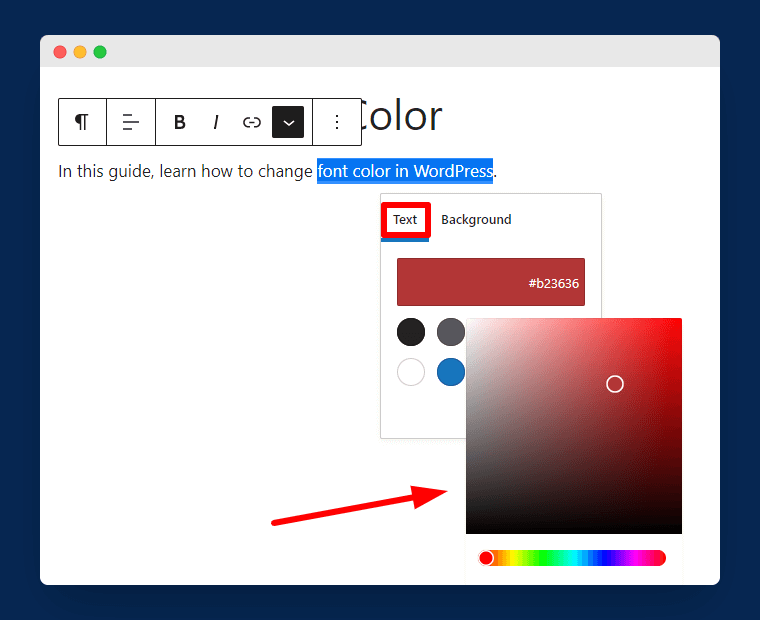
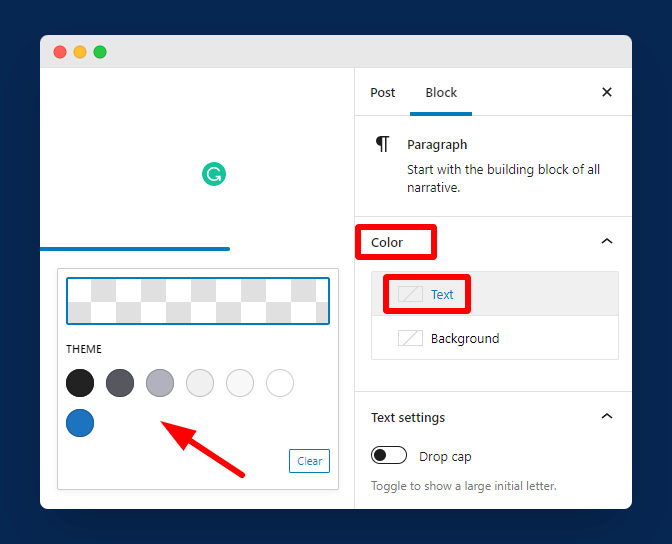
When you click on the option, you need to select Text and pick any default color you want or pick any custom color from the palette as shown in the image above.

Not only paragraphs, but you can also change the colors of other blocks like headings, subheadings, and bullets.
But what if you want to change the font color of the whole block? The answer is yes, you can even change the color of the complete block in Gutenberg.

To do this, simply click on the block and you will see the block settings in the right sidebar. Next, Color option and select Text. Here, you can set any color you want to the block. Similarly, you can add your own custom color to blocks.
2. Changing Font Color Using the Classic Editor
If you are someone who is still using the old classic editor in WordPress then you need to use this method. In this method, you can change the font color of multiple elements like paragraphs, headings, and subheadings.

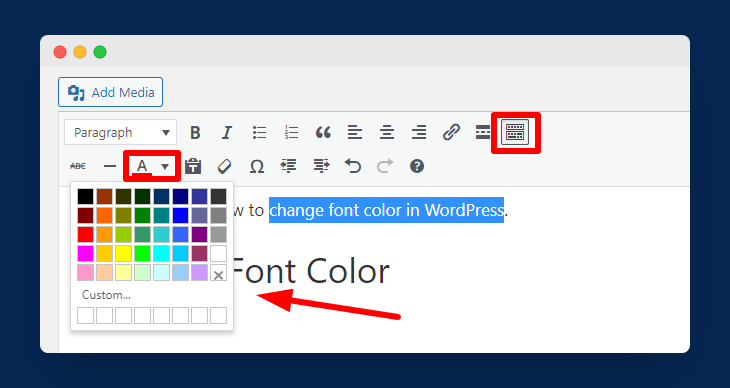
First, open any post or page, select any word or sentence and click on the Toolbar Toggle to see more settings (refer to the above image). Here, you will see the Text color option from where you can choose any color you want or can also add a custom color.
Unfortunately, you can not change the whole color of elements like headings or paragraphs, similar to Gutenberg’s editor.
3. Changing Font Color Using the Theme Customizer
The next method to change the color of the font is to use the theme customizer. This method is recommended if you want to change font color across your whole site. The majority of WordPress themes support this feature.
In our example, I am using the GeneratePress theme that is available for free on WordPress. But if you are using any other theme or page builders like Divi, Astra, or Elementor, you can check its user manual document to find the theme customizer settings.

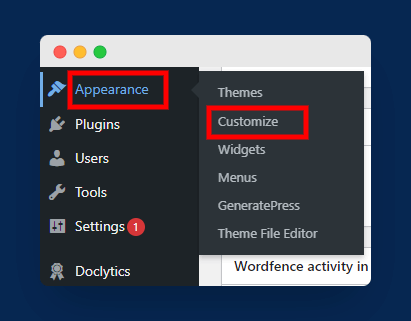
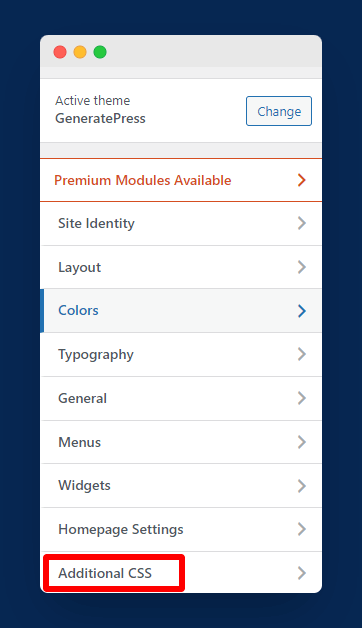
The first step is to open the theme customizer by navigating to Appearance > Customize, as shown in the image above.

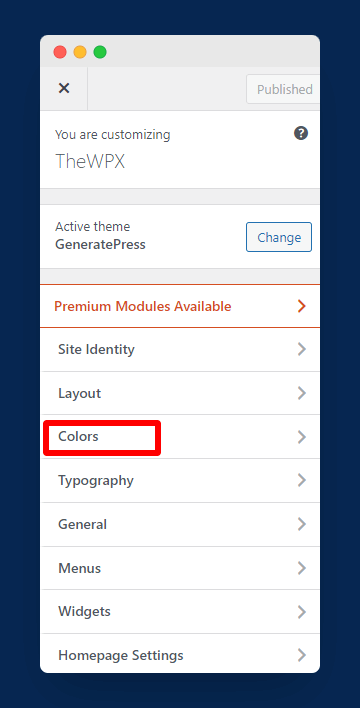
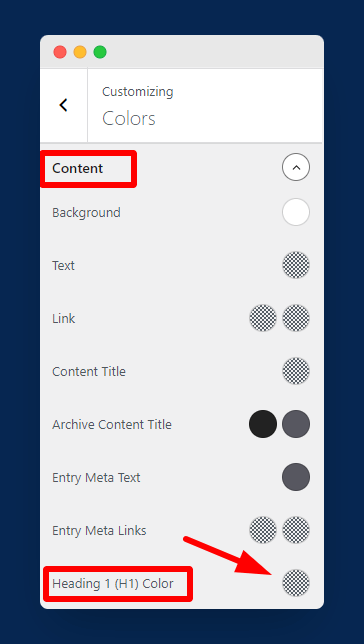
Now, you will get multiple options under customizer, you need to select the Colors option. This option can be of a different name as per the theme.

Here, you can change the font color of the whole site. For example, if you want to change the font color of all H1 headings on the site, simply go to Content > H1 Color and choose any color you want. Finally, publish your site to make changes live on the site.
Similarly, you can change the font color of other headings like H2, H3, and others.
4. Changing Font Color Using CSS Coding
Now, let’s come to the last method to change font color in WordPress. If your theme doesn’t offer the customizer setting, then this method can help you.

To use this, we have to go again to Appearance > Customize. But this time, you have to select the Additional CSS option, as shown in the image above.
The best part of this method is that every theme provides an additional CSS setting, so you don’t have to worry about which theme you are using on your WordPress blog.

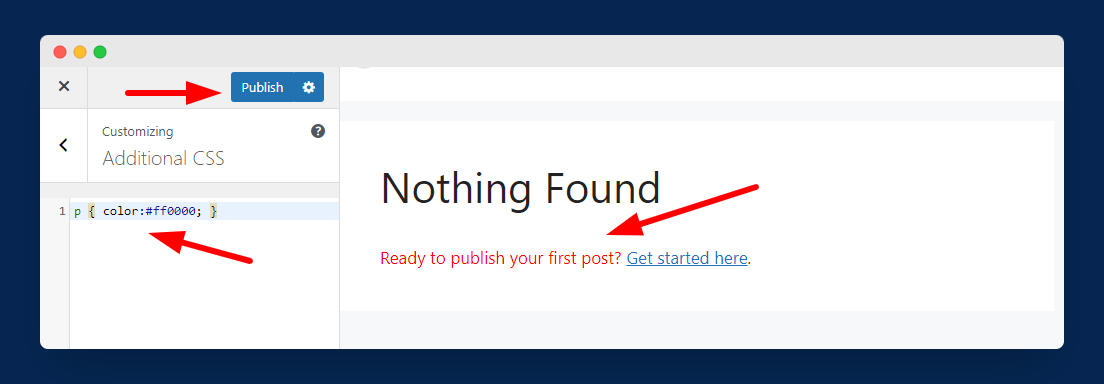
In the next step, you can enter the CSS code in the given box. To make it easy below is the code to change the paragraph font color across the whole site. Simply paste this code and change the color code as you want and publish the site.
p { color:#ff0000; }You can see the live changes on the right side of the screen, as shown in the image above. Similarly, to change the font color of any heading like H2, you can use the below code:
h2 { color:#ff0000; }Or, if you want to change the font color of all the headings (H1 to H6), you can use this code:
h1, h2, h3, h4, h5, h6 { color:#ff0000; }If you are a beginner who doesn’t have knowledge of CSS styles, I highly recommend you to use CSS Hero, which is a powerful visual CSS editor that helps you customize your WordPress site’s style with ease. Alternatively, you can use Elementor, Divi, or some other plugins like YellowPencil to do so.
Frequently Asked Questions (FAQs)
Above, I have mentioned every possible solution with steps to change font color in WordPress. But, if you still have any doubts, then here are several frequently asked questions.
1. How do I change the font color on my WordPress title?
If you want to change the font color of your post or page title in WordPress, then you can do this using the visual editor (Gutenberg or classic editor), as mentioned above.
Also, you can do this through a theme customizer or by CSS style code.
2. How do I change my text font color?
If you want to change the text font color in WordPress, then you do this by using Gutenberg or a classic editor.
You can also use the theme customizer to change the font color of any text in your posts or pages. But, I recommend you to use a visual editor as it is easy to use.
3. How do I change the font on my WordPress theme?
Changing the whole font color in your WordPress theme, then you should use the theme customizer method.
Simply open your theme’s customizer and change the color of the body, headings, subheadings, and so on.
Wrapping Up!
Changing font color is not rocket science; anyone can do it using the above-mentioned methods. Font colors are an element that makes your site attractive to visitors, and users spend more time on your site.
I hope this guide will help you change the font color in your WordPress blog. If you enjoyed the above guide, please share it with your friends and over social media. Also, if you face any issues performing the steps, feel free to comment below.
Happy Editing 🙂