Are you looking to create a carousel in your Divi theme? If yes, this guide is for you! Carousels are a popular design element used on many websites, and the Divi theme makes it easy to create your own.
Carousel is a great way to showcase your website’s content in an attractive and engaging manner. It can help you highlight important products, services, or messages you want to communicate to your customers.
In this blog post, I will provide step-by-step instructions on how to create an attractive carousel in the Divi theme. I will also discuss how to customize your carousel with different settings and add-ons.
So, let’s get started!
What is a Divi Carousel?
A Divi carousel is a feature used to showcase multiple pieces of content on a single page. It usually consists of a series of images or text that can be scrolled through horizontally or vertically, allowing visitors to quickly and easily browse through the content.
The advantage of using a website carousel is that it allows you to show more information in less space and can be used to highlight key features or products, or services.
Carousels are also great for showcasing different types of content, such as images, videos, text, and more, in an attractive manner. As such, they are becoming an increasingly popular way for businesses to showcase their offerings on their websites.
Benefits of Creating Carousel in Divi
Carousel is an effective way to engage website visitors and show off your products and services. With carousels, you can showcase images, videos, and text in an interactive way that encourages users to explore more.
Additionally, carousels are easy to customize and can be tailored to fit the look and feel of your website. Carousels also provide a great opportunity for cross-promotion as they allow you to link different pages or products together.
By creating a carousel on your website, you can make sure that potential customers see all of your content and lead them down the sales funnel.
How to Create a Carousel in Divi Theme
With the help of carousels, you can create an interactive experience for your users and make it easier for them to navigate through your website.
In this guide, I will discuss the steps involved in creating a carousel on your website. I will help you learn how to create a carousel manually and by using the plugin.
Method 1: Add Carousel in Divi Using Plugin
With the help of a plugin, creating a carousel is easy and requires no coding knowledge. By following a few simple steps, you can create an attractive and functional carousel in no time.

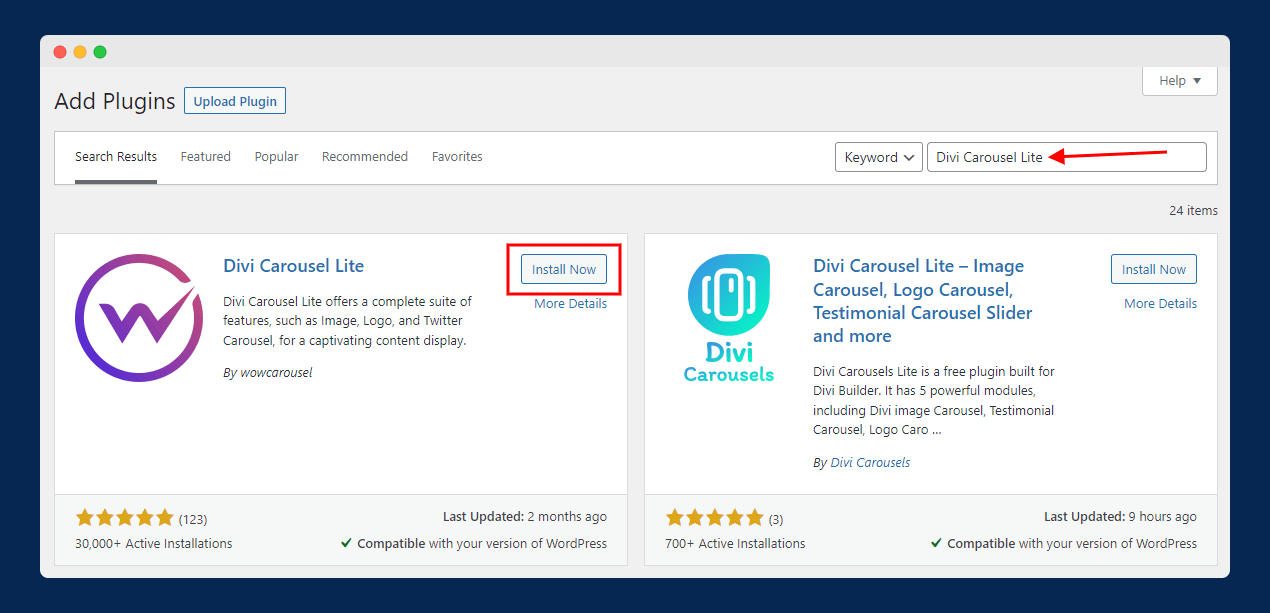
The Divi Carousel Lite is the perfect plugin to create a beautiful carousel. To install this plugin, go to “Plugins > Add New”, search for the plugin name, and install and activate it.

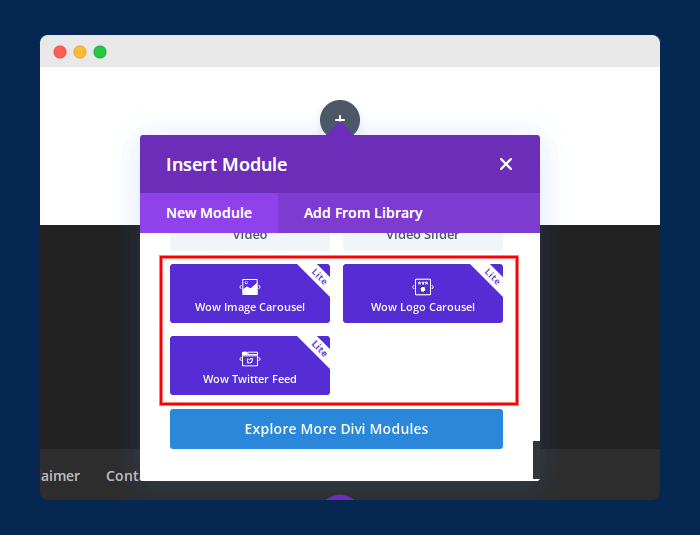
Next, open any page or post where you want to add a carousel. After that, insert “New Module” and scroll to the bottom to see the types of the carousel, as shown in the above image.
The major drawback of the Divi Carousel Lite plugin is that it only provides three types of carousel: Image, Logo, and Twitter. Simply, click on any type of carousel you want to add to your page.

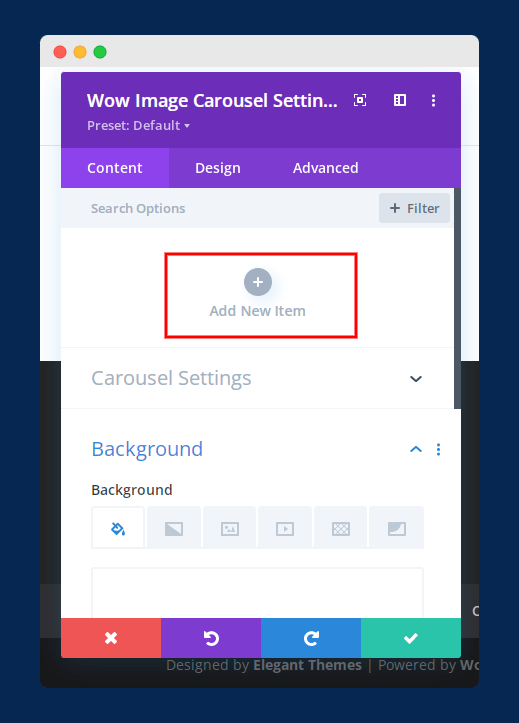
In my case, I am choosing the Image carousel. Once you add that module, you will get an option to “Add New Items” from where you can add multiple images to your carousel.

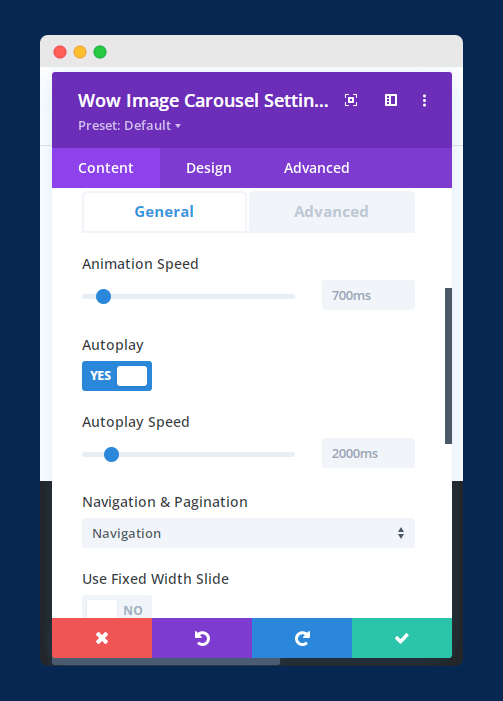
Moreover, you can also change carousel settings like autoplay speed, slides to show, changing background color, and more. You can also add a link to each carousel item.

After making all the changes, you can preview your page to see how your carousel is looking.
Method 2: Add Carousel in Divi Manually
If you don’t want to use any plugin, then this method can help you. In this method, I will tell you how you can create a carousel manually by using a few lines of code.

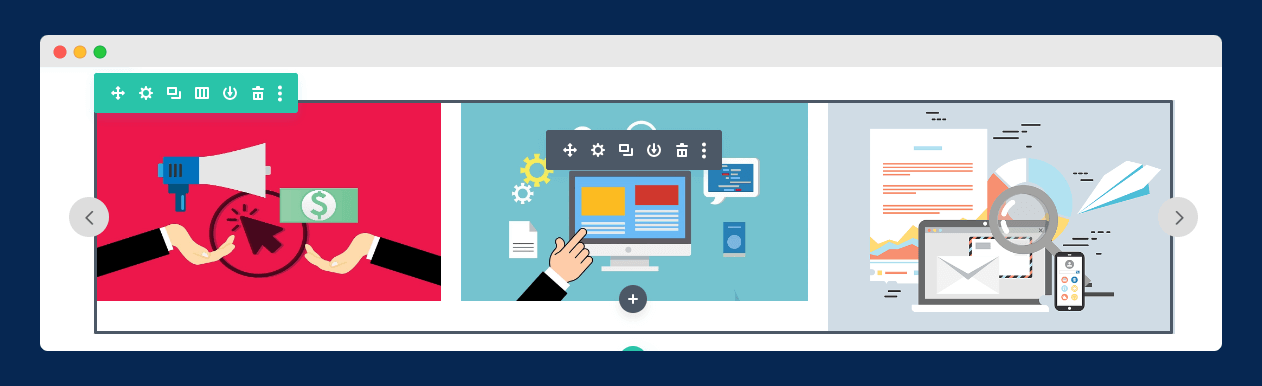
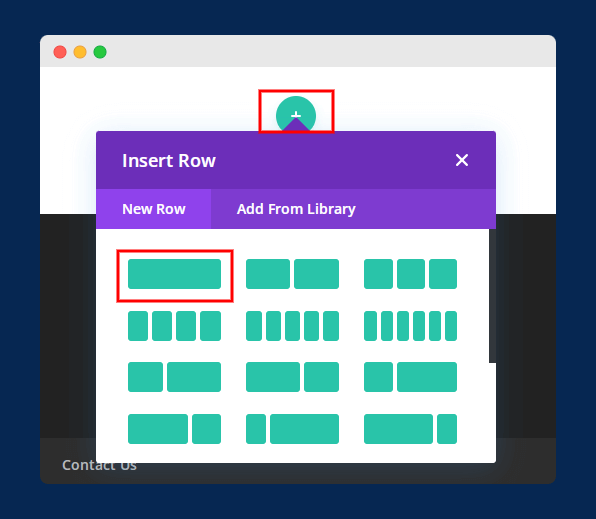
The first step is to create a one-column row, and we have to assign all carousel items to the same column.

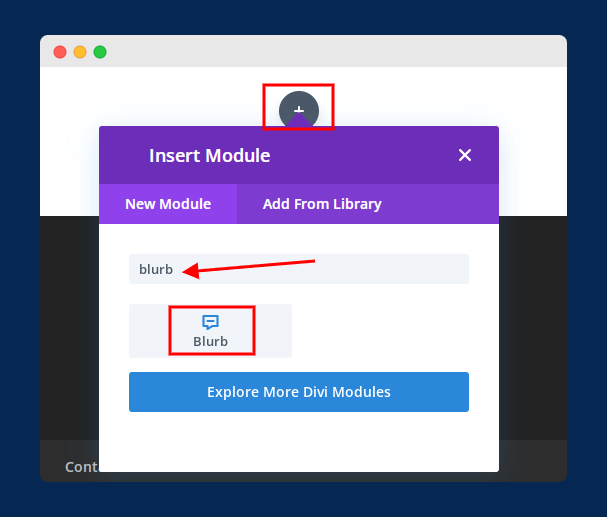
Next, simply click on the “+” icon to “Insert Module”. You have to search for the “Blurb” module and add it to the row as shown in the above image.

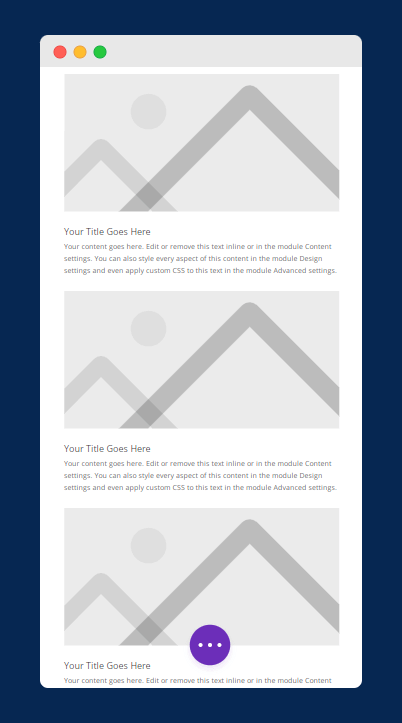
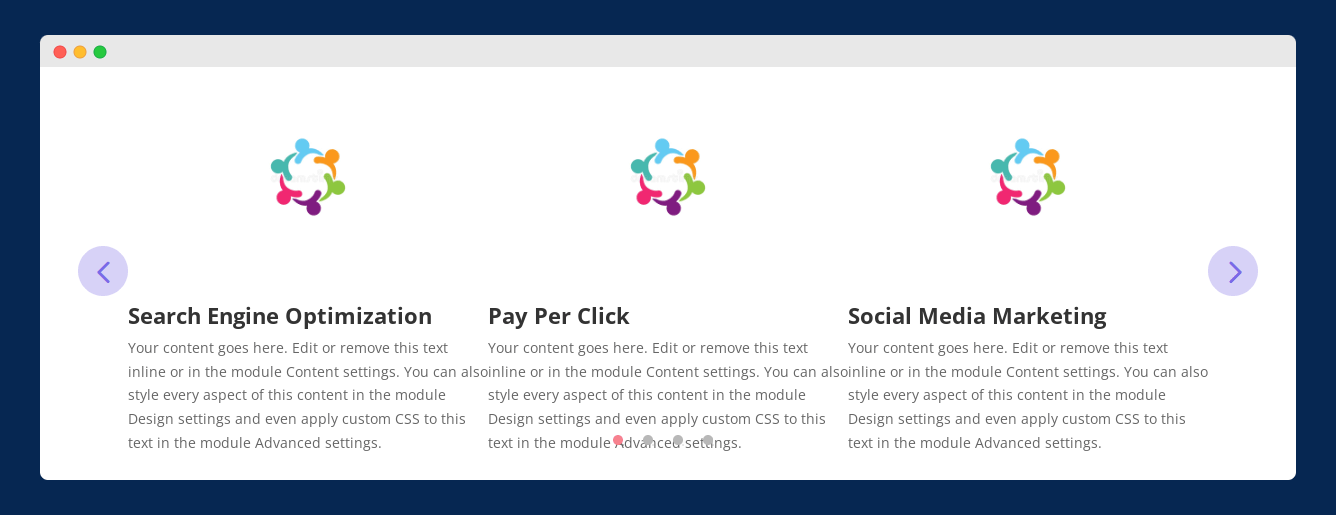
You can add as many blurbs as you want to the same column. After adding all, it will look similar to the above image.
The next step is to add details to every carousel item, like logo or image, title, body content, links, and more. You can do this by opening “Settings” of the blurb.

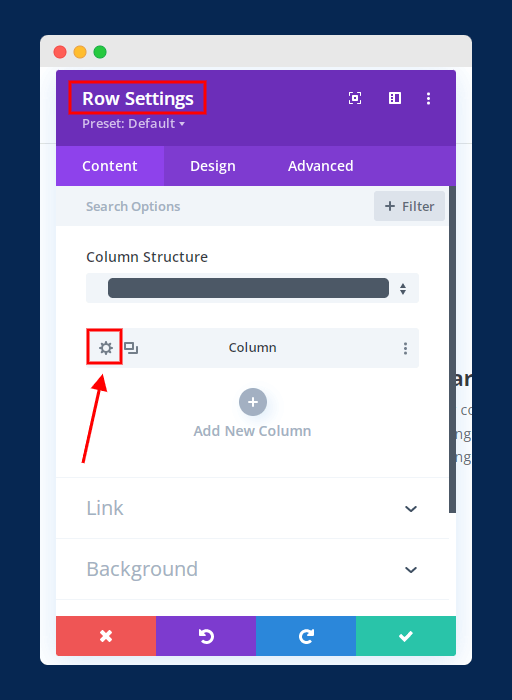
Now, we have to add CSS classes to columns and modules. We have to add two CSS classes: one to the column and the other to every blurb item. First, open “Row Settings > Column Settings.”

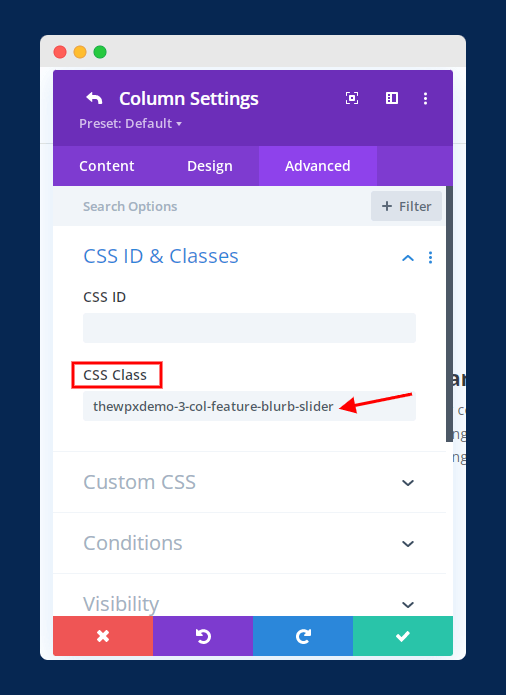
Next, go to the “Advanced” tab and paste the CSS class: “thewpxdemo-3-col-feature-blurb-slider” under the “CSS Class” field, as shown in the above image.

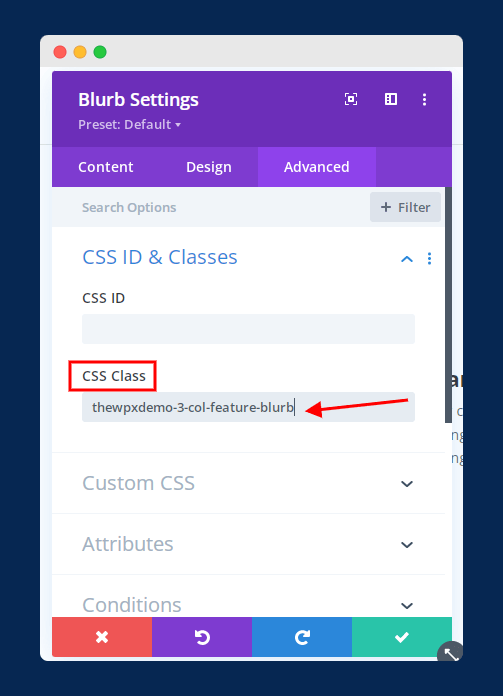
Now, you have to add a CSS class to every blurb. To do this, go to “Blurb Settings > Advanced > CSS Class” and add “thewpxdemo-3-col-feature-blurb”

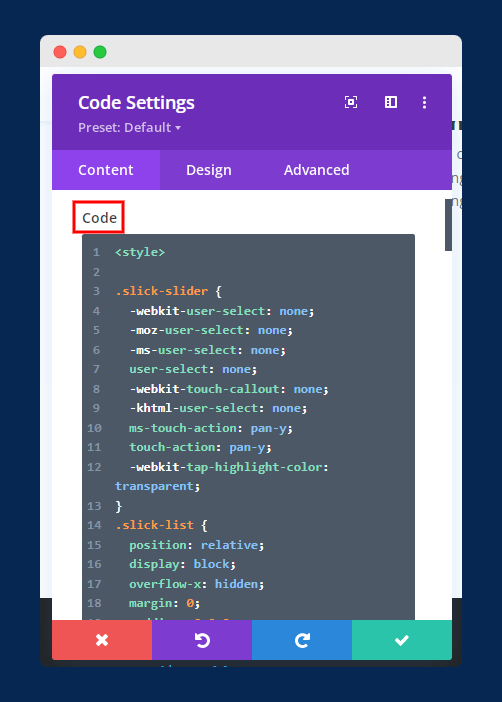
This is the last step in the process of creating a carousel in the Divi theme. In this step, you will have to add a custom code into a separate “Code Module”. To do this, add a new row, insert Code Module, and add the below code to it.

Once adding the code, simply save the changes and open the page on your browser to see how the carousel looks. If you have successfully followed every step, you will see a carousel similar to the above image.
💡 Recommended Readings…
Wrapping Up!
Creating carousels in the Divi theme is a great way to add visual interest to your website and showcase multiple pieces of content.
Carousels can be used to highlight featured products, display customer testimonials, or even show off your portfolio.
I hope this guide will help you create a beautiful carousel on your site. Still, if you face any difficulties while implementing the methods, feel free to comment below with your queries.

